设置提交缓存避免重复录入
功能介绍
工作中填写表单时有时会因为突发情况需要暂停填写,或错误的进行了返回、刷新、关闭浏览器等操作,导致退出了填表界面,当再次进入填表界面后,需要全部重新填写,浪费时间。
为了解决这个问题,百数提供了缓存字段的功能支持,设置完成后可以实现在再次打开表单时,缓存上次填写的数据,避免重复录入操作。
 |
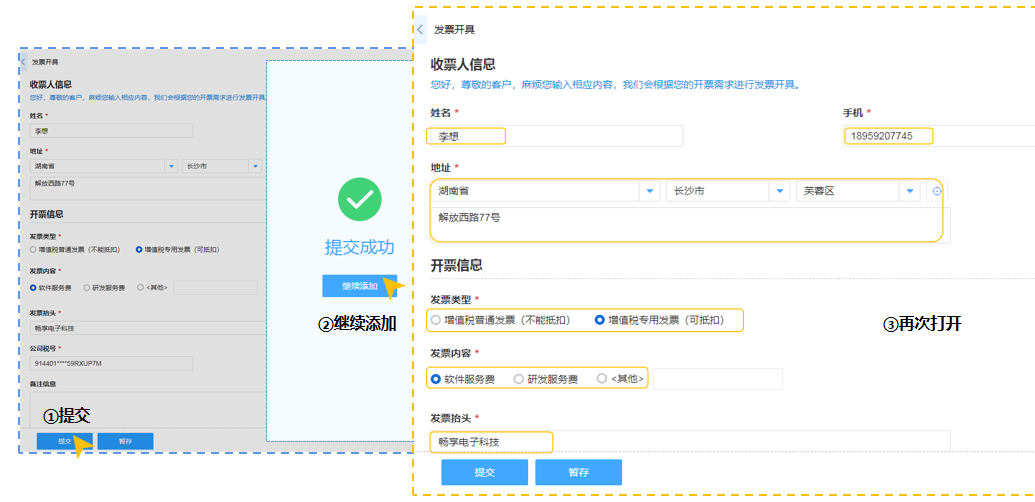
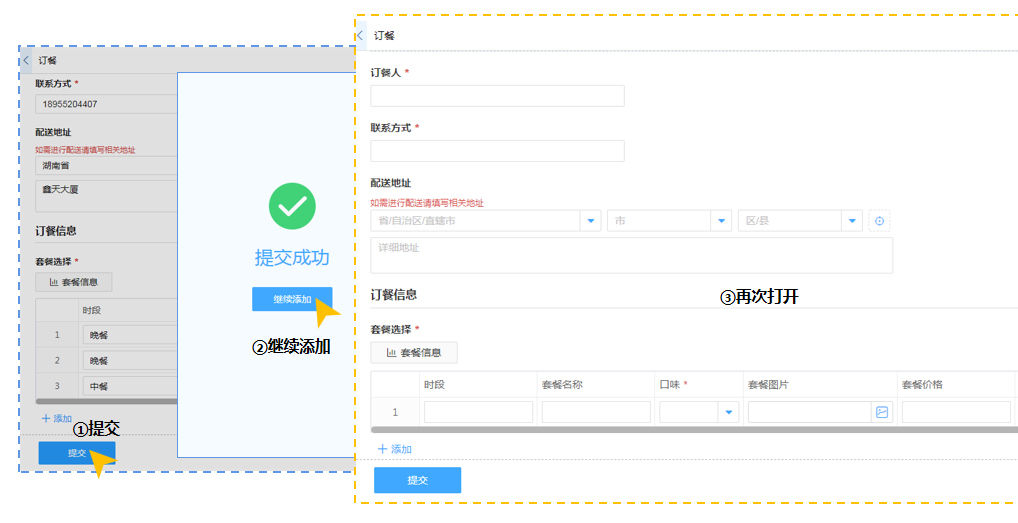
*提交缓存示意图,提交后再次添加数据,表单自动显示上条提交内容
· 业务场景
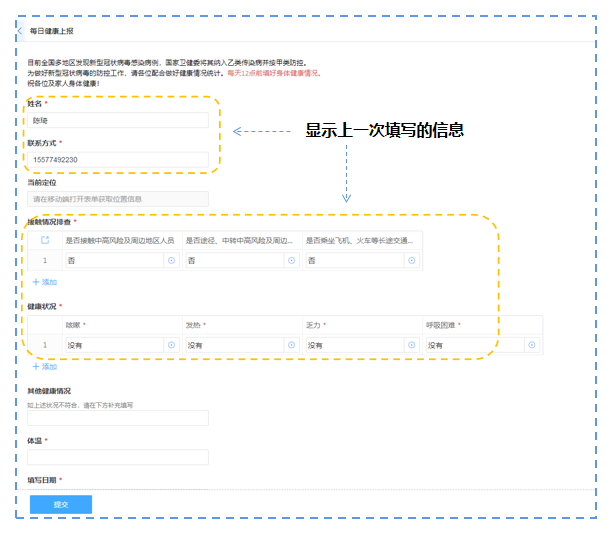
社区防疫管理——每日健康上报
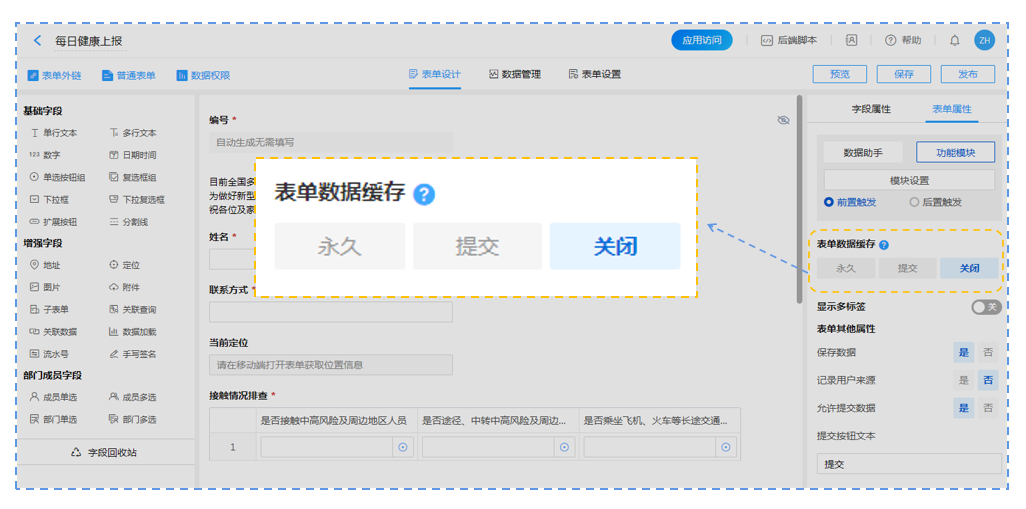
提交缓存的操作模式有3种,包括永久缓存、提交缓存、关闭三种,默认是关闭。
永久缓存:上次填写的内容会实时更新,且不会消失。
提交缓存:当数据提交后,上次的填写内容缓存就会被清空,未提交数据时,缓存不会清空。
关闭:无缓存机制,切换页面后缓存就会被清空。
 |
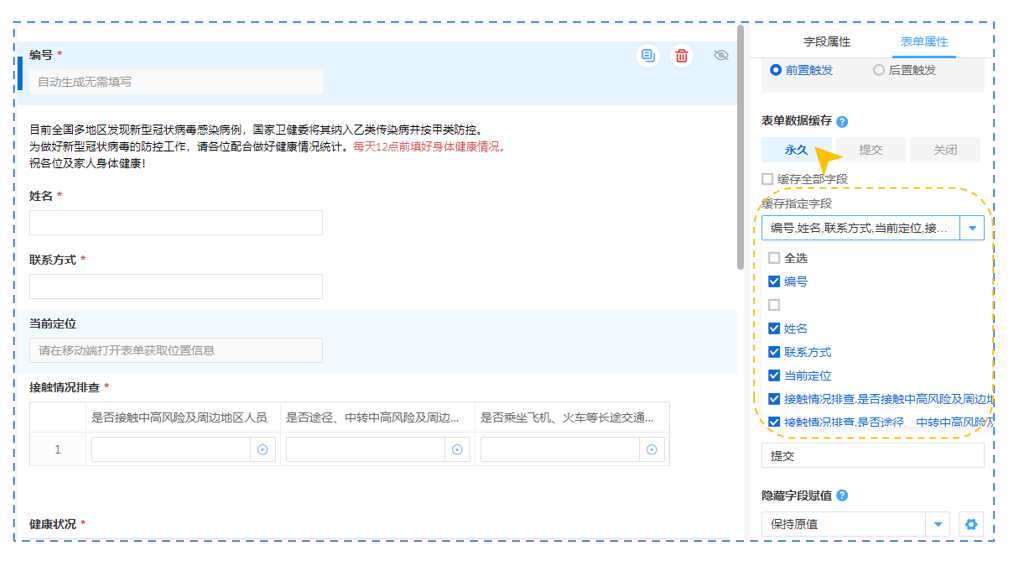
想要实现这样的设置也很简单,只需要选中需要进行数据缓存设置的控件,在右方表单设置页面选择响应模式即可。
例如在社区每日健康上报的业务场景中,我们需要在提交信息后,回到表单还能看到最后一次提交的信息内容,我们需要设置的就是【永久】模式。
 |
设置完成后,点击保存,我们回到应用界面,在输入基本信息后我们选择提交,页面显示提交成功后,我们选择继续添加,回到表单界面将自动显示上一条提交的内容,例如姓名、联系方式、健康状况、接触情况等等。
日常上报我们只需要修改每日的体温度数即可,避免重复录入其他个人信息的操作。
 |
· 应用示例
1.发票开具
在申请发票开具填写收票人信息时,可以将发票抬头、税号、地址、联系方式等设置永久缓存,在下次开票时将自动显示,节省重复查找录入的时间。
 |
2.订餐管理
在订餐表单中我们设置提交缓存,订餐的信息录入后,如果因为紧急情况没有提交,页面内容会一直保留,选择提交后,表单就会恢复默认空白页。
 |
案例链接
点击下方链接可以跳转至官网进行实际效果操作演示