Cesium场景
功能说明
Cesium是一个开源的JavaScript库,用于创建基于地理空间数据的交互式三维地图应用程序。Cesium可以在现代Web浏览器中显示地球、其他行星以及空间中的数据,并支持高度交互性和可视化效果。Cesium的主要特点包括支持各种地理空间数据格式、提供丰富的地图渲染功能、支持数据可视化和分析、具有高度定制性和跨平台性等。
新建一个Cesium场景
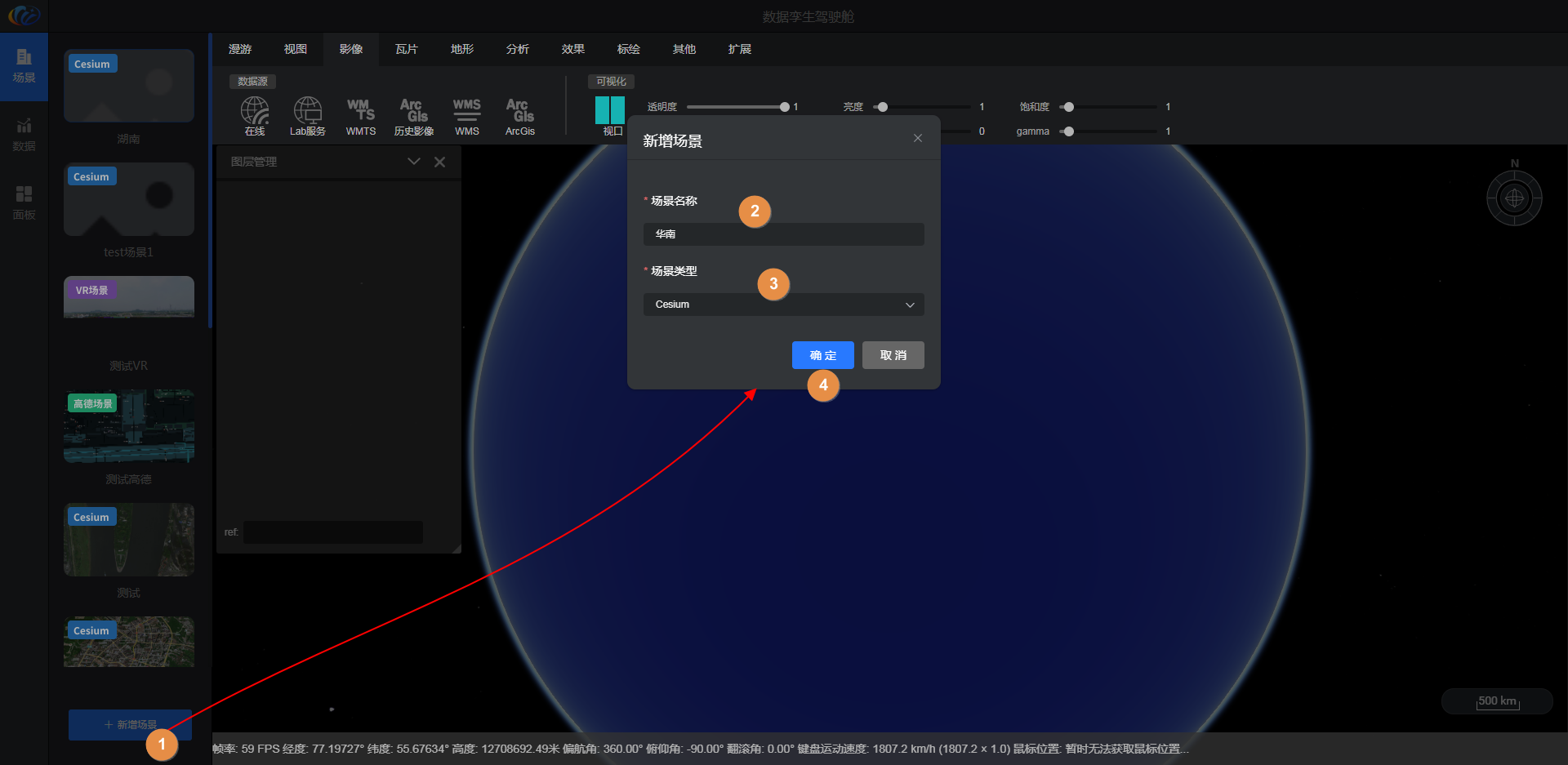
编辑大屏>>新增场景,输入场景名称,场景类型选择Cesium,确认。

场景设计
1、「影像」设计
添加数据源
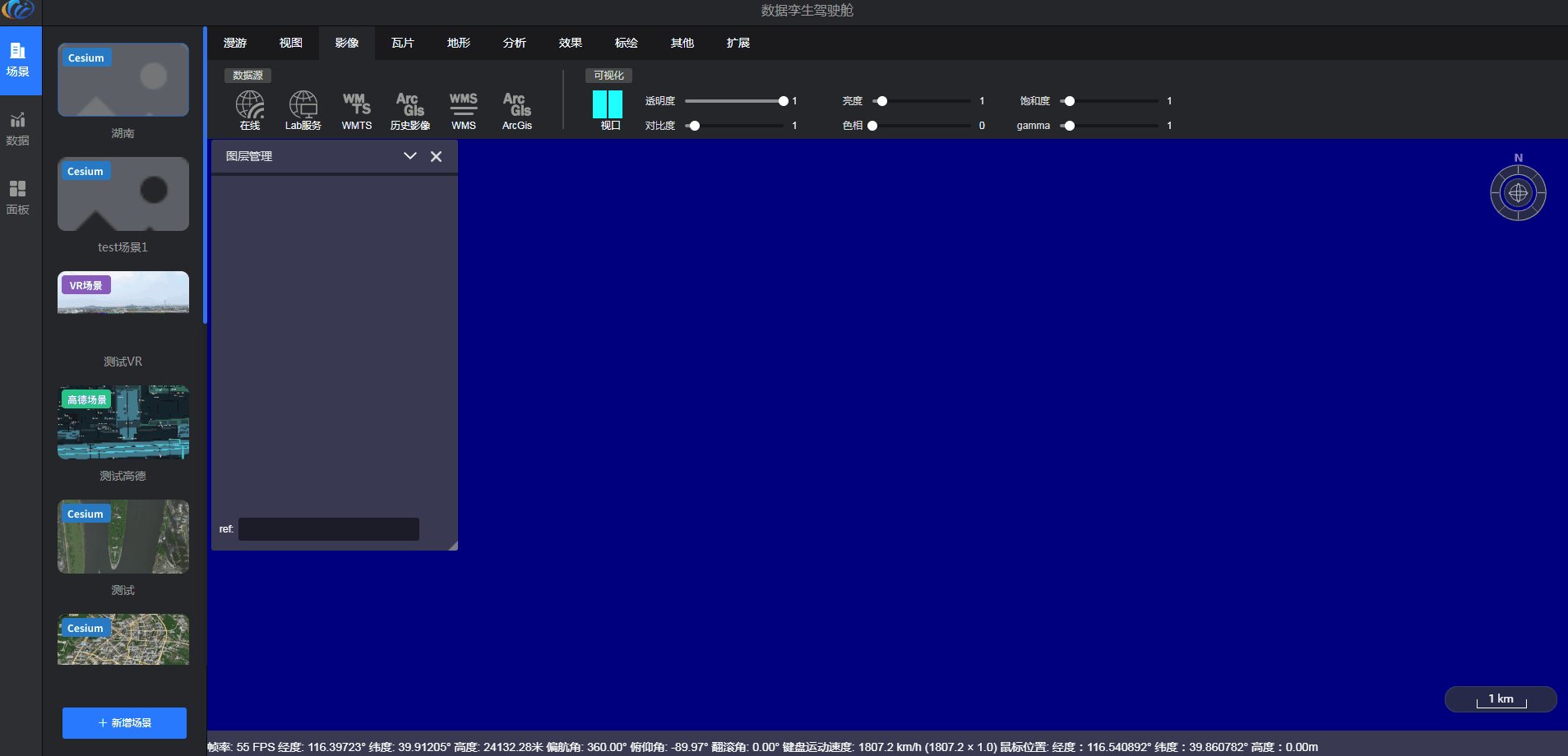
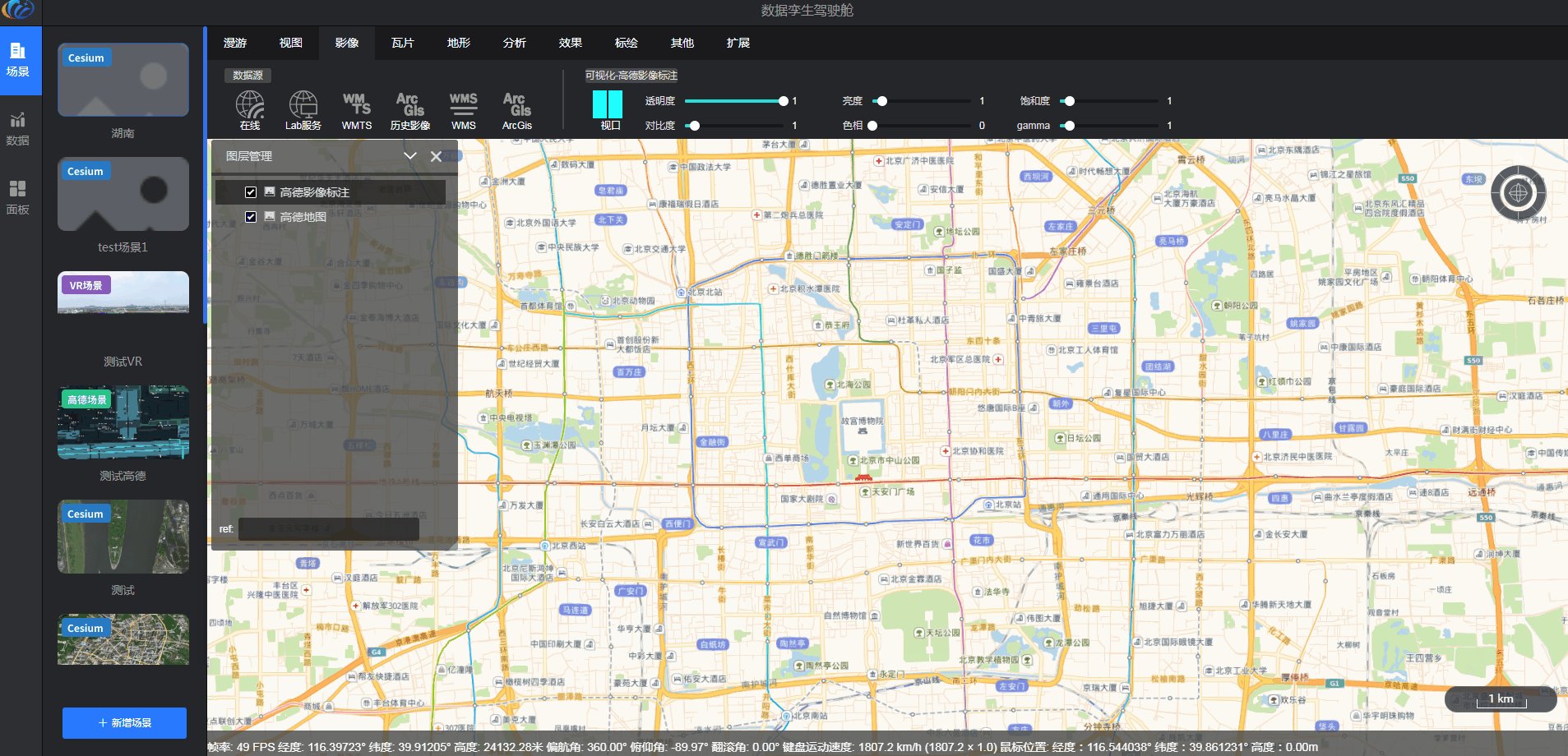
新建的Cesium场景是空白的,首先需要添加数据源。进入「影像」下,添加数据源。
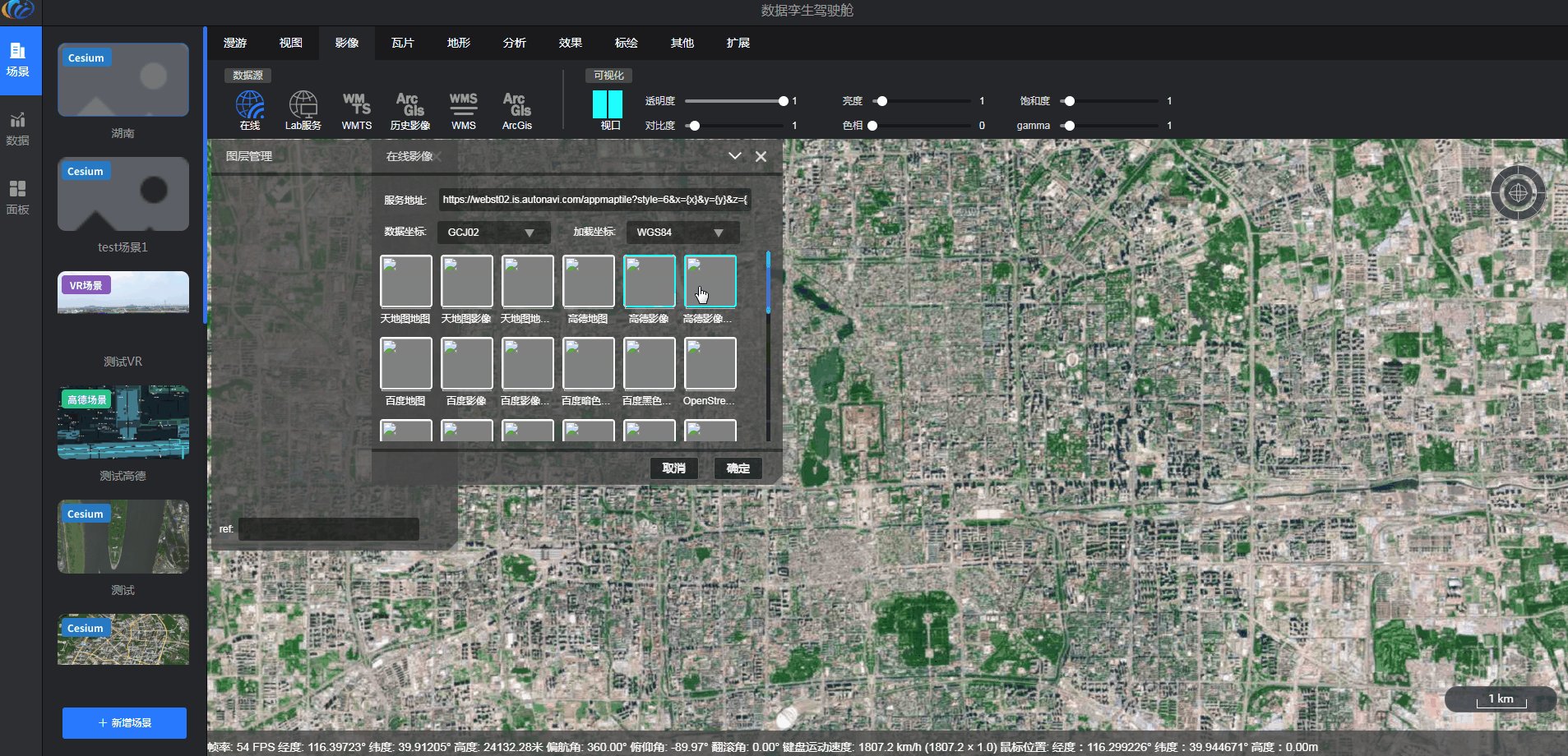
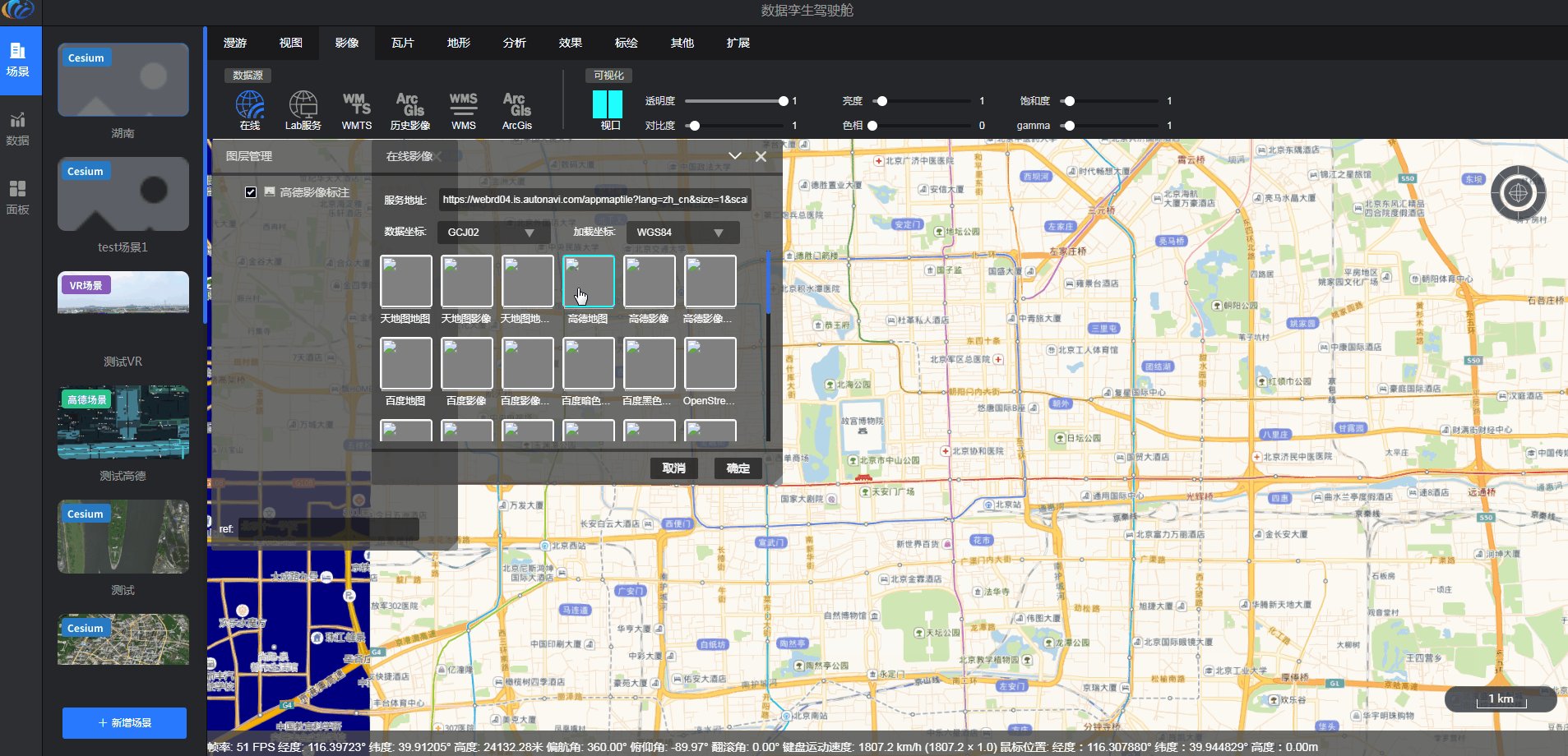
数据源可选择:在线、Lab服务、WMTS、历史影像、WMS、ArcGis,设计者可根据实际情况选择数据源。

如果中间预览面板中未显示对应的地图影像,代表不支持或者数据有误。如在线数据源中,部分影响选择后没有反应,表示不支持,切换成其他支持的影像即可。
影像设计时,可以添加多个影像叠加,添加影像后,在 图层管理 中勾选显示的影像即可。
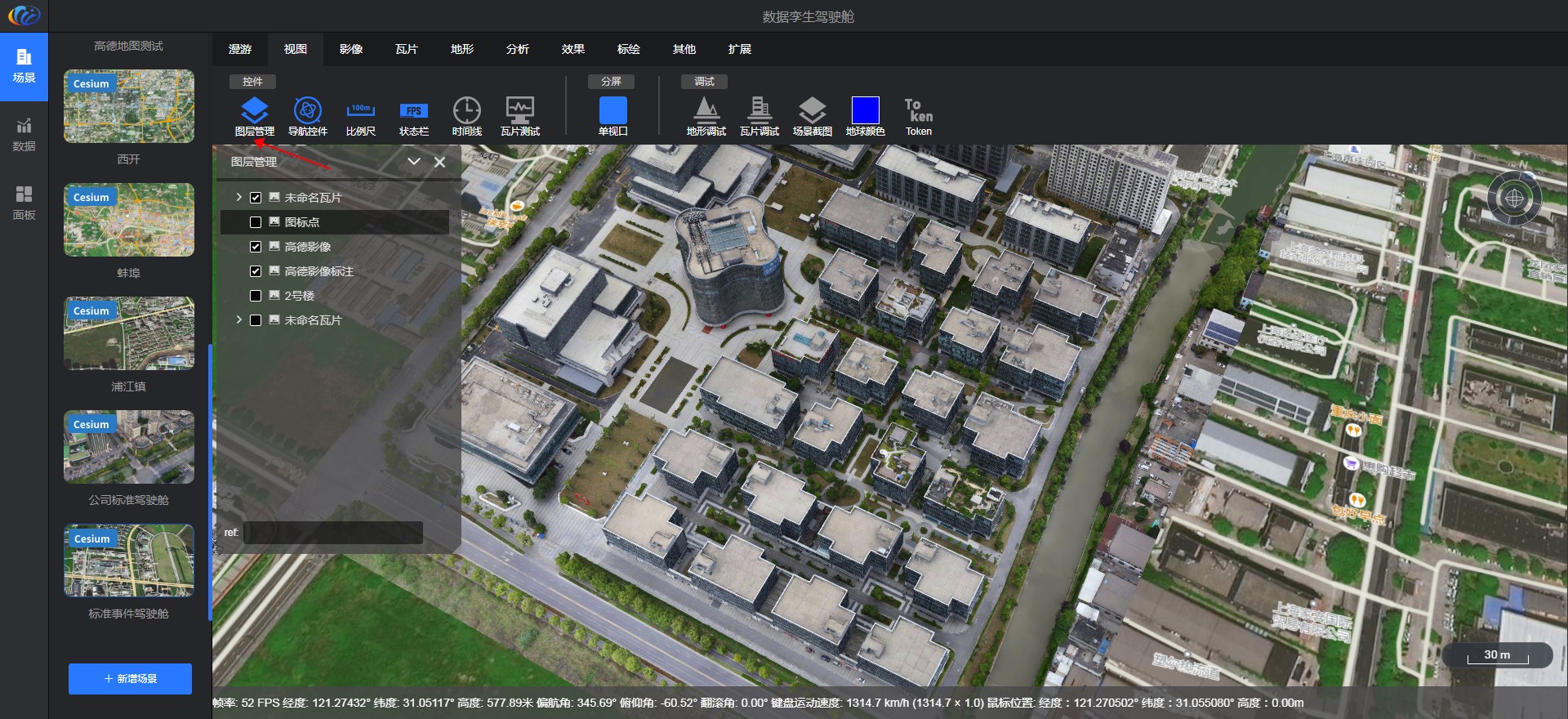
「视图」下可开启 图层管理 面板。

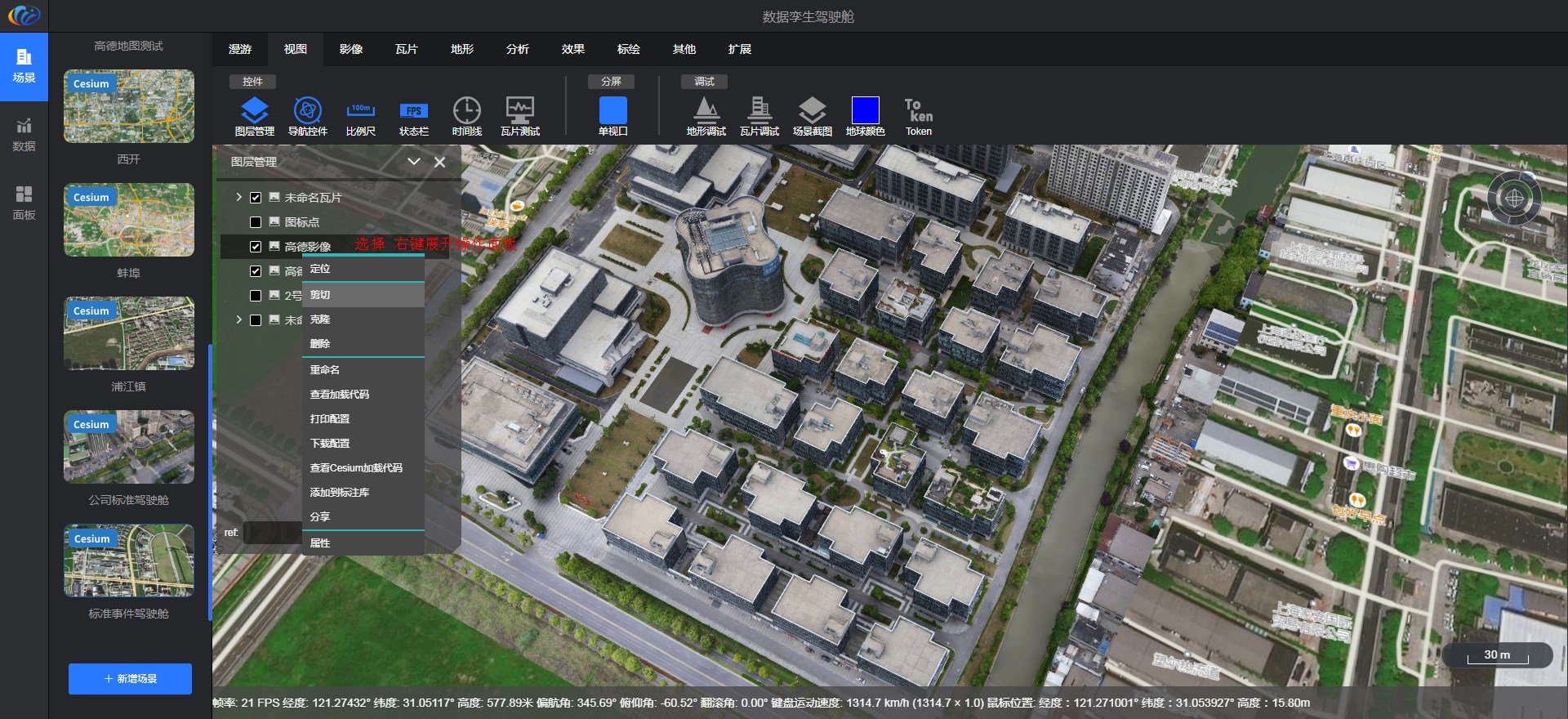
图层管理面板中,选择图层,右键,可以查看和修改相关属性打开操作面板,可以进行相关操作。

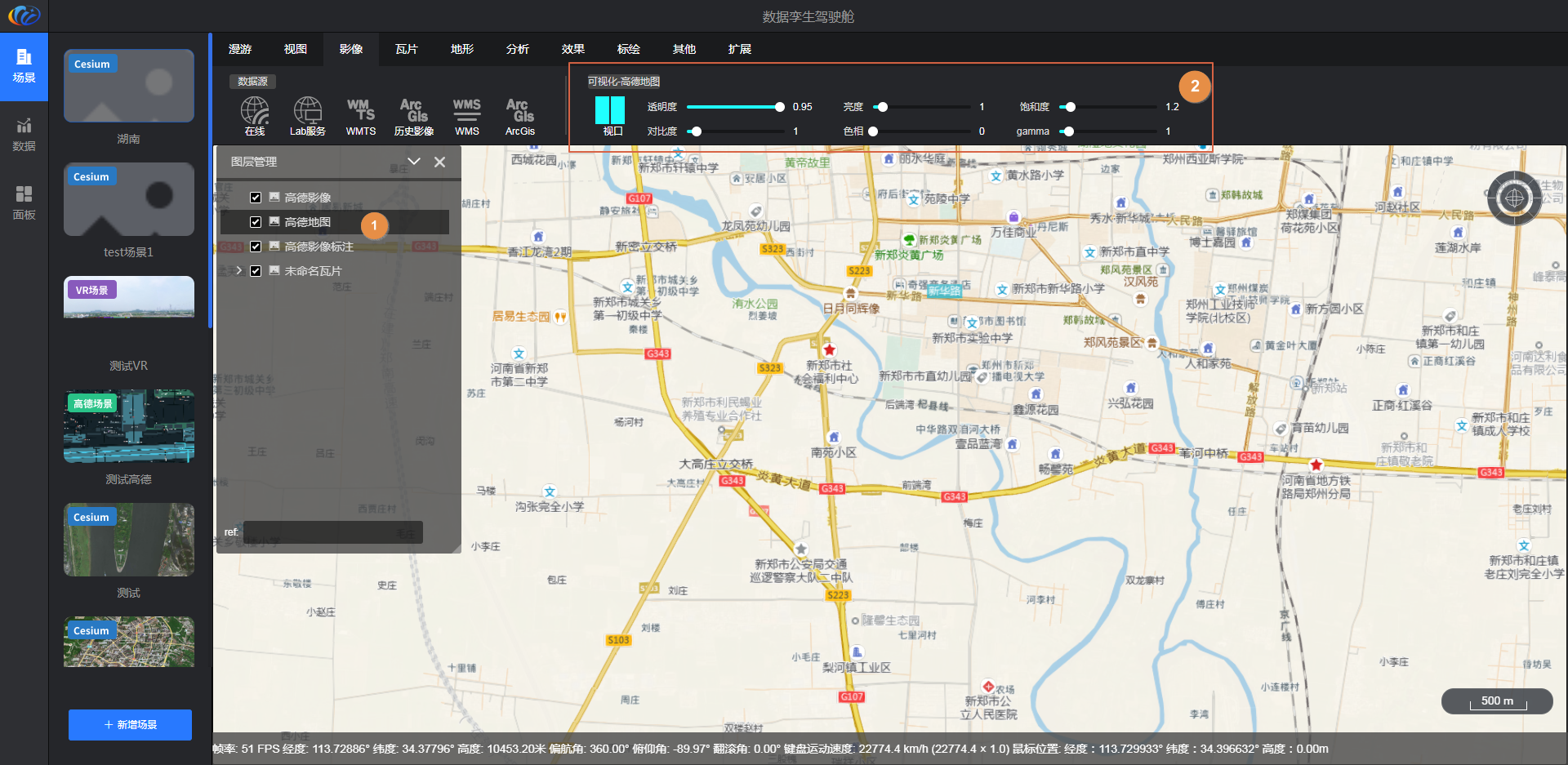
影像可视化设计
图层管理 面板中选择影像,可对该影像图层进行可视化设计,修改视口、透明度等属性。

2、「漫游」设计
影像设计完成后,在「漫游」下设计视角和保存场景。
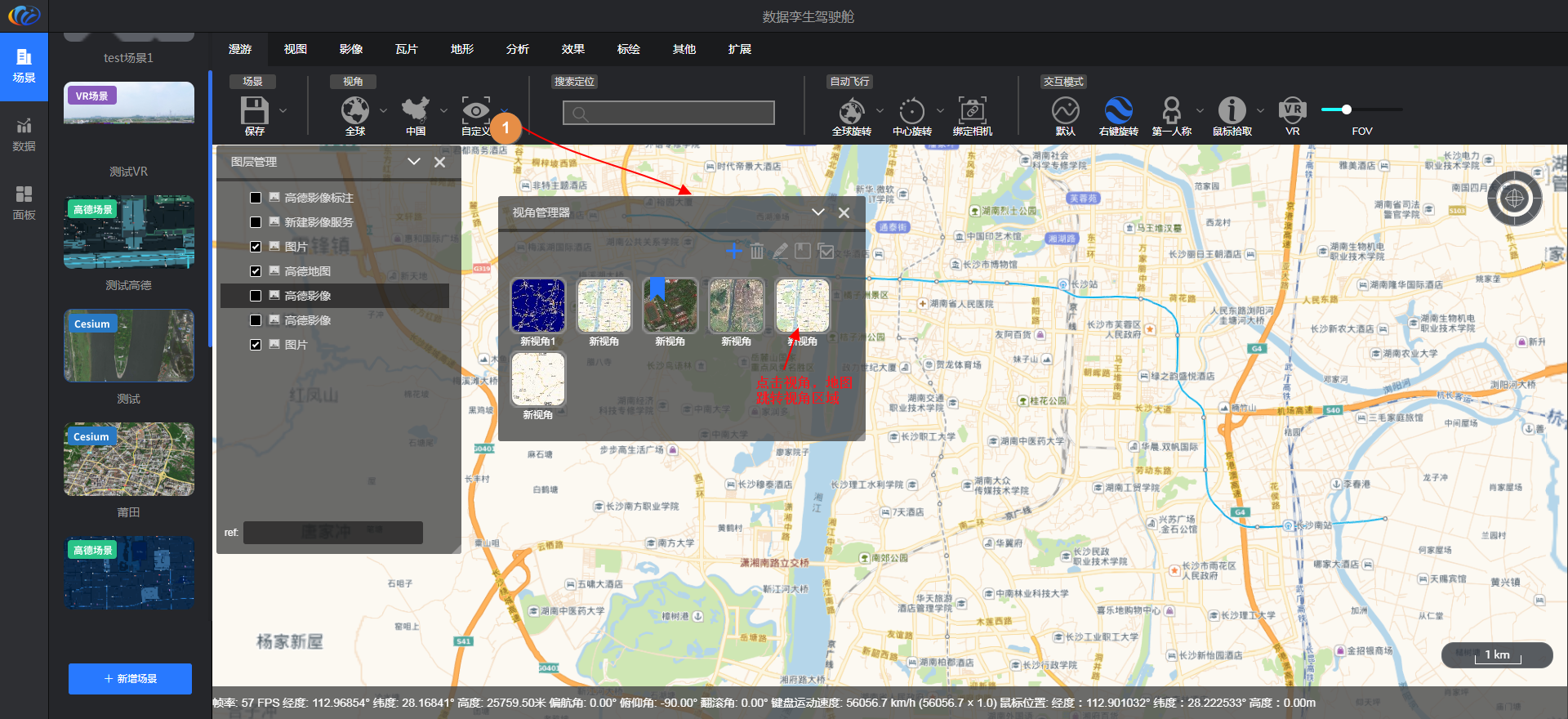
视角
默认有全球和中国视角,还可以自定义视角,鼠标拖动放大缩小地图到合适位置,添加并保存视角即可。
下次访问,可以直接点击视角,地图显示到指定位置。
自定义视角可以编辑 删除 收藏等。

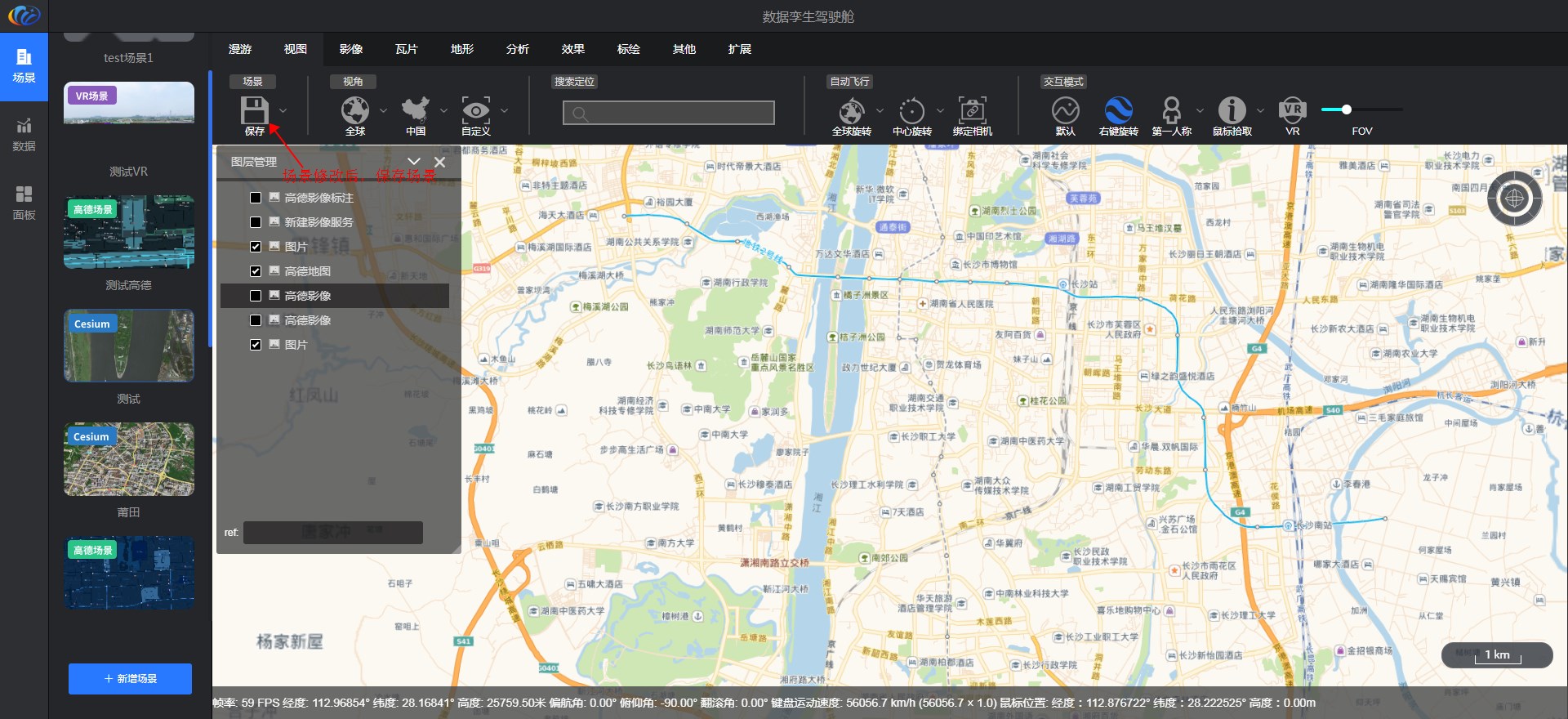
保存
场景设计好后,点击保存。
地图当前展示区域保存后,在使用本场景时,地图默认展示的就是此区域。

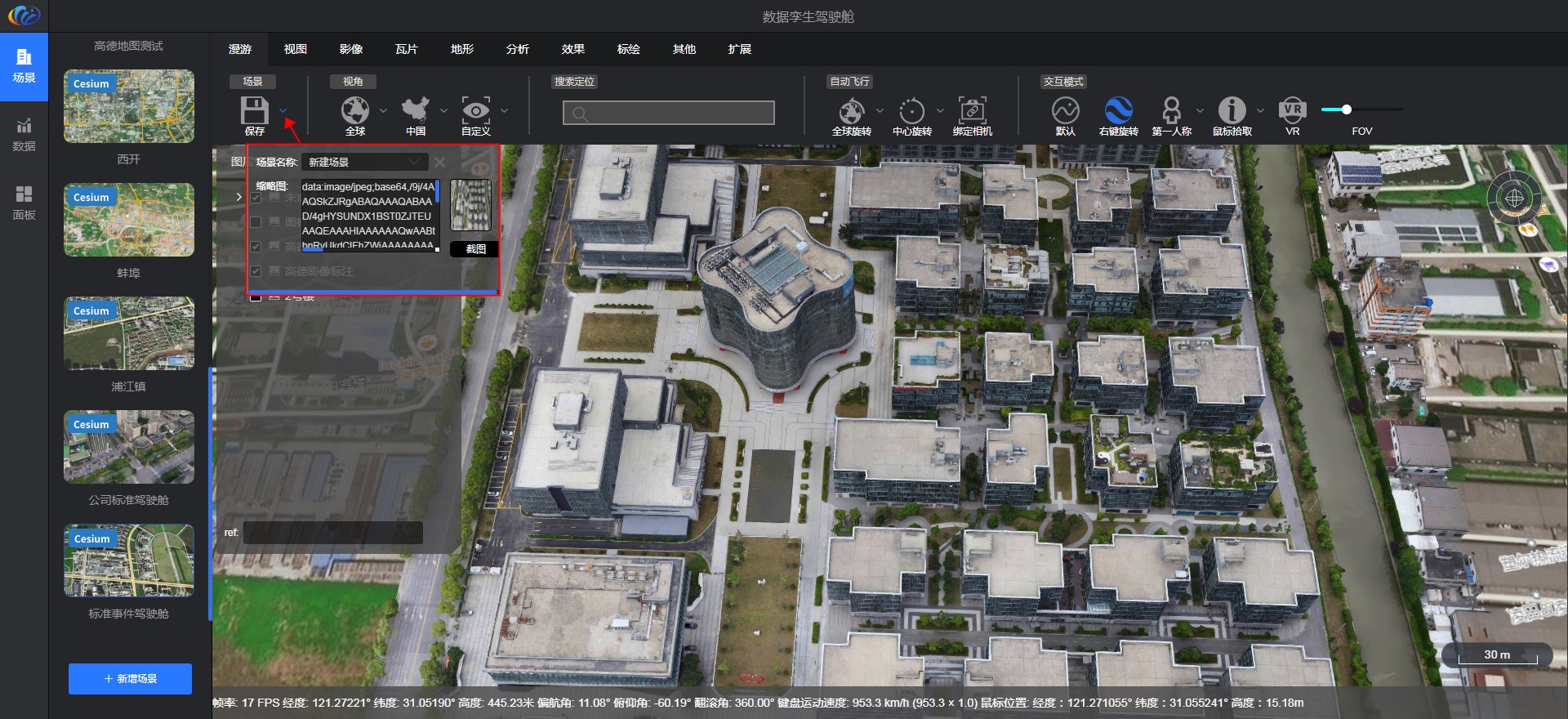
保存右侧箭头点击,弹出面板中可添加场景封面截图。

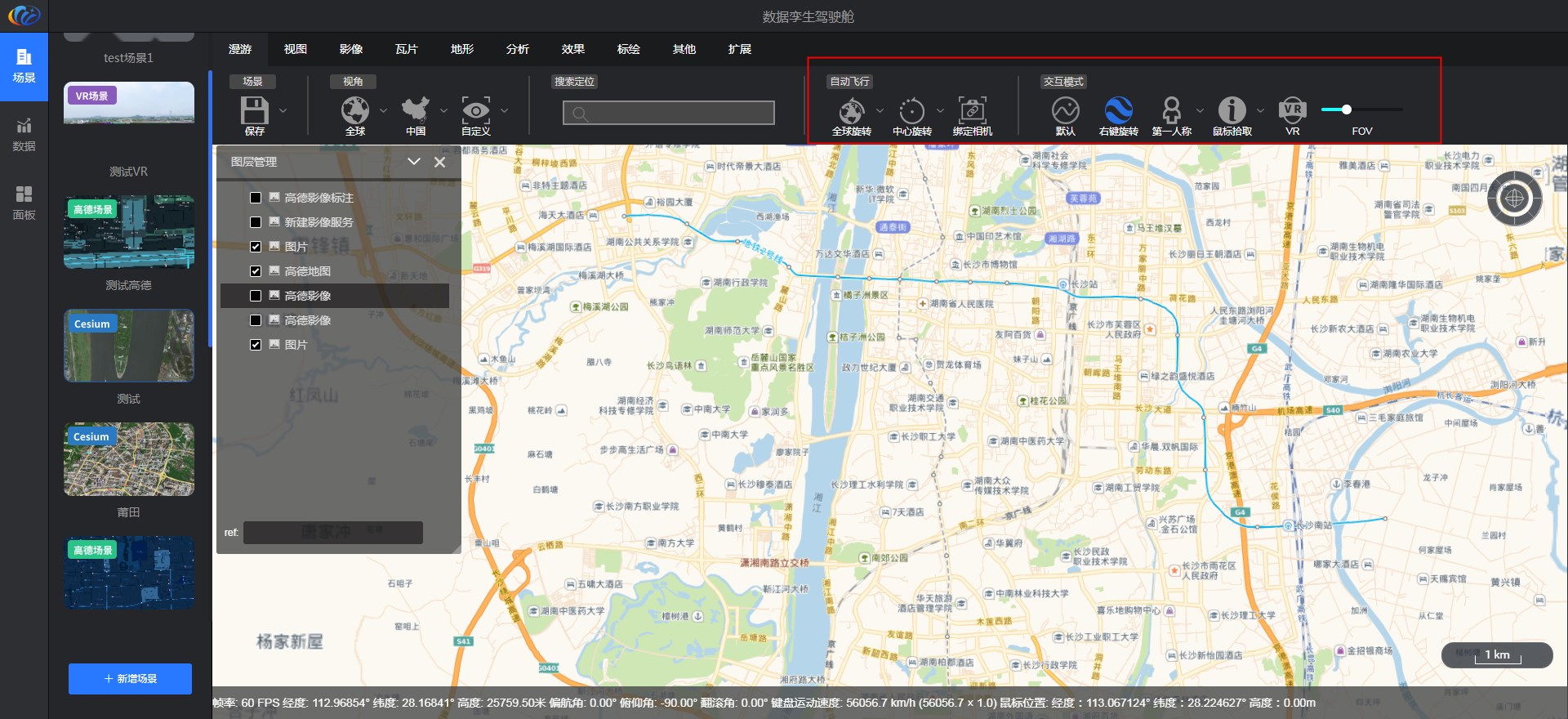
自动飞行、交互模式
一些地图访问效果,设计者可根据需求优化场景设计。

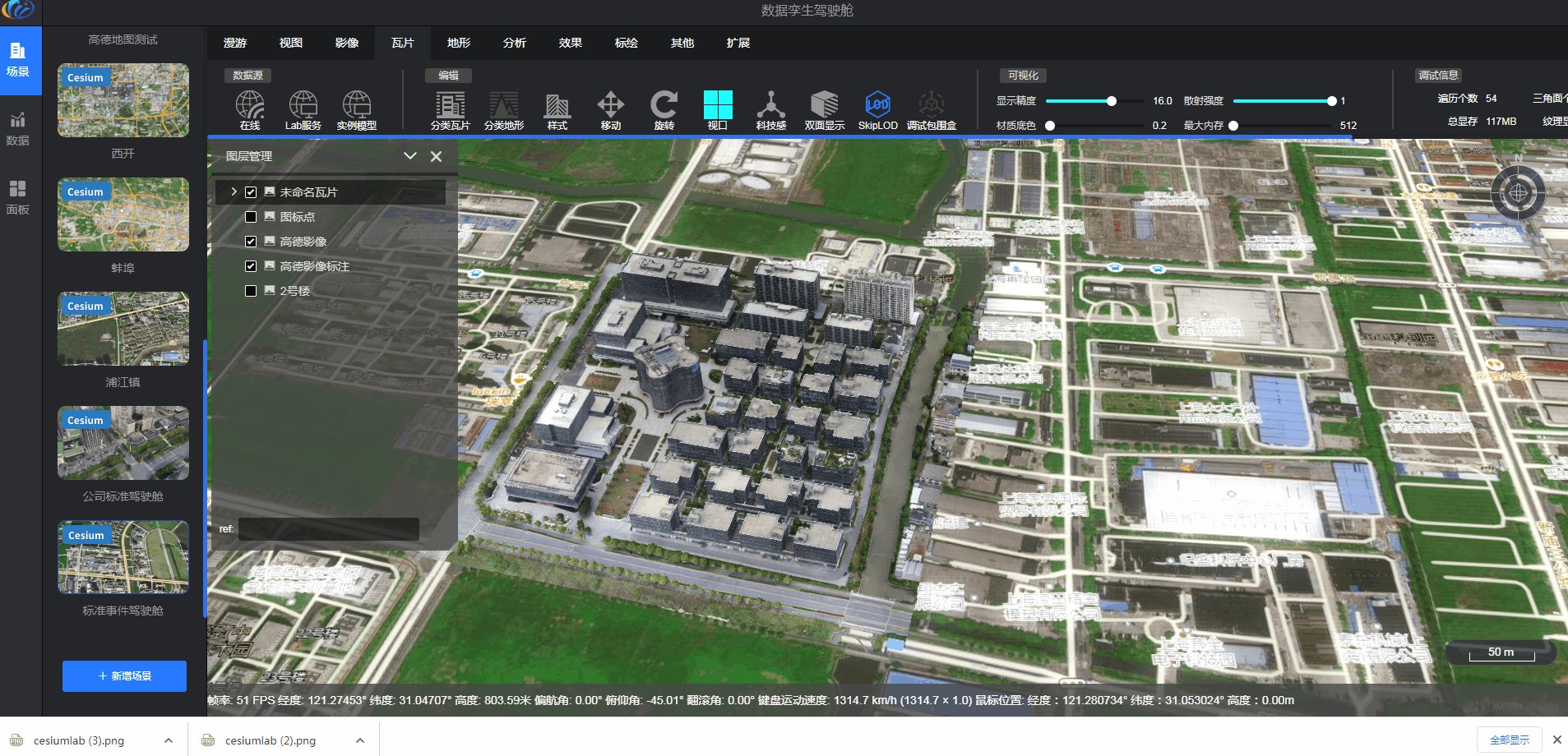
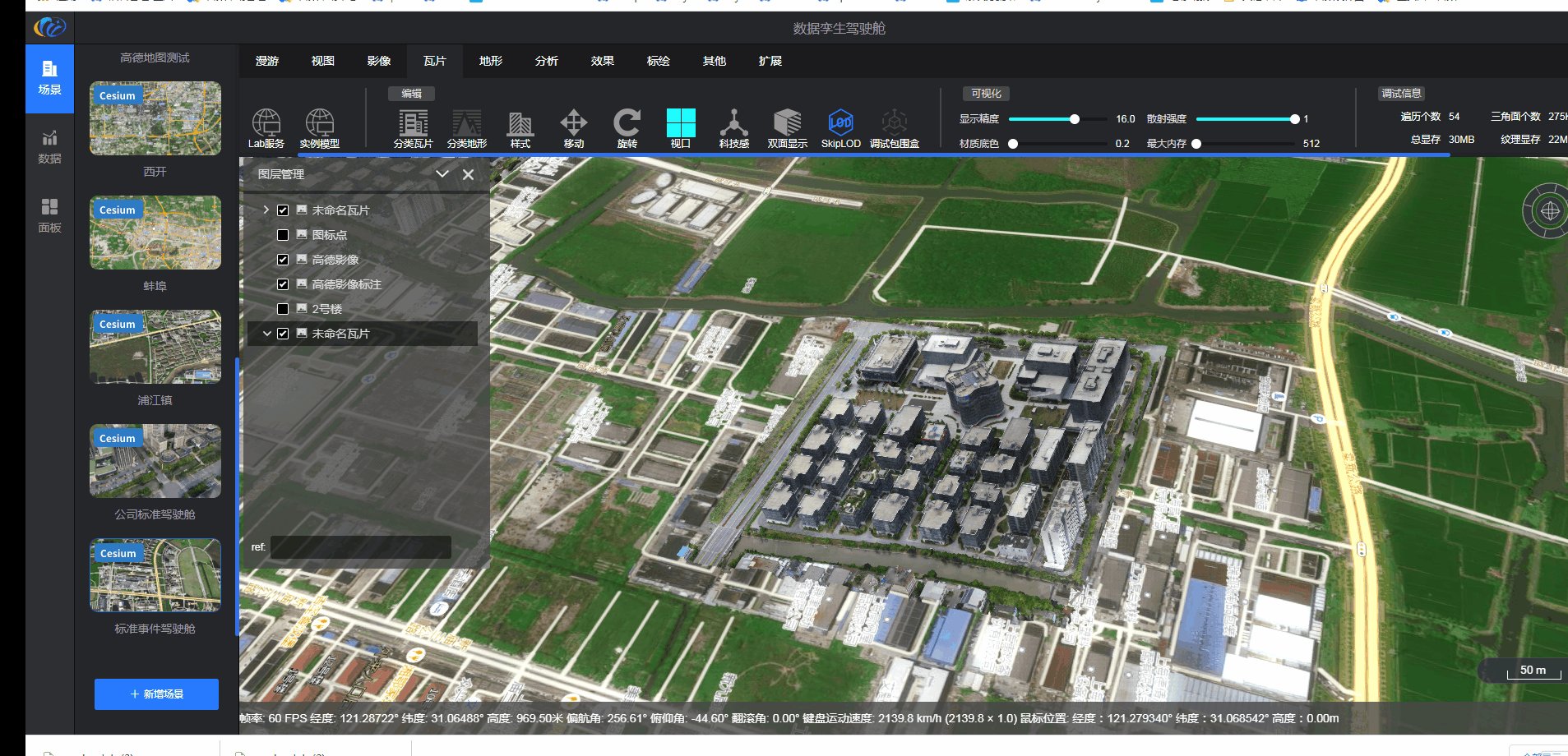
3、「瓦片」设计
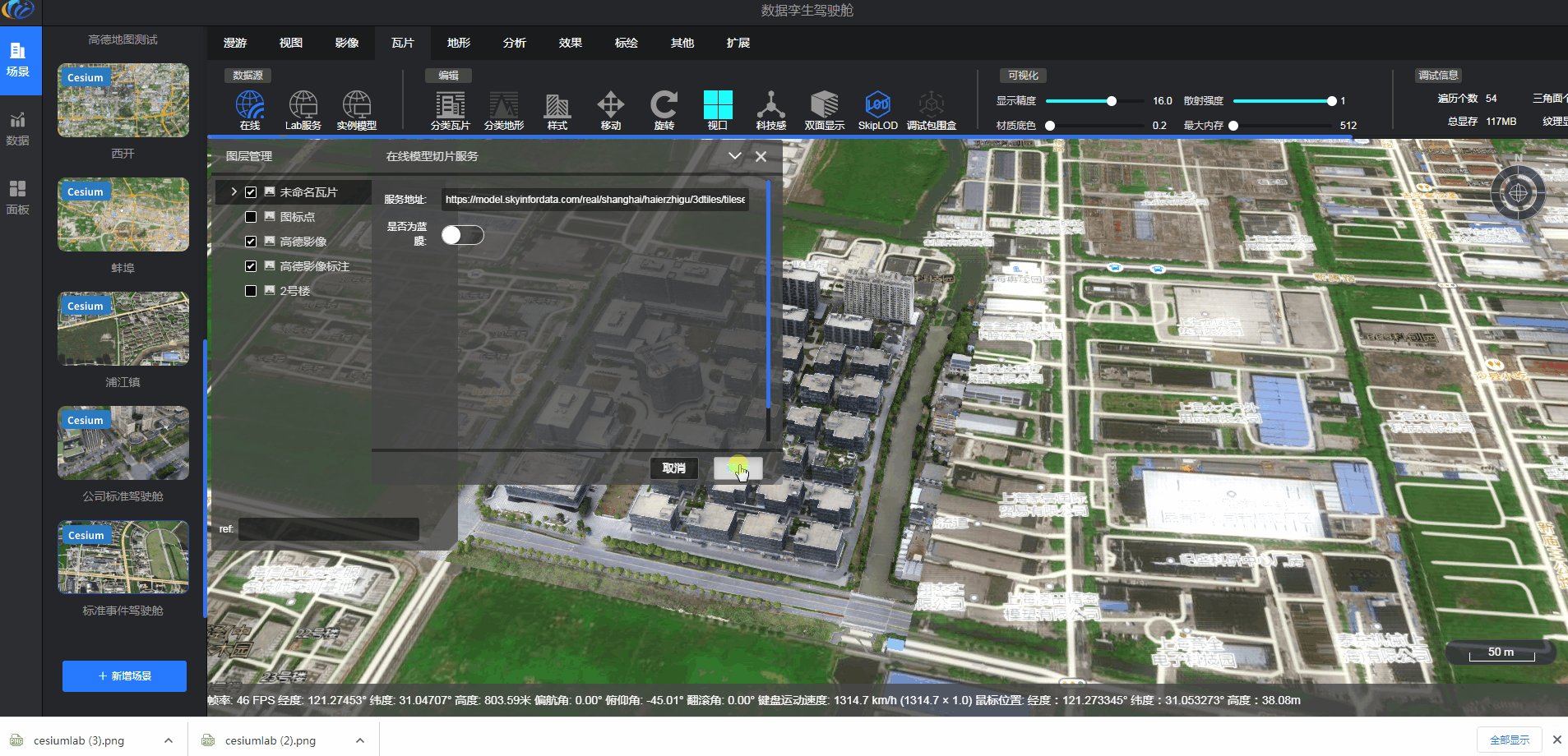
添加数据源
数据源可选择:在线、Lab服务、实例模型,设计者可根据实际情况选择数据源。

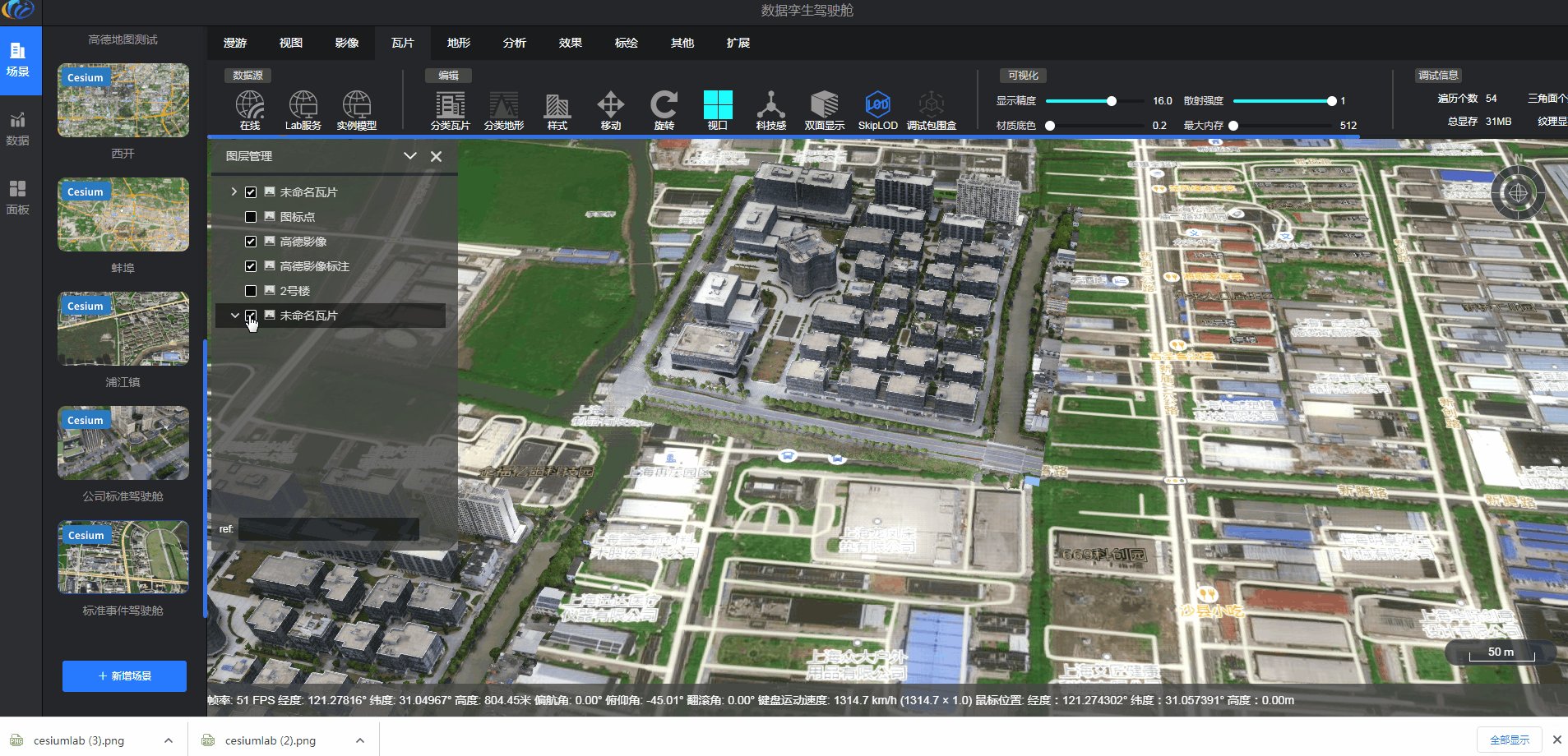
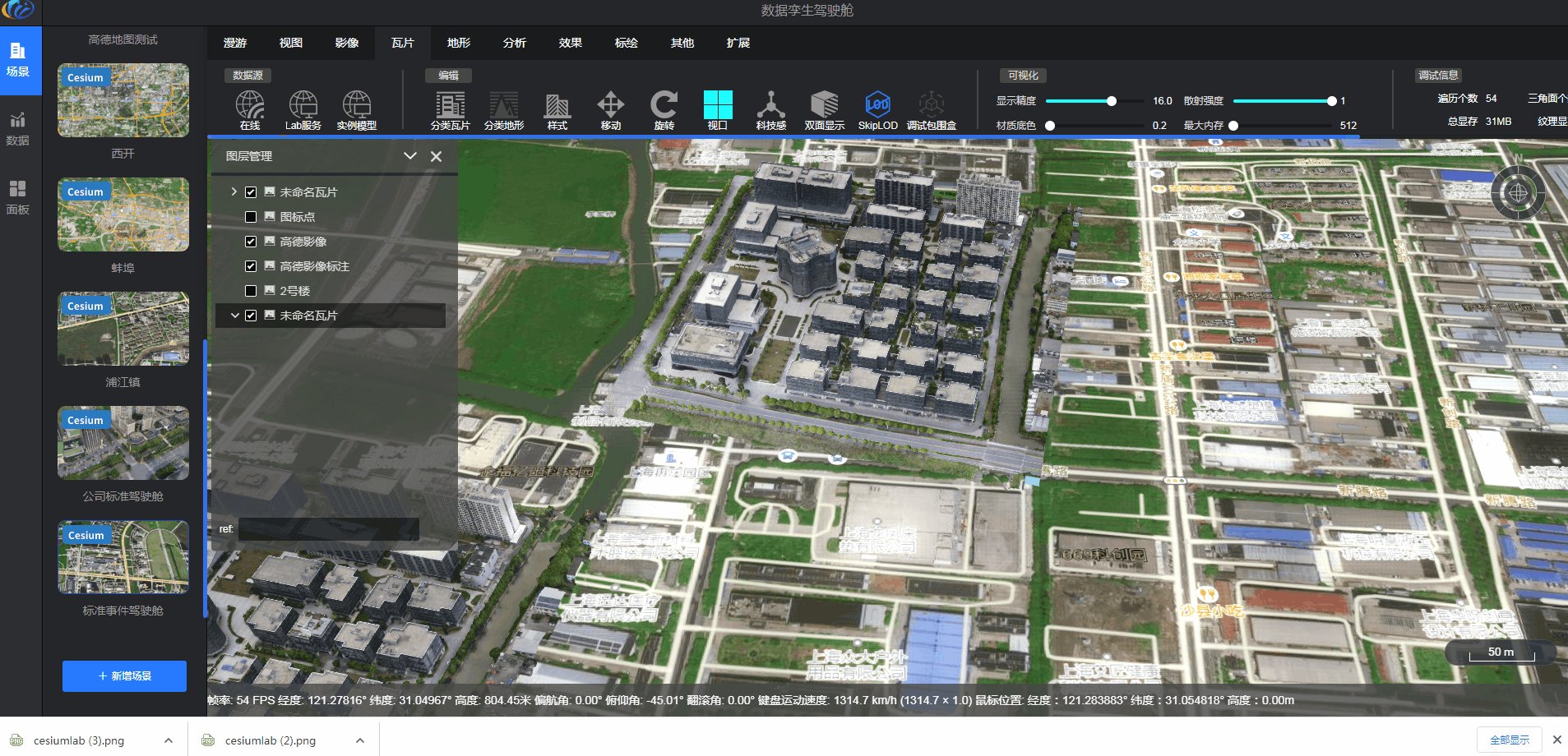
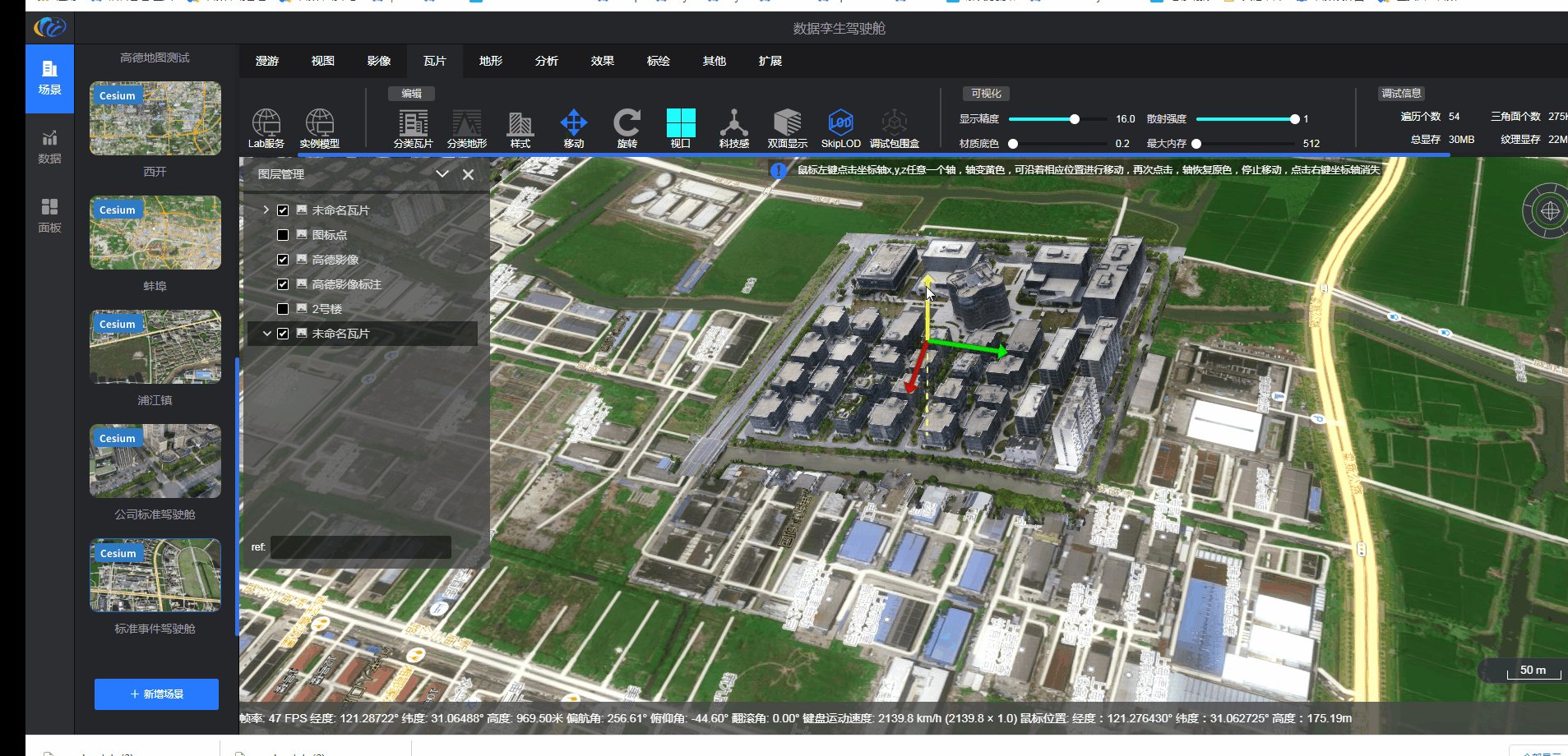
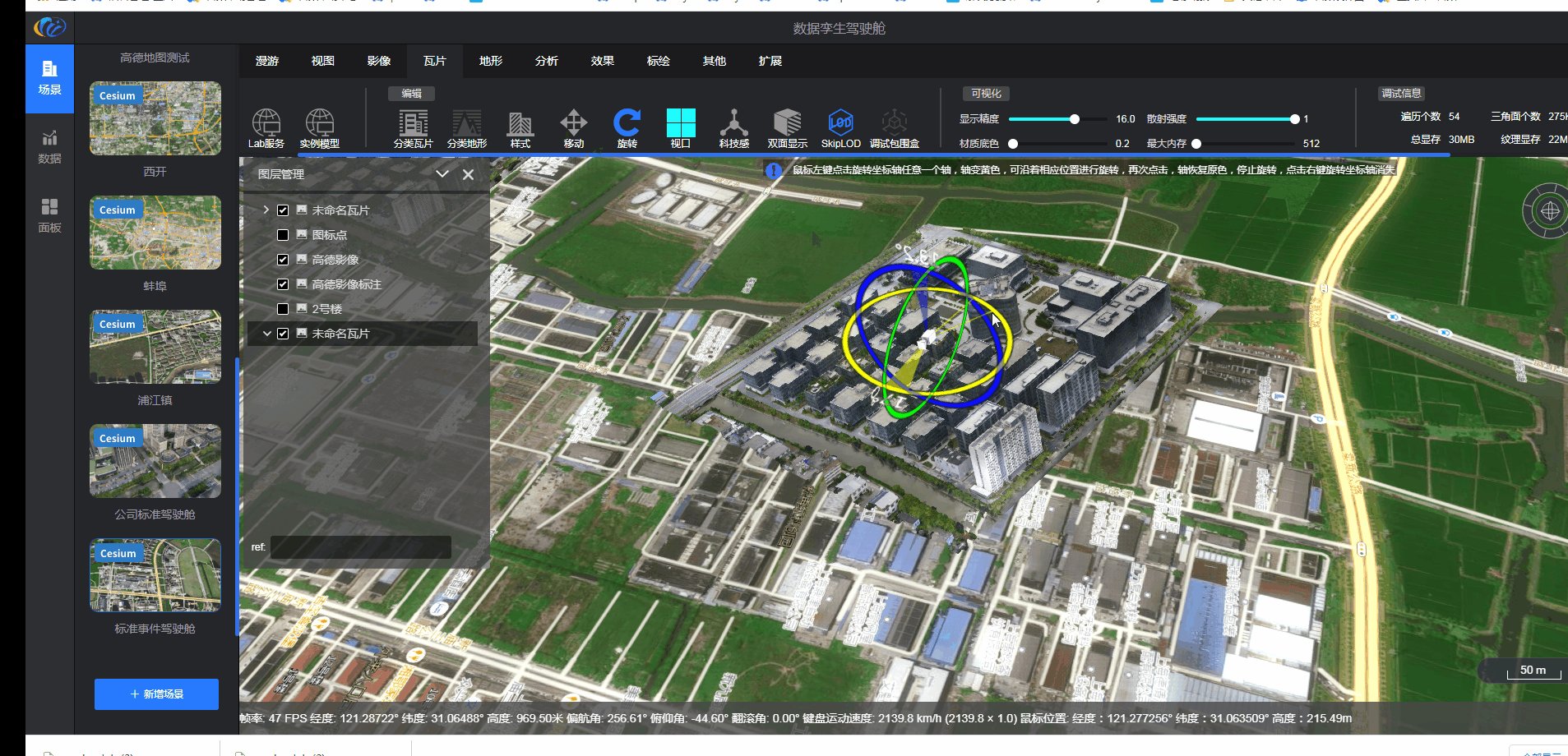
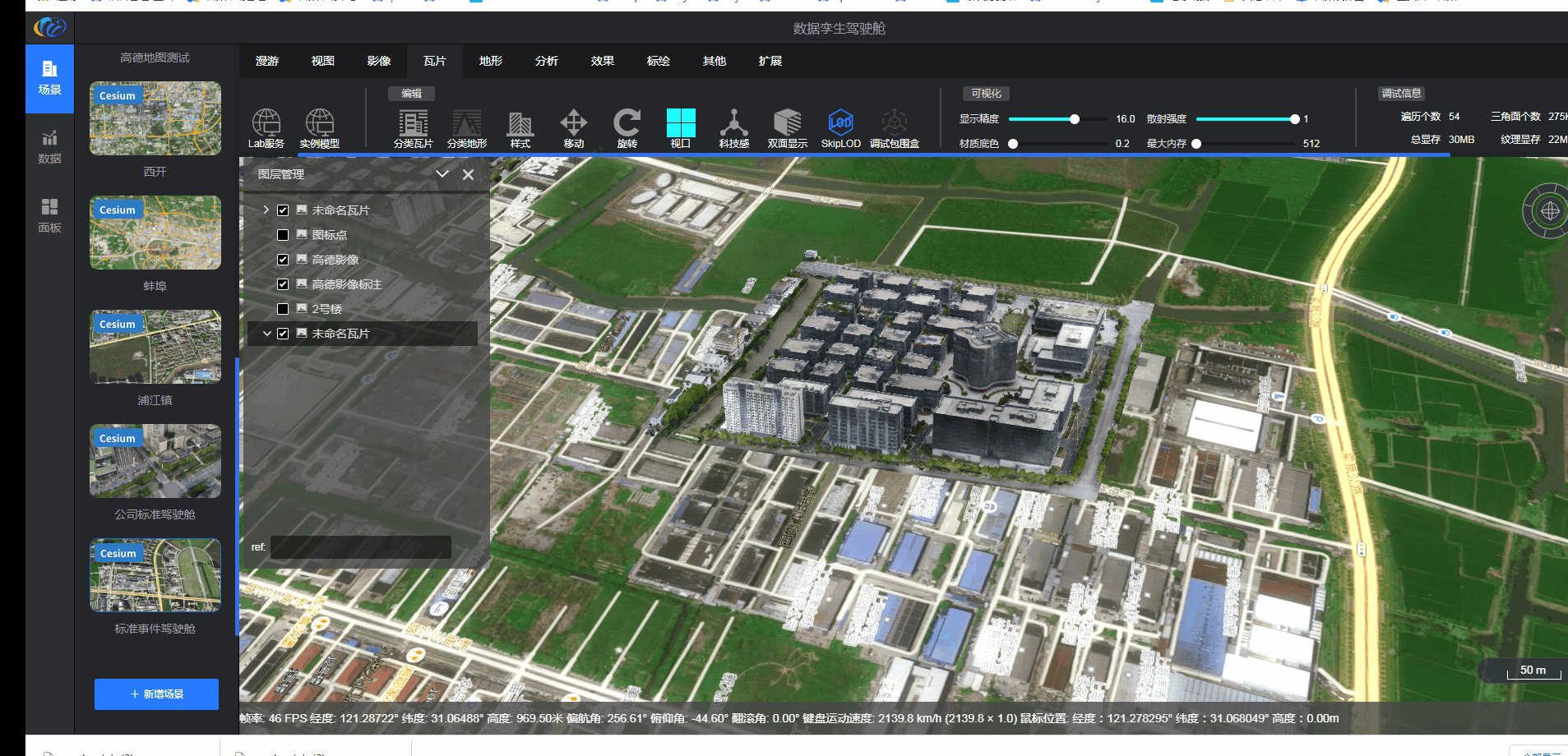
编辑瓦片
添加瓦片后,可以编辑瓦片,修改样式、移动旋转瓦片等。

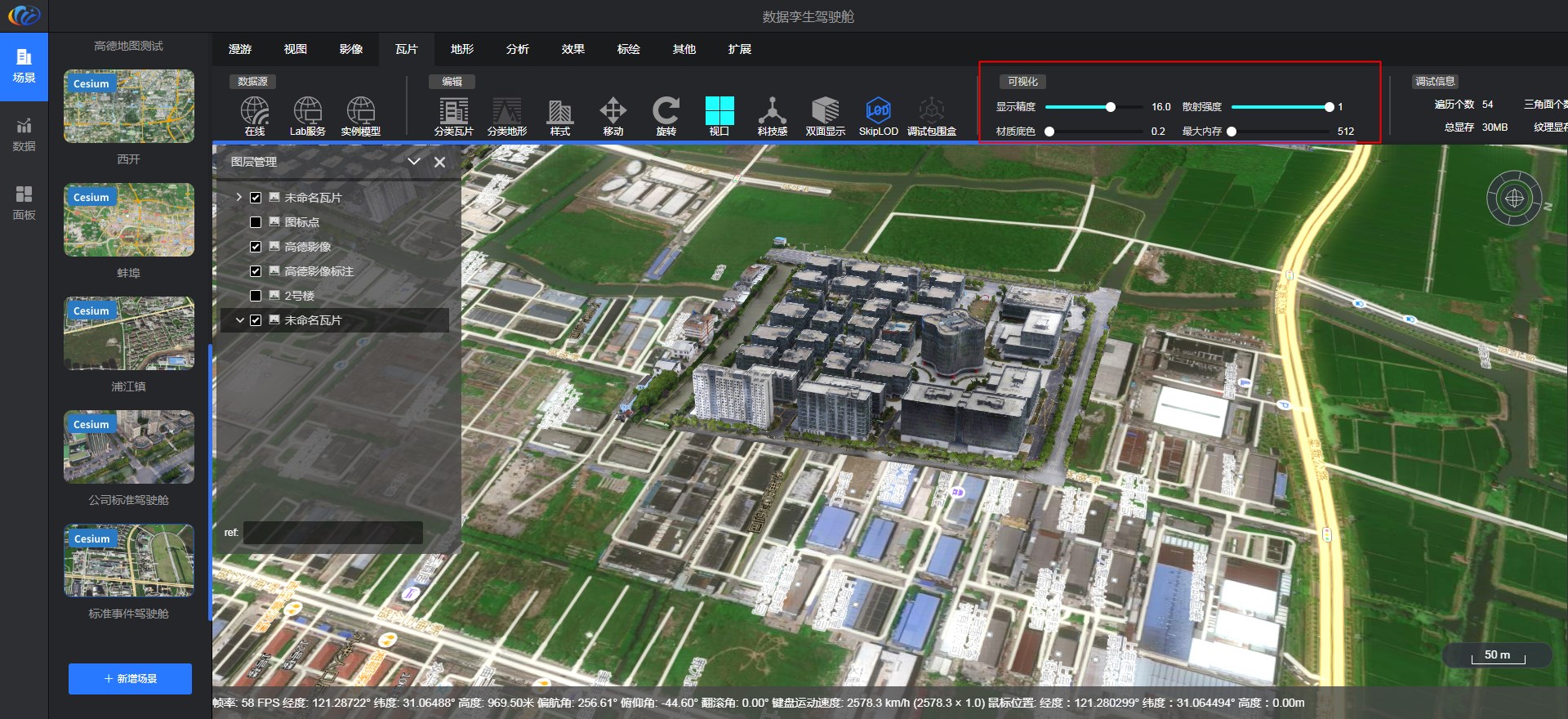
可视化
图层管理 面板中选择瓦片,可对该瓦片图层进行可视化设计。

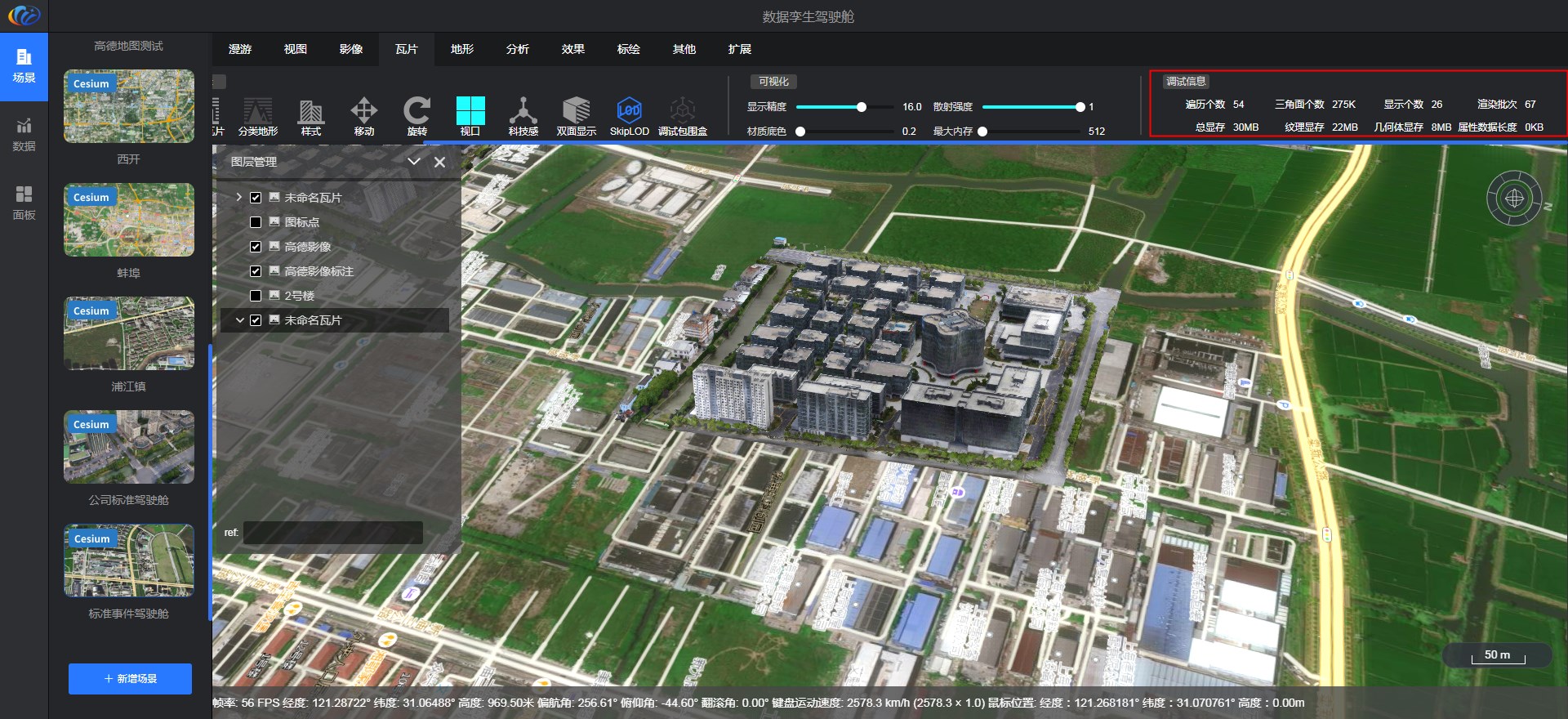
调试信息
显示瓦片的调试信息。

瓦片设计后注意保存。
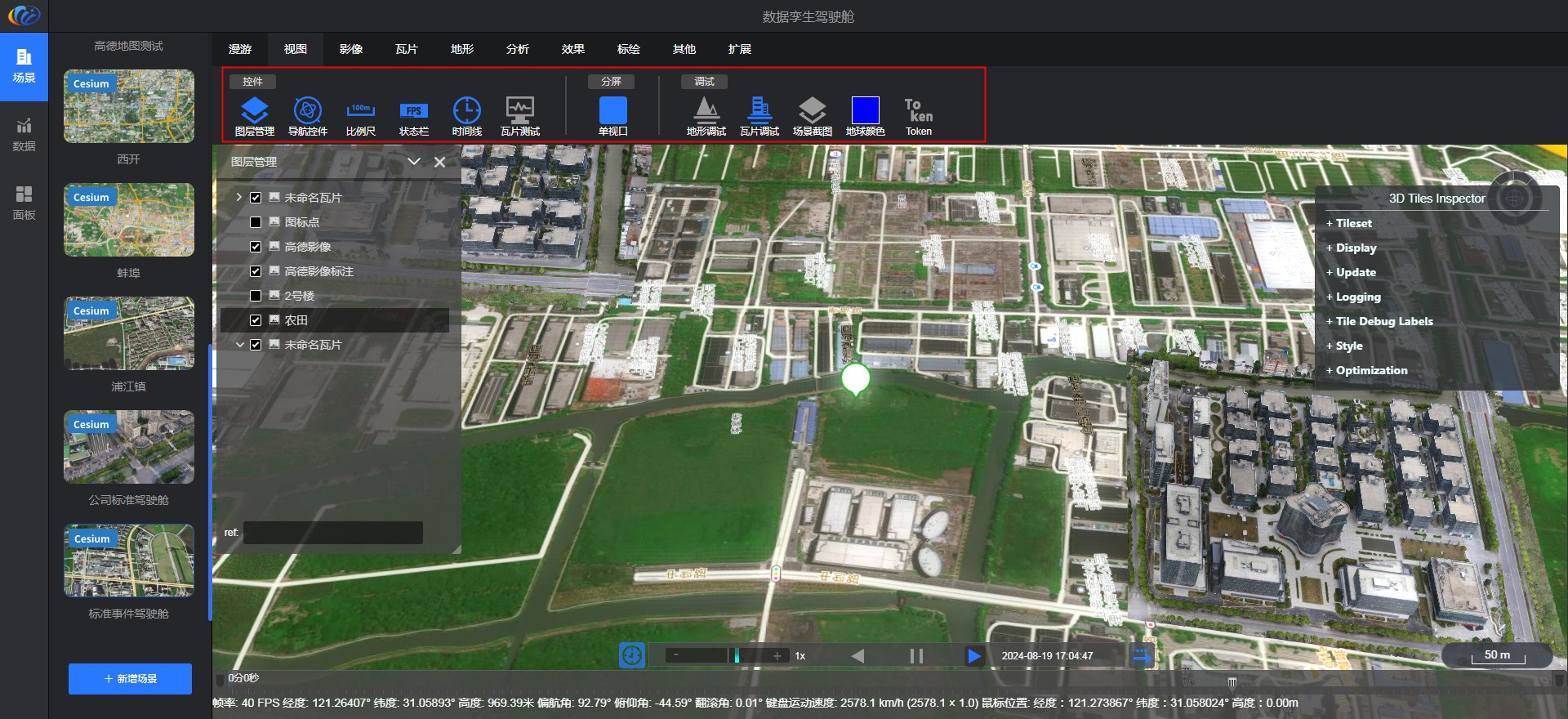
4、「视图」设计
控制地图上控件(如比例尺、导航控件等)的显示隐藏,还可以对地形、瓦片等设计进行调试。

5、其他功能
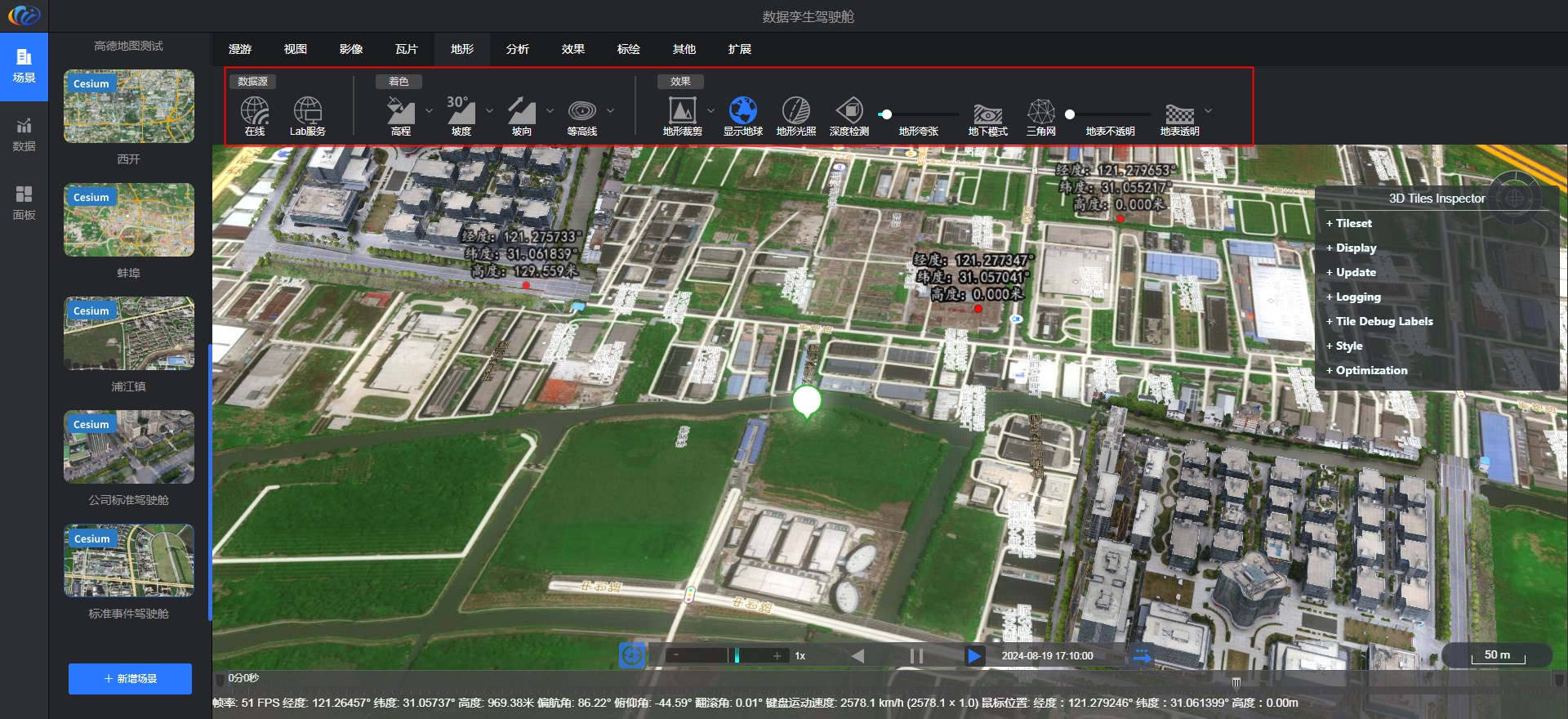
| 地形:可添加地形切片,及对地形进行设计。 |
|---|
 |
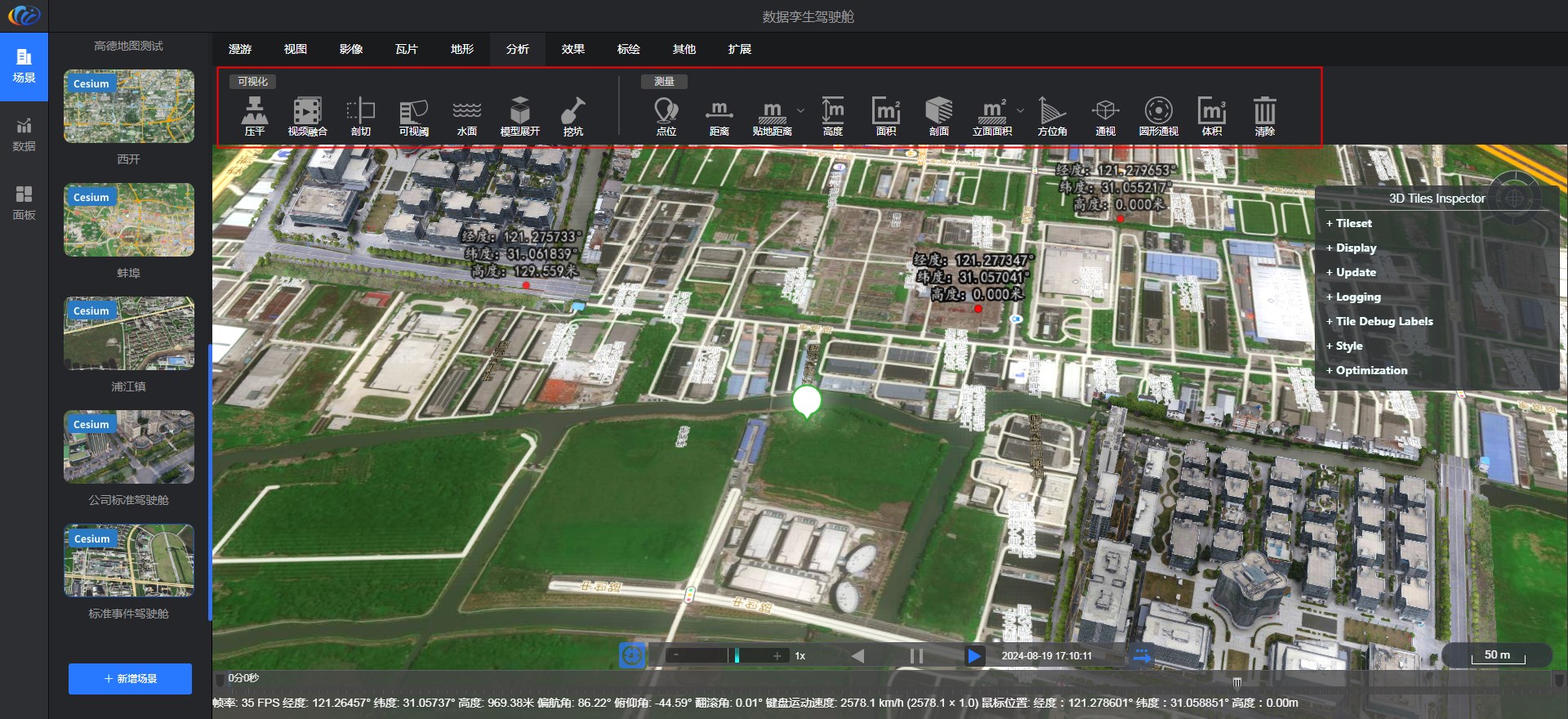
| 分析:可进行相关可视化设计,并进行测量。 |
|---|
 |
测量方式:鼠标左键点击开始定位测量,右键结束本次测量。
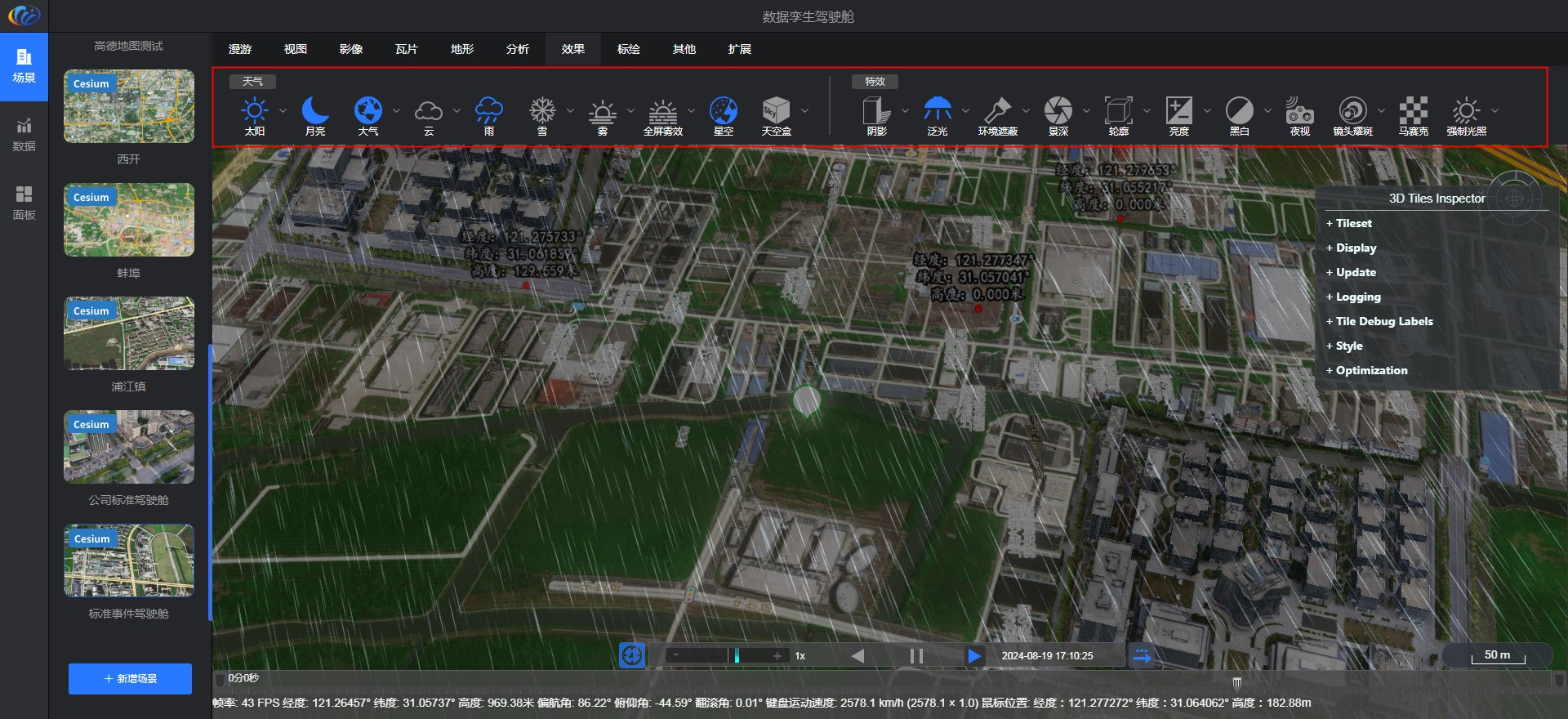
| 效果:可添加天气和特效。 |
|---|
 |
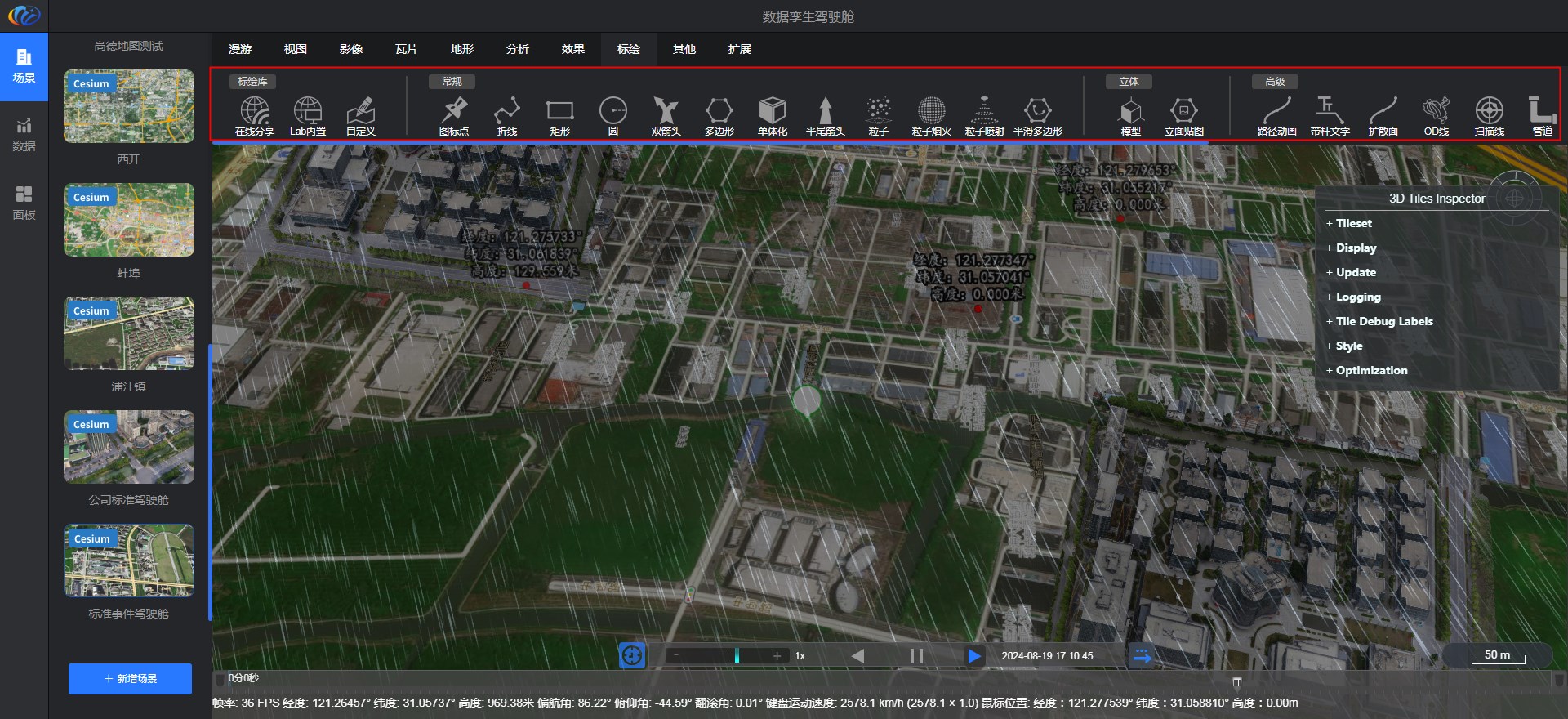
| 标绘:可添加标会库,也可直接在地图上进行标绘。 |
|---|
 |
标绘方式:鼠标左键点击开始绘制,右键结束本次绘制。
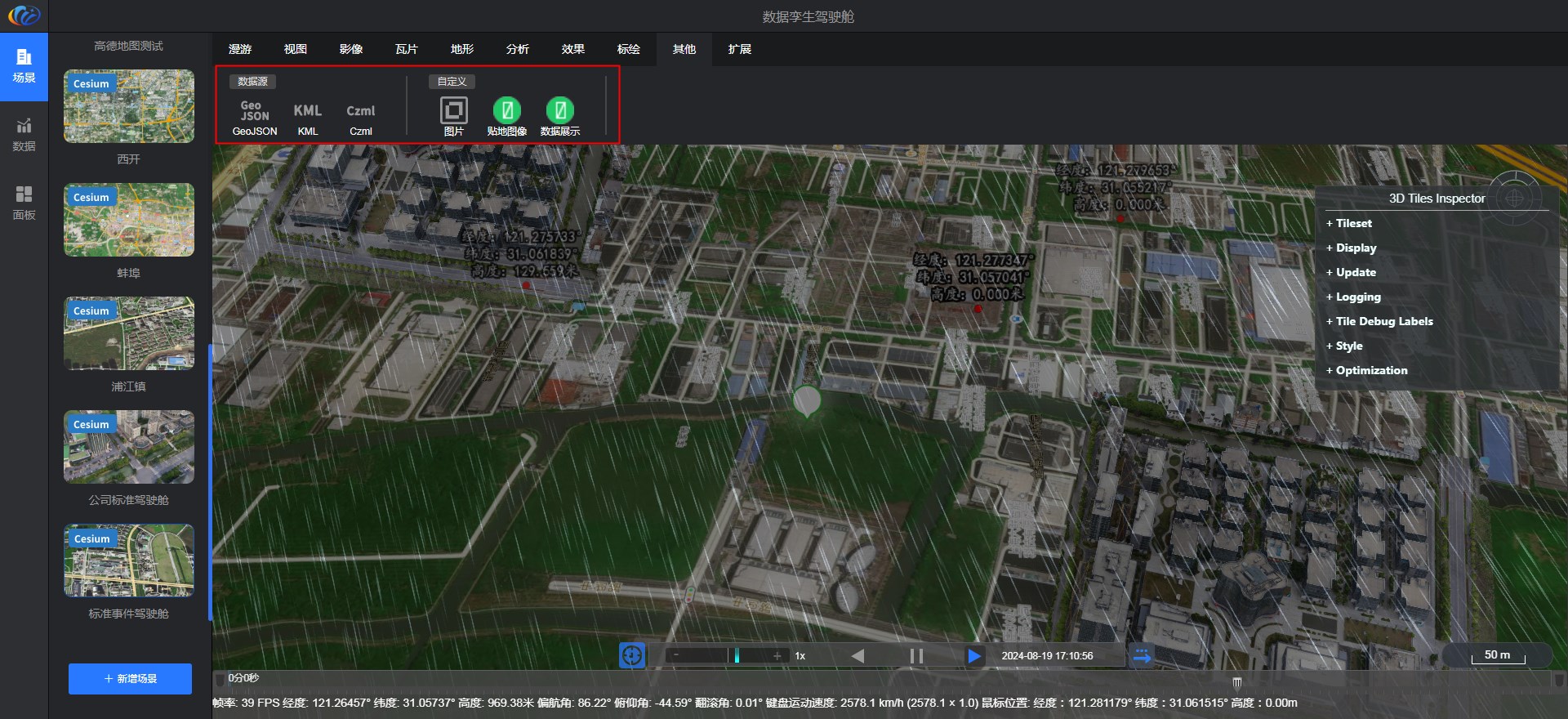
| 其他:数据源中可添加自定义样式优化地图,也可为地图添加图片。 |
|---|
 |
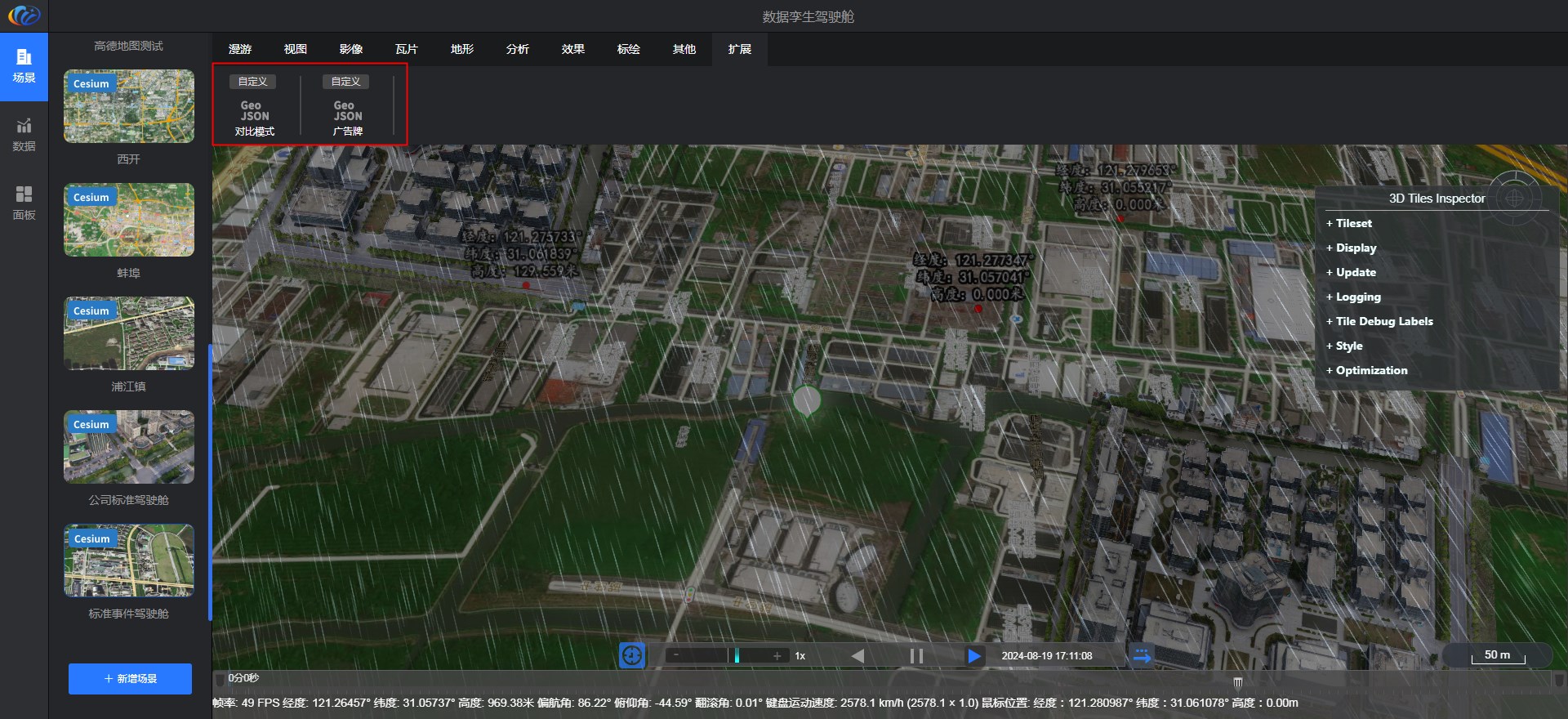
| 扩展:对比模式、广告牌 |
|---|
 |