_flownodeinitiallib
功能说明
描述
『流程表单节点初始化事件』入口函数,启用后访问“我的待办”,打开待办页面时触发,可以修改或设置当前表单字段值与属性。
- 事件触发有 2 个必要设置条件:
①、表单类型没有限制。
②、表单属性里“功能扩展设置 - 流程节点初始化”选择为“功能插件”。
| 表单属性 - 功能扩展设置 |
|---|
 |
函数原型
def _flownodeinitiallib(config,formAlias,arg,info,other):参数
| 名称 | 类型 | 描述 |
|---|---|---|
| config | 数组型 | 插件当前配置中的字段信息 |
| formAlias | 字符型 | 表单的别名 |
| arg | 数组:字典型/列表型 | ①、表单初始化时从外部传入的数据信息,目前只支持“报表的菜单按钮”与“事件表单的按钮字段”。 ②、正常访问打开页面,传入数据为空,是一个空的“列表型数组:[]”。 |
| info | 数组:字典型 | 访问此表的“userid”信息和浏览器等信息 |
| other | 数组:字典型 | 附加信息,暂时只有前面插件的所有结果集信息(多插件配置时),没有的话为空数组 |
参数详解
config的数据格式:
- 请查阅各类插件控件的参数说明。
arg的数据格式:
{
"data":{
"dataId":"5973211bf699936aec8bb03e",
"createTime":"2019-04-25 18:41:00",
"creator":"547a48c50eccde5ac8c0883b",
"updateTime":"2019-04-30 20:37:03",
"updater":"547a48c50eccde5ac8c0883b",
"单行文本":{
"data":"11",
"widgetType":"text"
},
"多行文本":{
"data":"11",
"widgetType":"textarea"
},
"子表单":{
"data":[{
"单行文本2":{
"data":"11",
"widgetType":"text"
}
}],
"widgetType":"subform"
},
"数字":{
"data":100,
"widgetType":"number"
},
"日期时间":{
"data":"2019-04-30 00:00:00",
"format":"yyyy-MM-dd",
"widgetType":"datetime"
}
},
"flow":{
"flowId":1,
"flowIdAlias":"节点1",
"flowVer":"1"
}
}| 名称 | 描述 |
|---|---|
| data | 表示数据 |
| dataId | 数据id |
| creator | 数据提交人 |
| createTime | 提交时间 |
| updater | 数据的最后一次更新人 |
| updateTime | 最后一次更新时间 |
| 单行文本/多行文本 | 字段信息(widgetType:字段类型,data:字段数据) |
| flow | 流程相关信息(flowId:流程id,flowIdAlias:流程节点别名,flowVer:流程版本) |
info的数据格式:
{
"operator":"55cb7d57f7a190e382857117",
"clientIp":"xxx.xxx.xxx.xxx",
"useragent":"Mozilla/5.0 (Windows NT 5.1) AppleWebKit/537.36 (KHTML,like Gecko) Chrome/49.0.2623.112 Safari/537.36"
}| 名称 | 描述 |
|---|---|
| operator | 当前操作人的userid |
| clientIp | 客户端ip |
| useragent | 访问页面的浏览器信息 |
other的数据格式:
{
"libResult":[
{
"name":"测试插件",
"datas":{
"多行文本":{
"data":"多行文本的数据"
},
"单行文本":{
"data":"单行文本的数据"
}
},
"text":"插件1的数据",
"result":True
},
{
"name":"测试插件",
"datas":{
"多行文本":{
"data":"多行文本的数据"
},
"单行文本":{
"data":"单行文本的数据"
}
},
"text":"插件2的数据",
"result":True
}
]
}| 名称 | 描述 |
|---|---|
| libResult | 前面插件的结果集信息,有几个插件就有几个子数组 |
| result | 插件的逻辑型返回值 |
| datas | 插件的数组型返回值 |
| text | 插件的文本型返回值 |
| name | 插件的名称 |
返回值
- 返回值接受多个返回值。
| 名称 | 类型 | 描述 |
|---|---|---|
| 第1个返回值 | Boolean(逻辑型) | 返回结果为True(真)或False(假) |
| 第2个返回值(可选) | json字符串(字符型) | 返回结果可修改前端表单字段赋值与属性 |
| 备注 | 描述 |
|---|---|
| 第1个返回值为True(真)时 | 第2个返回值必须是json字符串,否则页面将无法解析 |
| 第1个返回值为False(假)时 | 表示不对页面做任何处理,即第2个返回值不生效 |
| 如果没有返回值时 | 第1个返回值默认为True(真),第2个返回值默认为空 |
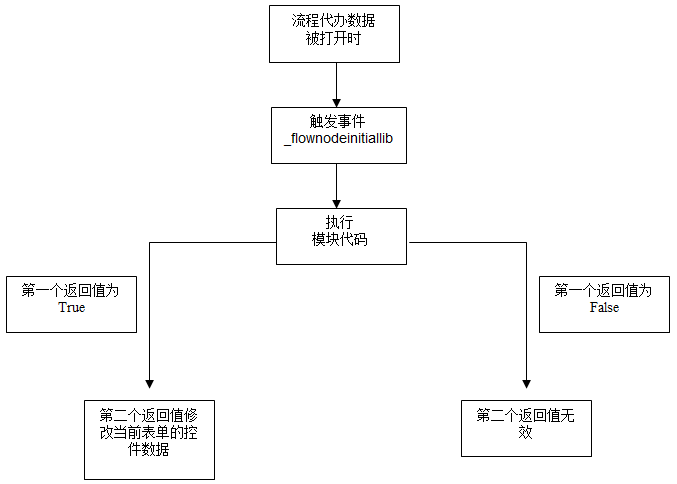
| 事件触发示意图 |
|---|
 |
备注
- 不开启表单初始化功能或配置插件,则表单不会执行插件初始化事件代码。
示例
- 返回数据格式请按如下格式书写:
{ "单行文本": { "data": "文本内容", "visible": True, "enable": True, "label": "字段标题", "description": "描述信息" } } - 字段属性目前只有 5 种:
| 名称 | 描述 |
|---|---|
| data | 修改字段的值 |
| visible | 修改字段可见属性 True:可见 False:不可见 |
| enable | 修改字段编辑权限 True:可编辑 False:不可编辑 |
| label | 修改字段标题描述 |
| description | 修改字段描述信息 |
演示示例
- 暂无
安装包下载
- 暂无
相关视频
- 暂无