_formflowlib
功能说明
描述
『表单流程事件』入口函数,启用后流程表单“提交创建”或“待办操作”中,提交/暂存/回退/转交/结束流程时,就会触发此功能函数。
- 通过此事件,可以即时反馈相关信息给提交者,便于交互。
- 此事件触发有2个必要的条件:
①、表单必须为“流程事件表单”。
②、表单流程属性里,流程节点里配置了“后端事件”。
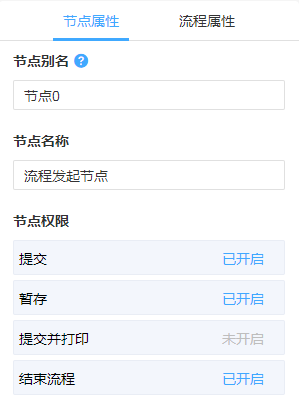
| 初始节点属性界面 | 其他节点属性界面 |
|---|---|
 |
 |
- 事件触发流程:
触发事件后,前端页面会将"当前表单别名","表单数据信息","数据提交类型"传给后端对应的云应用中的"_formflow"函数,然后执行"后端代码"并返回"返回结果"和"需要界面展示的数据"。
- 前置/后置触发:
当表单提交数据时,在提交数据前或在提交数据后触发_formflow事件。默认为"前置触发",详情请见后面的事件触发示意图 。
如果选择【前置触发】:表示前置提交,先执行后端代码,再提交数据,如果返回值的第一个参数为:False,则不会提交数据。
如果选择【后置触发】:表示后置提交,先提交数据,再执行后端代码,返回True或False对数据没有影响,只是给前端的提示。
函数原型
def _formflowlib(config,formAlias,arg,action,other):参数
| 名称 | 类型 | 描述 |
|---|---|---|
| config | 数组型 | 模块当前配置中的字段信息 |
| formAlias | 字符型 | 表单的别名 |
| arg | 数组:字典型 | 表单提交操作时传入的当前表单数据信息 |
| action | 整型 | 当前的操作动作:提交/提交并打印为1,暂存为4,回退为5,转交为6,结束流程为7 |
| other | 数组:字典型 | 附加信息,暂时只有前面模块的所有结果集信息(多模块配置时),没有的话为空数组 |
参数详解
config的数据格式:
- 请查阅各类模块控件的参数说明。
arg的数据格式为:
{
"formName":"流程事件表单",
"子表单":{
"data":[
{
"多行文本2":{
"data":"22",
"widgetType":"textarea",
"visible":True
},
"单行文本2":{
"data":"11",
"widgetType":"text",
"visible":True
}
}
],
"widgetType":"subform",
"visible":True
},
"dataId":"5a29b3c98303d4efbe0d4bf8",
"clientIp":"175.8.178.125",
"多行文本":{
"widgetType":"textarea",
"visible":True,
"data":"1234"
},
"flow":{
"flowIdAlias":"节点1",
"candidateId":"547a48c50eccde5ac8c0883b",
"flowId":1,
"flowVer":"1",
"backNode":0,
"backNodeChargers":[
"547a48c50eccde5ac8c0883b"
],
"operator":"547a48c50eccde5ac8c0883b"
},
"单行文本":{
"widgetType":"text",
"visible":True,
"data":"1234"
},
"operator":"547a48c50eccde5ac8c0883b"
}| 名称 | 描述 | 表单类型 |
|---|---|---|
| formName | 表单标题 | 事件表单,流程事件表单 |
| operator | 操作人id | 事件表单,流程事件表单 |
| clientIp | 客户端ip | 事件表单,流程事件表单 |
| dataId | 数据id | 事件表单,流程事件表单 |
| 单行文本,多行文本,子表单等字段 | 字段别名和对应的值 目前只支持3种属性(visible:是否可见,data:字段的数据,widgetType:字段类型) | 事件表单,流程事件表单 |
| flow | 包含多个属性:flowVer:流程版本(通用) flowId/flowIdAlias:当前触发的流程节点id/别名(通用,注意:撤回状态时表示为流程起点) operator:当前节点的操作人的userid(通用)candidateId:转交人的userid(仅流程转交时才有) backNode:回退节点id(仅流程回退时才有)backNodeChargers:回退节点负责人的userid(仅流程回退时才有)flowId:节点id | 流程事件表单 |
other的数据格式:
{
libResult={
{
datas={
单行文本={
data="单行文本的数据"
},
多行文本={
data="多行文本的数据"
}
},
result=True,
text="模块1的数据",
name="测试模块"
},
{
datas={
单行文本={
data="单行文本的数据"
},
多行文本={
data="多行文本的数据"
}
},
result=True,
text="模块2的数据",
name="测试模块"
},
...
}
}| 名称 | 描述 |
|---|---|
| libResult | 前面模块的结果集信息,有几个模块就有几个子数组 |
| result | 模块的逻辑型返回值 |
| datas | 模块的数组型返回值 |
| text | 模块的文本型返回值 |
| name | 模块的名称 |
返回值
返回值接受多个返回值。
| 名称 | 类型 | 描述 |
|---|---|---|
| 第1个返回值 | Boolean(逻辑型) | 返回结果为True(真)或False(假) |
| 第2个返回值(可选) | 文本字符串(字符型) | 返回文本内容给页面弹出提示 |
| 第3个返回值(可选) | json字符串(字符型) | 返回结果可修改前端表单字段赋值与属性 |
| 类型 | 返回值1 | 返回值2 | 返回值3 |
|---|---|---|---|
| 前置返回 | True:通过流程操作 | 前端展示文本信息,为空无提示 | 参数无效 |
| 后置返回 | True:通过流程操作 | 前端展示文本信息,为空无提示 | 参数无效 |
| 前置返回 | False:拦截流程操作 | 前端展示文本信息,为空无提示 | 根据json字符串,修改前端表单字段赋值与属性 |
| 后置返回 | False:通过流程操作 | 前端展示文本信息,为空无提示 | 参数无效 |
| 没有返回 | 默认True:通过流程操作 | 默认为空,为空无提示 | 参数无效 |
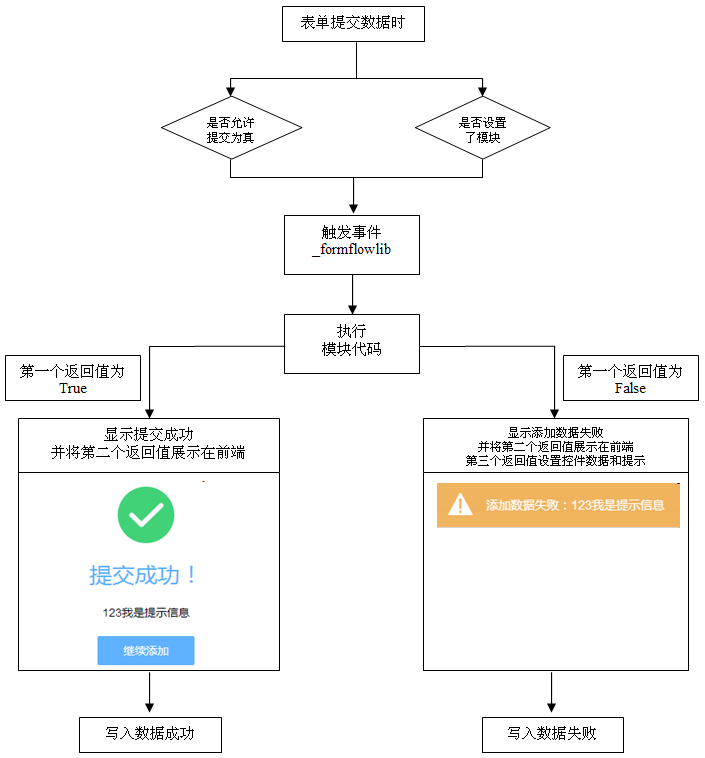
| 前置触发示意图: |
|---|
 |
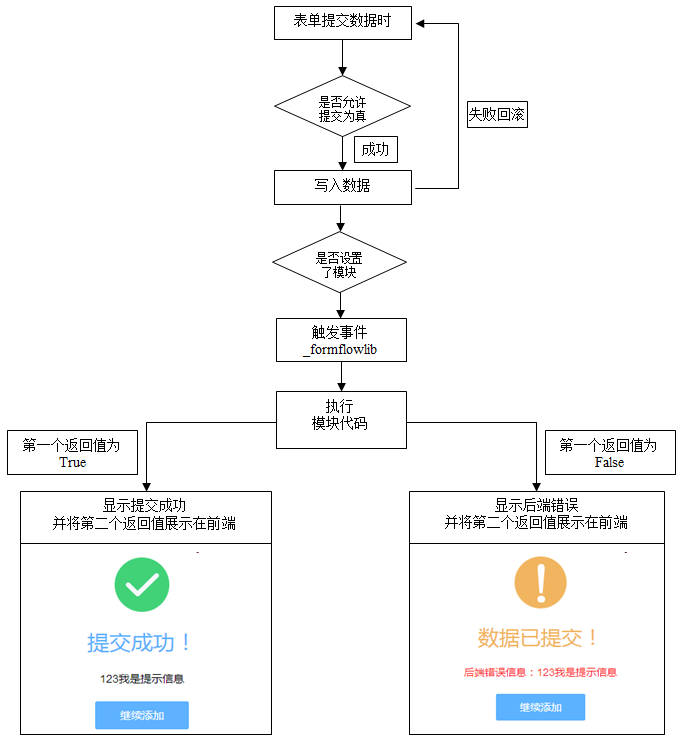
| 后置触发示意图: |
|---|
 |
备注
- arg的数值是数组类型,因此大家可以通过数组的形式操作它。
演示示例
- 暂无
安装包下载
- 暂无
相关视频
- 暂无