微信公众号授权
简介
需要对接微信公众号,除了需要满足微信认证之外,还需要进行微信公众号授权,否则将无法正常和系统平台对接。\
本篇教学从最基础的扫码授权到添加模板、添加自定义菜单做完整图文解说。
公众号建议配置微信开放平台,用于用户信息获取和数据一致。
1. 扫码登录
登录微信公众平台

2. 公众号开发信息设置
2.1、登录后,在左侧导航栏找到设置与开发->基本配置
获取开发者信息AppID,AppSecret(图中右侧红色区域标注的内容)并设置IP白名单,白名单内填写私有云ip(ip可以咨询官方技术人员或用站长工具输入网站域名进行查询获取)。

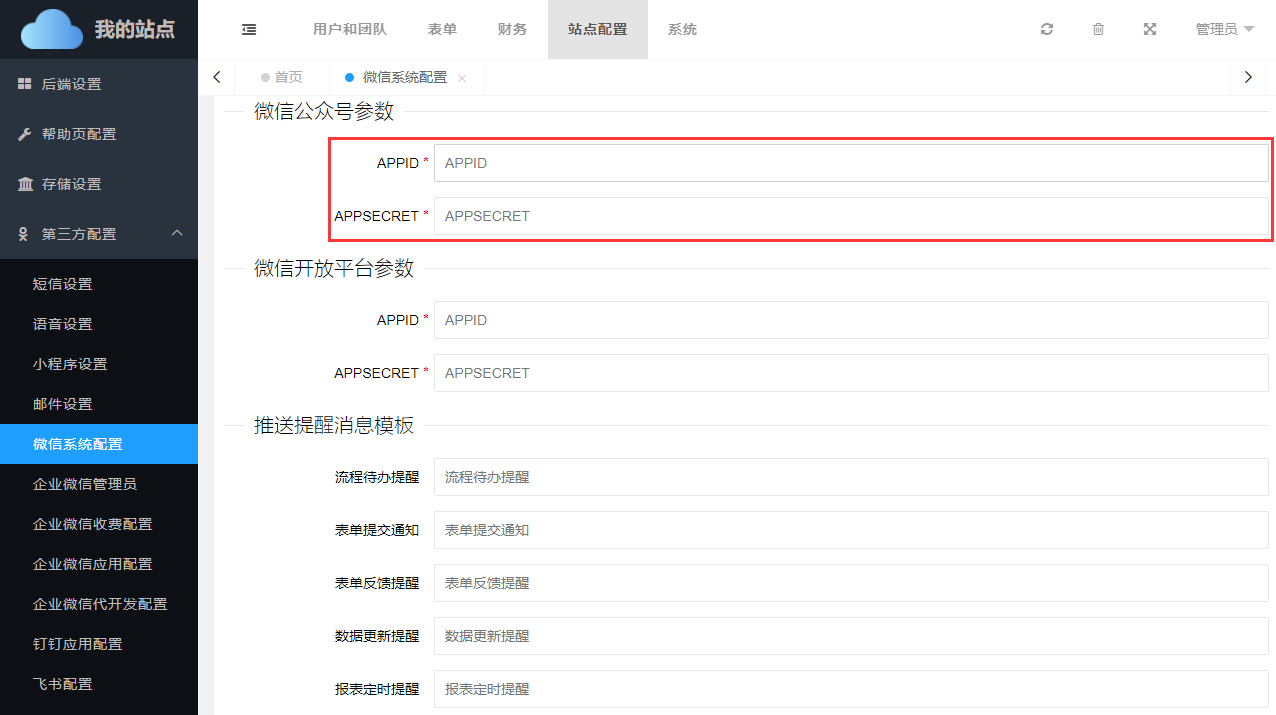
2.2、站点后台配置AppID,AppSecret
填写方式:进入私有云管理后台后,在站点配置->第三方配置->微信系统配置中 填写到微信公众号参数内。

3. 修改网页授权
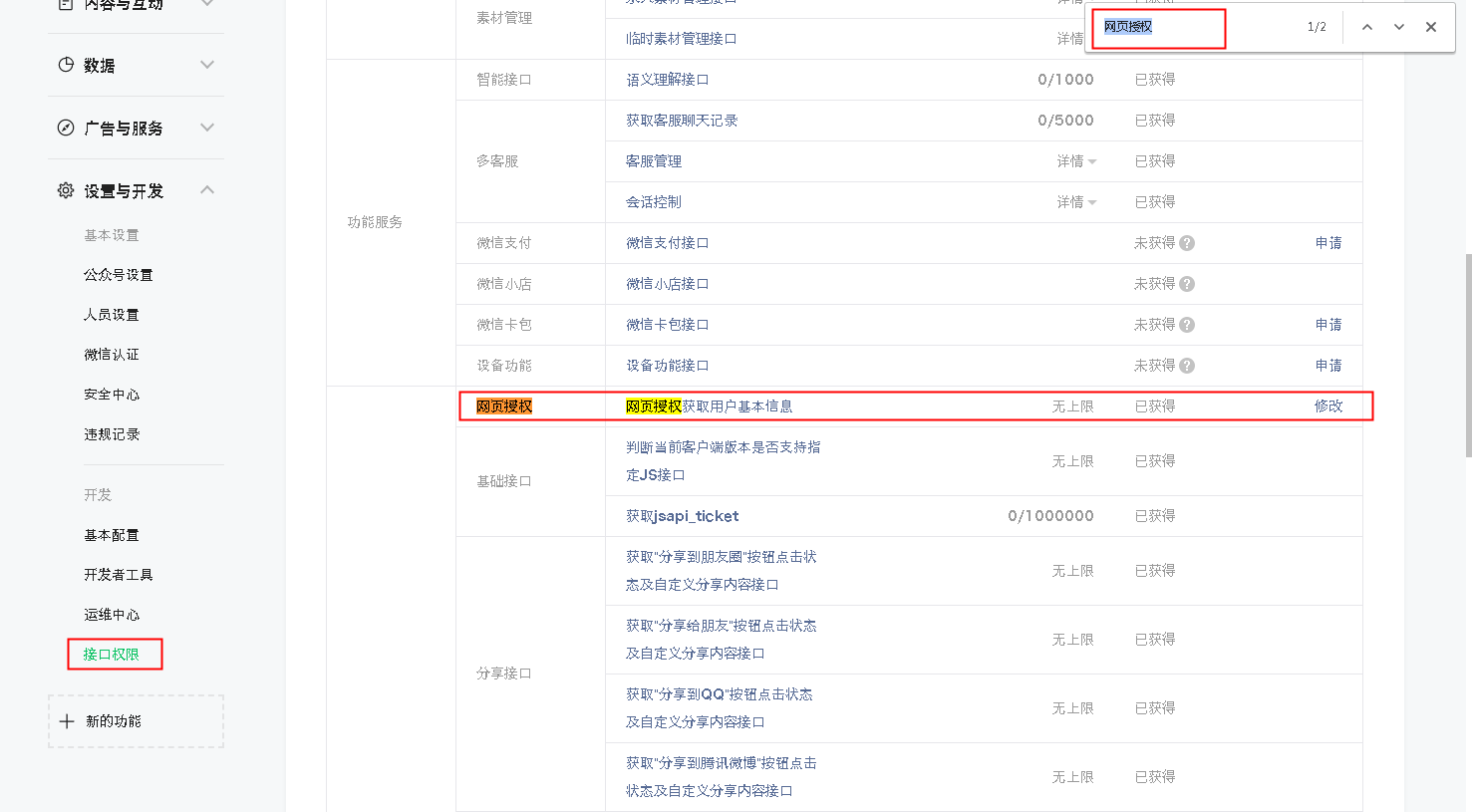
在左边纵向导航栏,依次点击设置与开发->接口权限\
找到修改网页授权[建议用浏览器自带的Ctrl+F搜索]

点击修改后,在新页面中,将业务域名、JS接口安全域名、网页授权域名全部都改为平台的前端域名,如:abc.xyz.com\
注意:不需要带http 或 https
3.1 域名校验文件上传
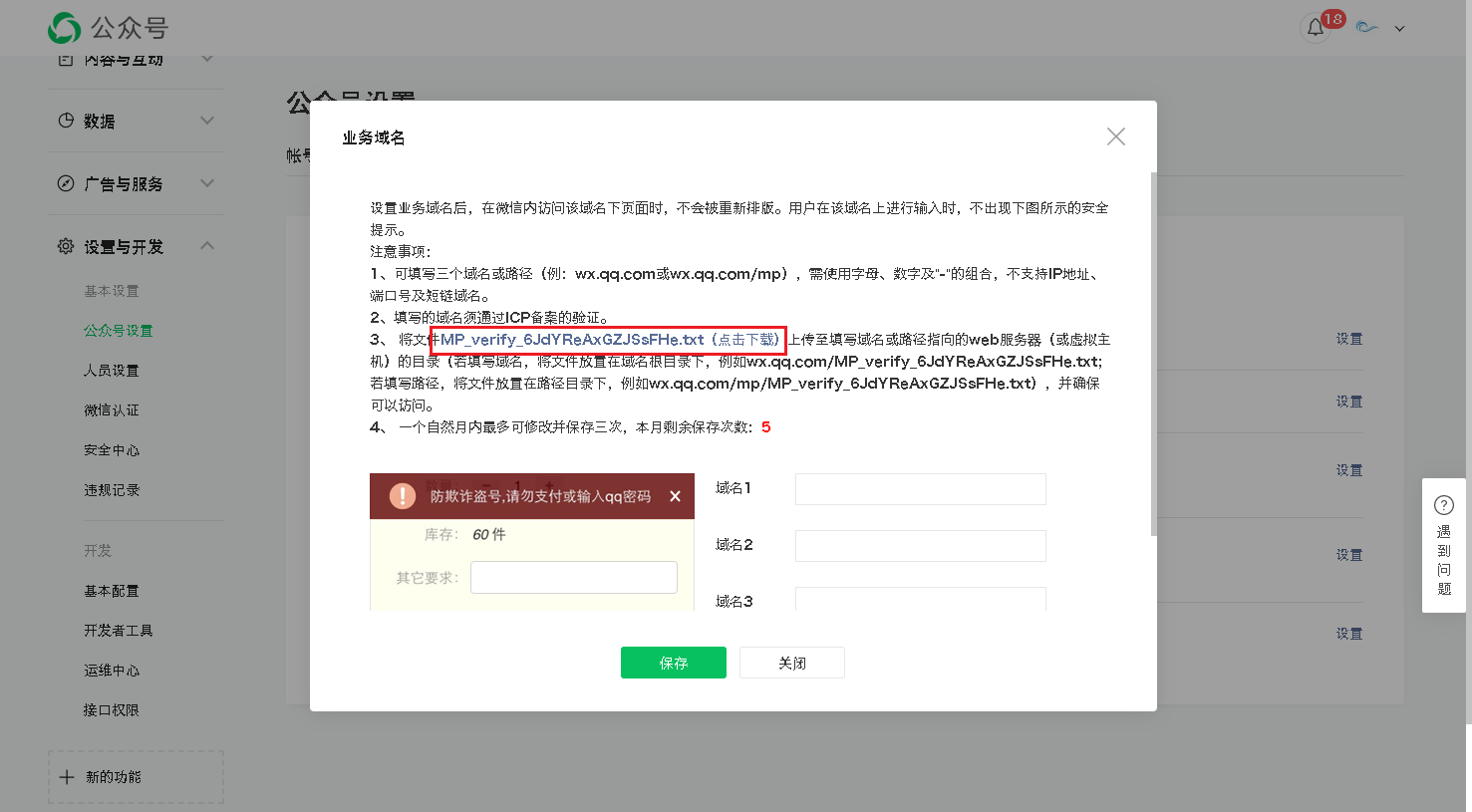
3.1.1 点击业务域名后面的设置按钮,弹出设置界面,点击文件进行校验域名文件下载

3.1.2 把域名校验文件发给官方工作人员上传到私有云站点网站根目录
3.2 业务域名
设置业务域名后,在微信内访问该域名下页面时,不会被重新排版。\
用户在该域名上进行输入敏感信息时,不出现欺诈防盗号类的安全提示。

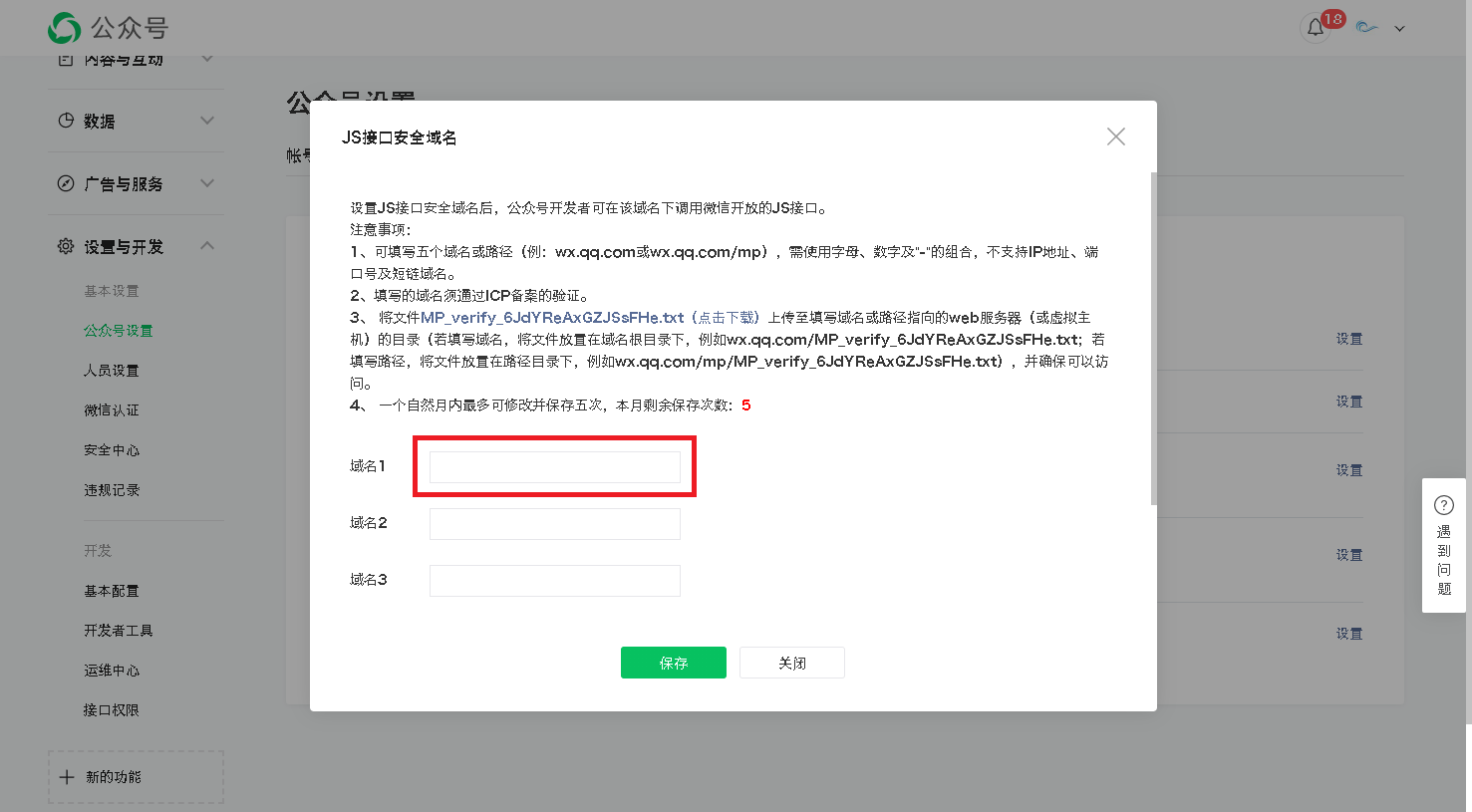
3.3 JS接口安全域名
设置JS接口安全域名后,公众号开发者可在该域名下调用微信开放的JS接口。

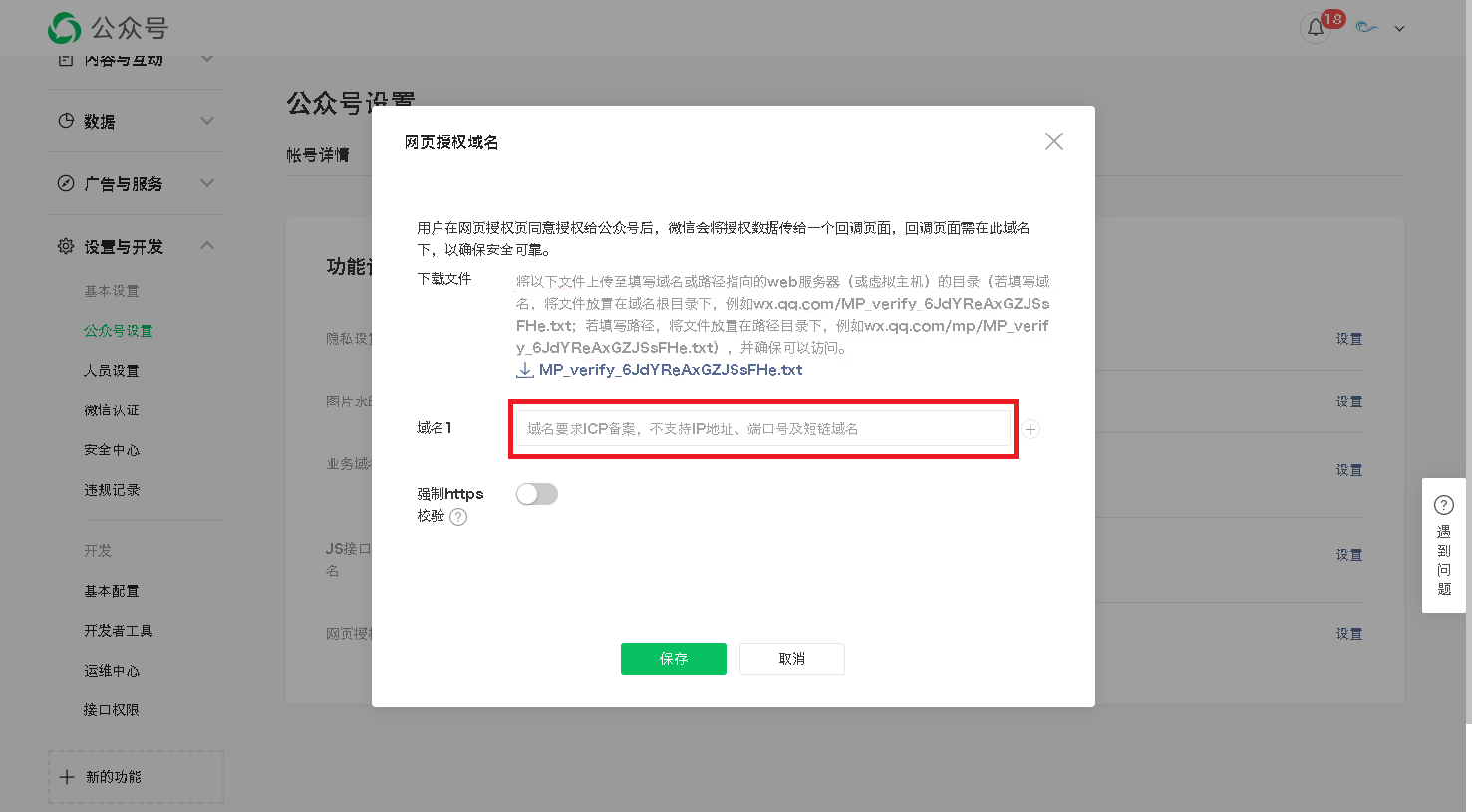
3.4 网页授权域名
网页授权域名 是指:用户在网页授权页同意授权给公众号后,微信会将授权数据传给一个回调页面,回调页面需在此域名下,以确保安全可靠。

4. 模板消息设置
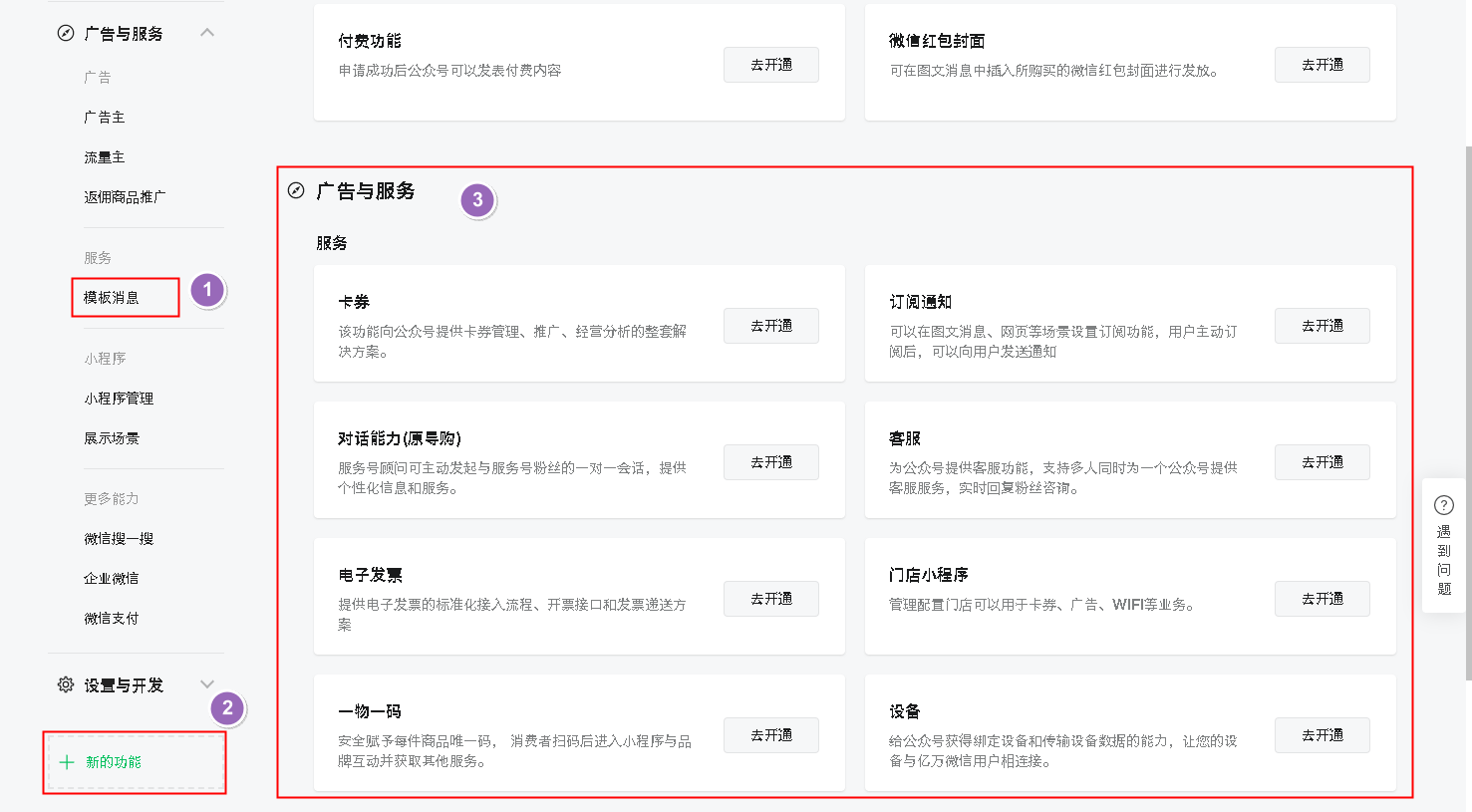
4.1 增加模板消息功能
如在广告与服务类别下没有找到模板消息,则需要通过页面最下方的添加功能页面进行添加,此步骤需要审核,大概耗时5个小时。

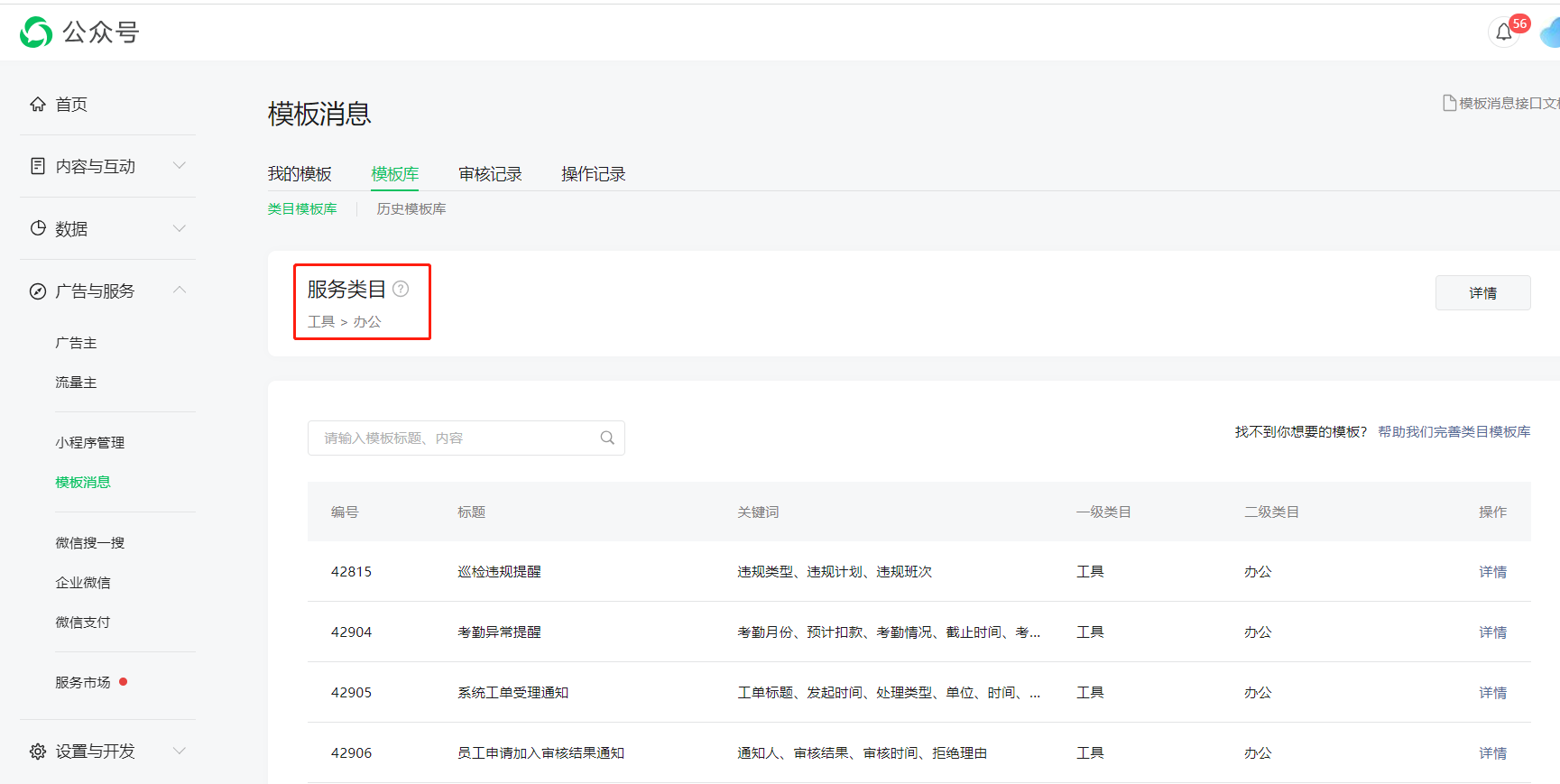
4.2 模板申请
添加模板消息后,需要在模板库中添加设置服务类目(服务类目推荐选择工具->办公,也可根据需要和实际情况自己选择
)`

4.3 等待审核
添加设置服务类目后,会经过类目审核的步骤,具体时间以微信官方为准。
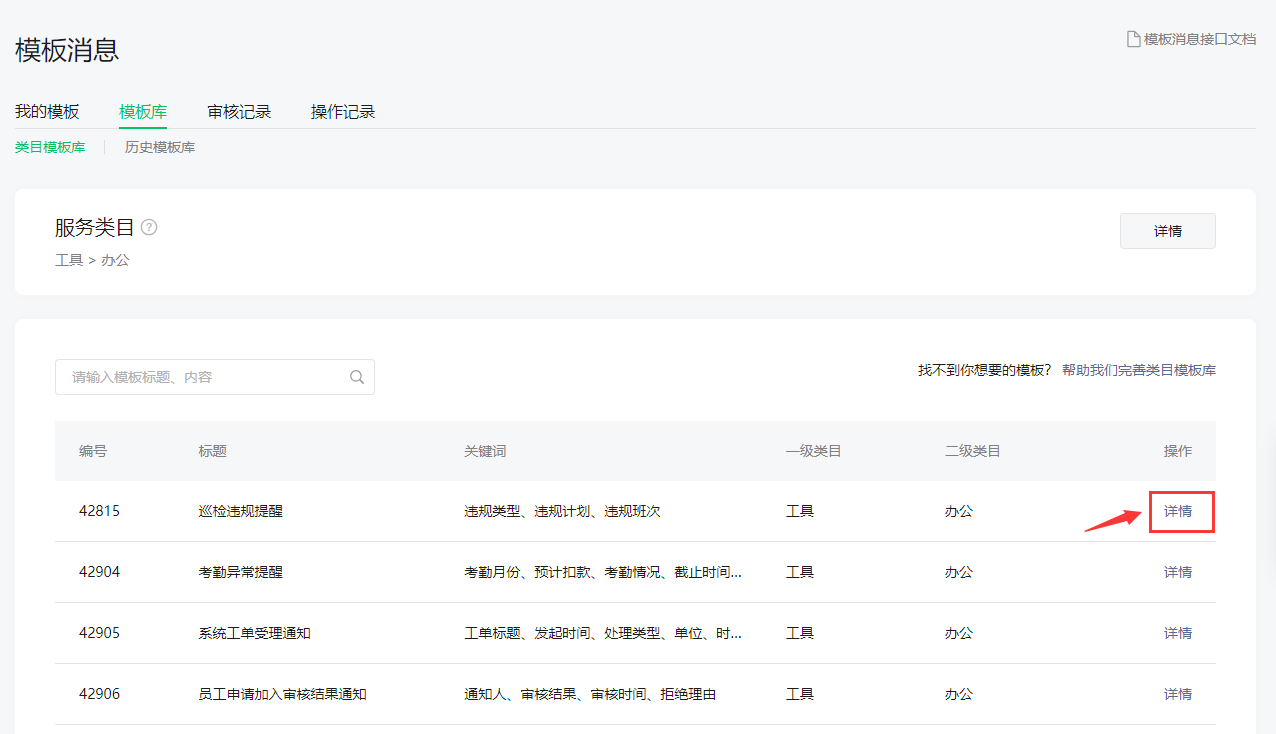
4.4 添加模板
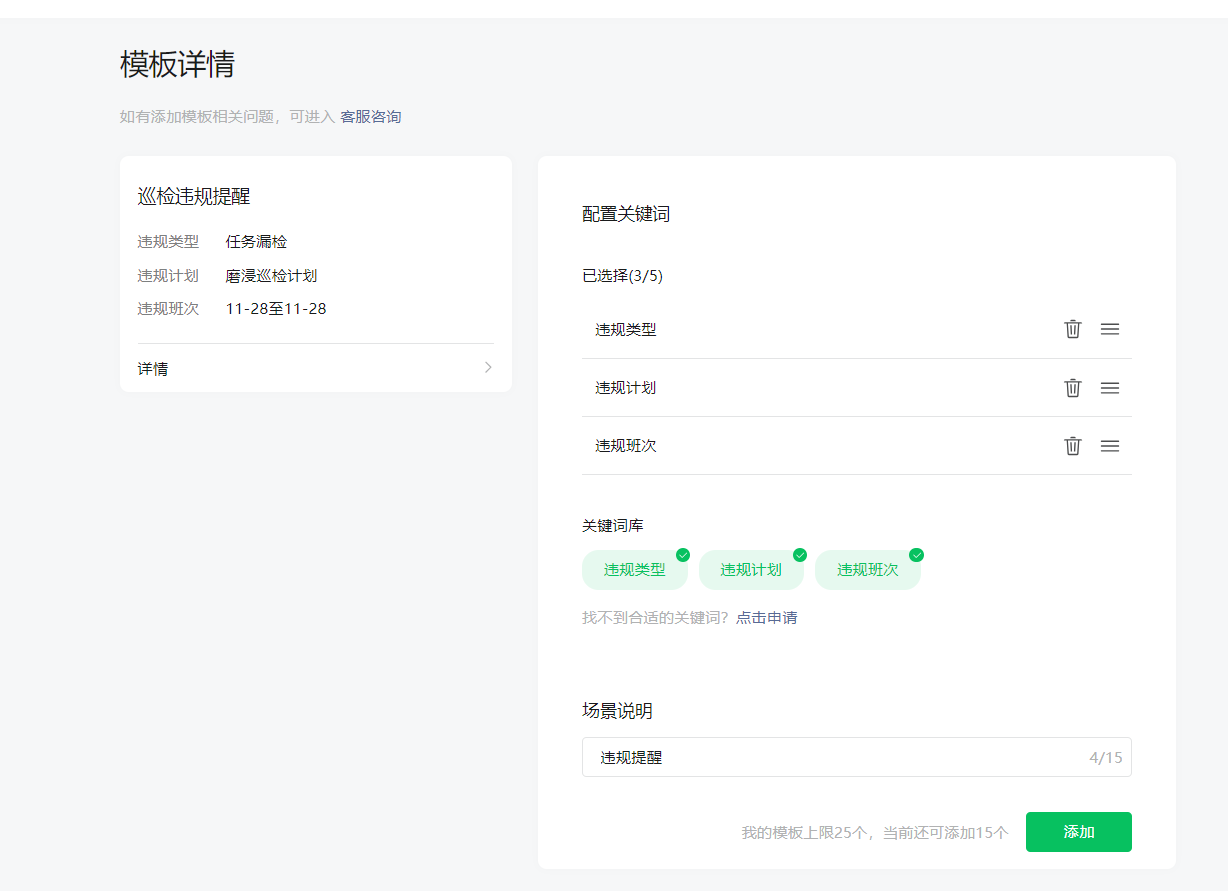
选择类目后可以看到类目相关的消息模板,在模板库中找到适合业务场景的模板,点详情查看和添加

编辑消息模板字段后点添加即可完成消息模板的添加,消息模板添加成功后可在消息配置中配置使用

5. 自定义菜单
还可通过在内容与互动->内容工具->自定义菜单添加自定义菜单;\
可进行添加的页面列表如下:
请自行更换域名
| 菜单名称 | 网址 |
|---|---|
| 应用 | https://私有云域名/index.php?cloudappmanage/wxmeau |
| 退出 | https://私有云域名/index.php?weixin/unbind |