面板
功能说明
基础组件包含数值、卡片、列表、弹窗相关、导航标题、文本图片、天气日期、容器、按钮、动效等十种类别。
基础组件配置
数值
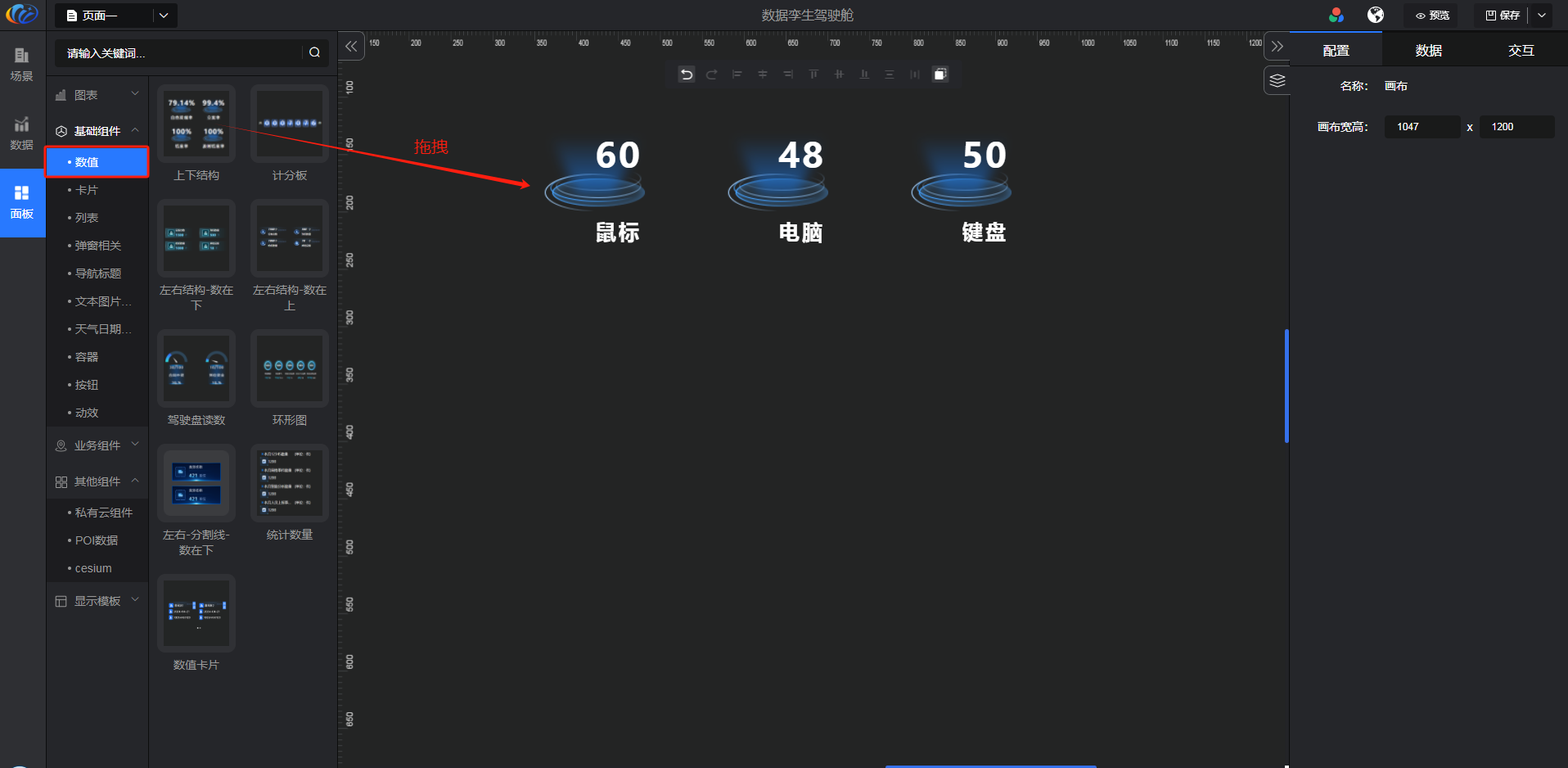
进入面板,展开【基础组件】点击「数值」右侧显示数值的所有组件,可对其拖拽至黑色画布进行配置。

点击画布空白处可设置画布宽高
按Ctrl+鼠标滚动可调整画布大小
画布右侧图层管理按钮,可快速定位及锁定或隐藏图层
点击组件鼠标右击可对图层上/下移一层、置顶/置底、删除、复制等操作
画布顶部工具栏可对现有操作进行撤回、前进、组件居中、粘贴等操作
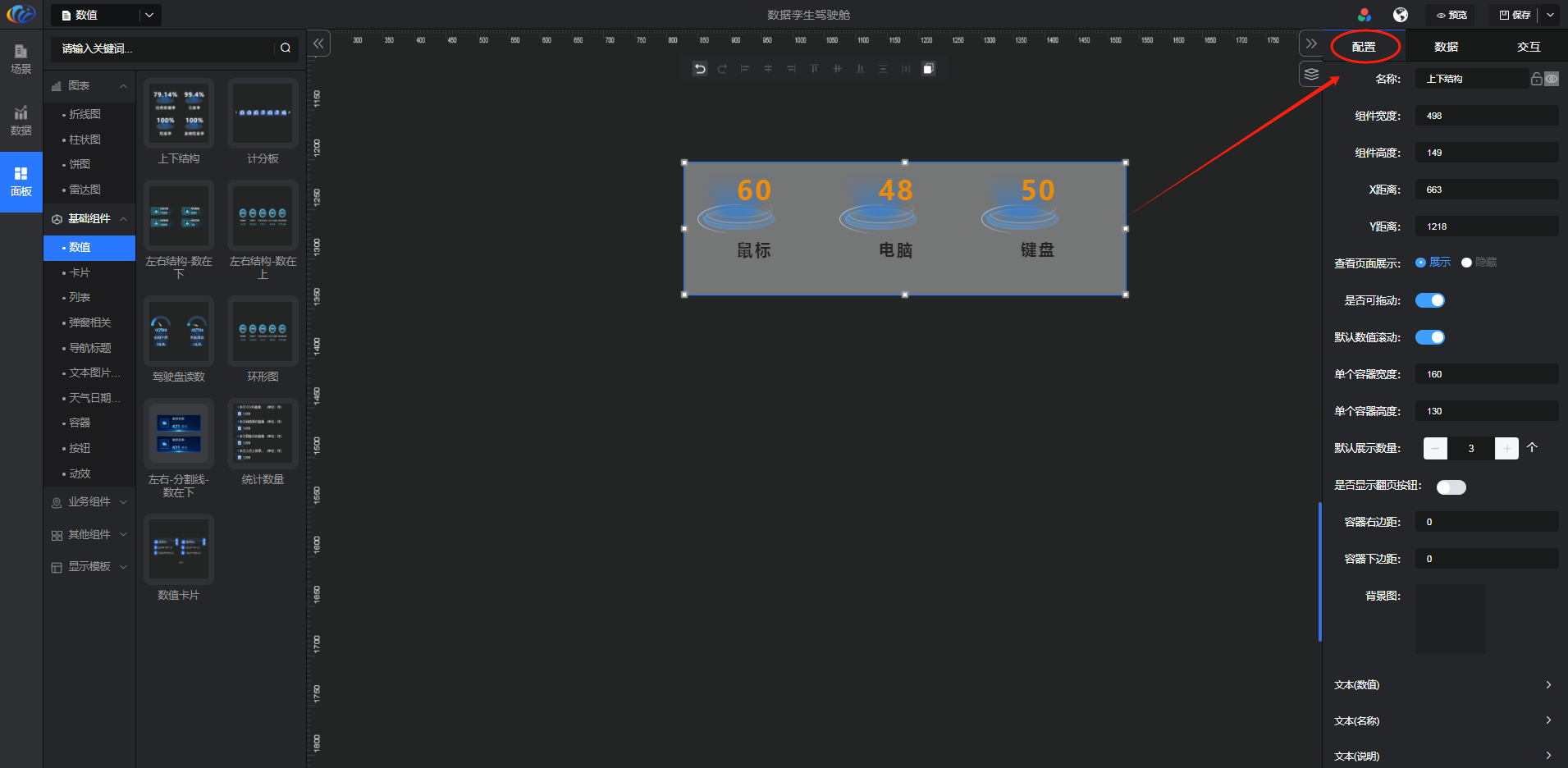
配置:可对组件的名称、宽度、高度、距离、展示样式等进行调整,画布同步显示配置效果。

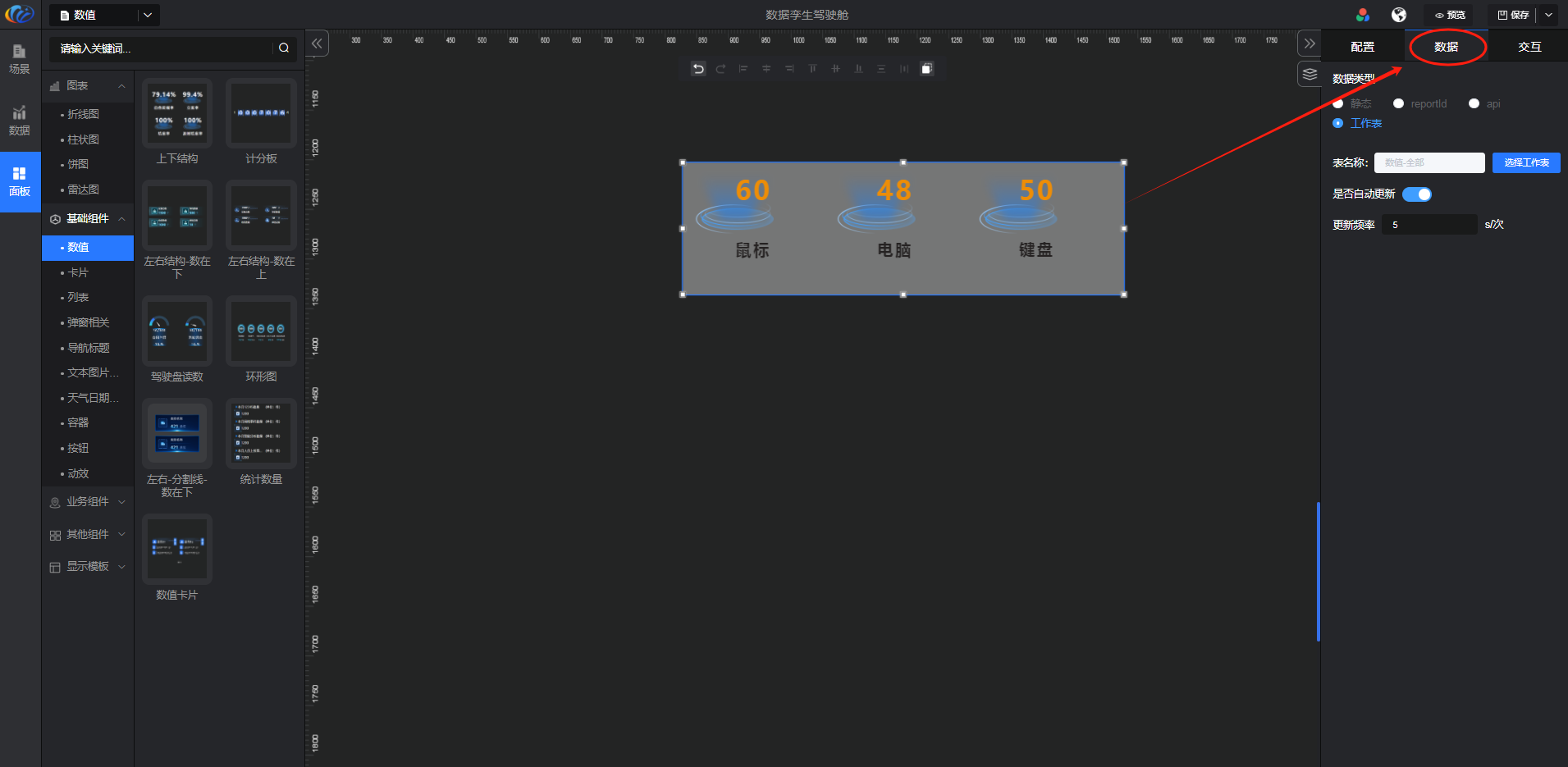
数据源:可根据静态、reporid、api、工作表 进行配置数据的显示,设计者可根据实际情况选择数据源。

新拖拽组件数据源默认是 「静态」类型
reporid数据源于在【应用】中“创建自定义页面”图表组件,进行引用展示数据
工作表数据源于在【应用】中“创建工作表”,进行引用展示数据
每个组件支持的数据类型不一样,以各组件数据配置页面为准
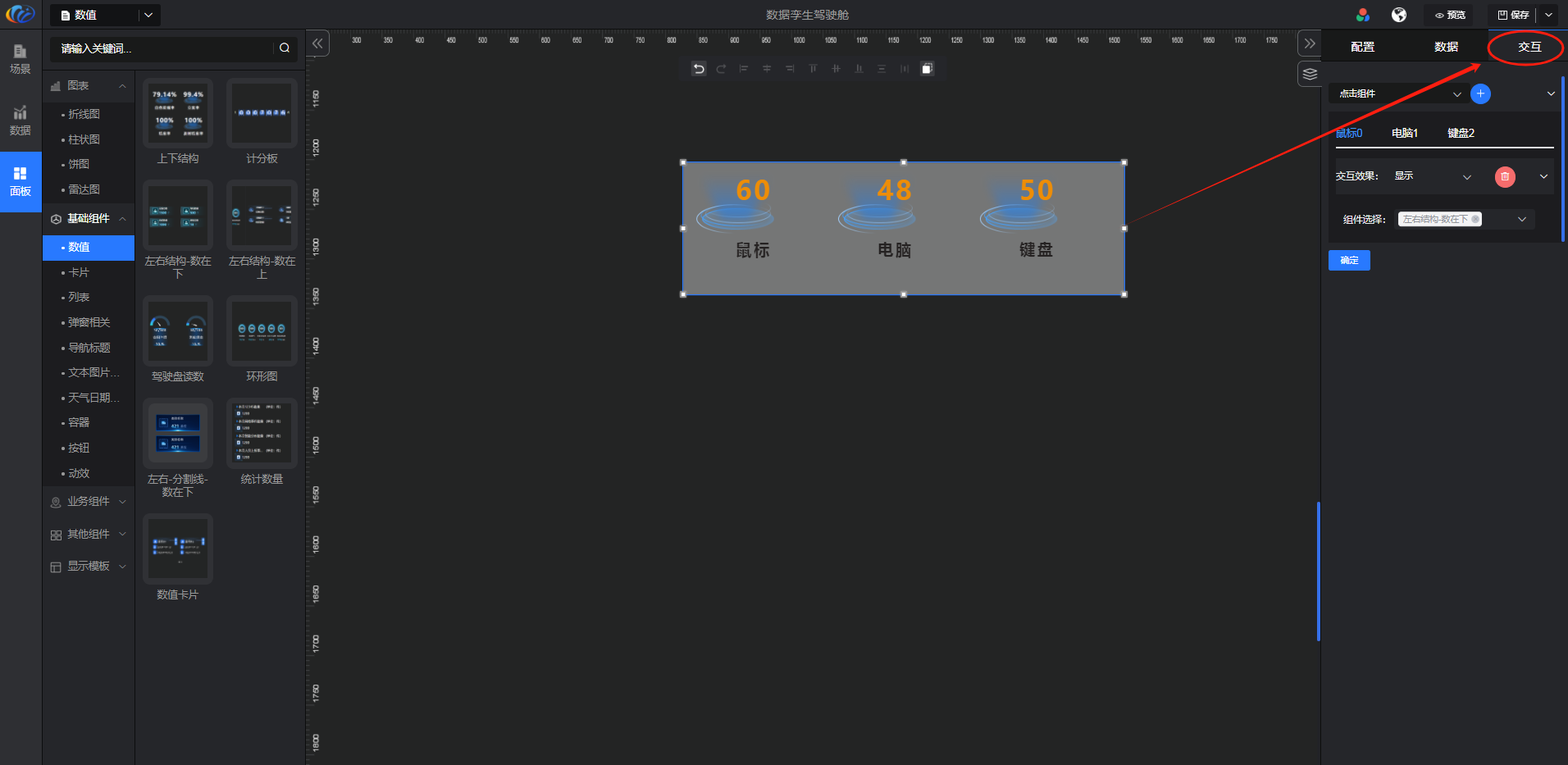
交互:对组件显示的内容点击 配置交互效果。

记分板、驾驶盘读数、环形图不支持配置交互
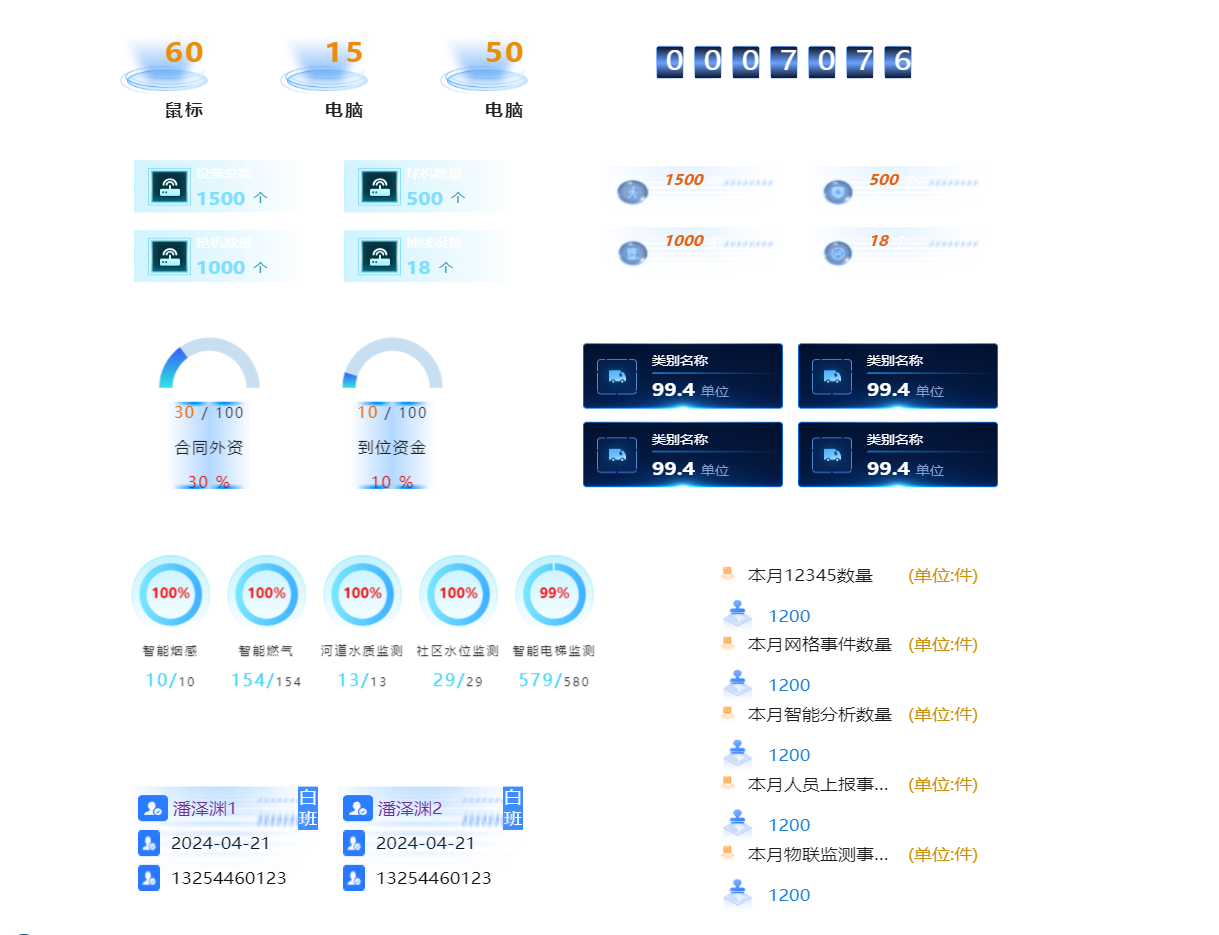
数值组件各效果预览如下:

卡片
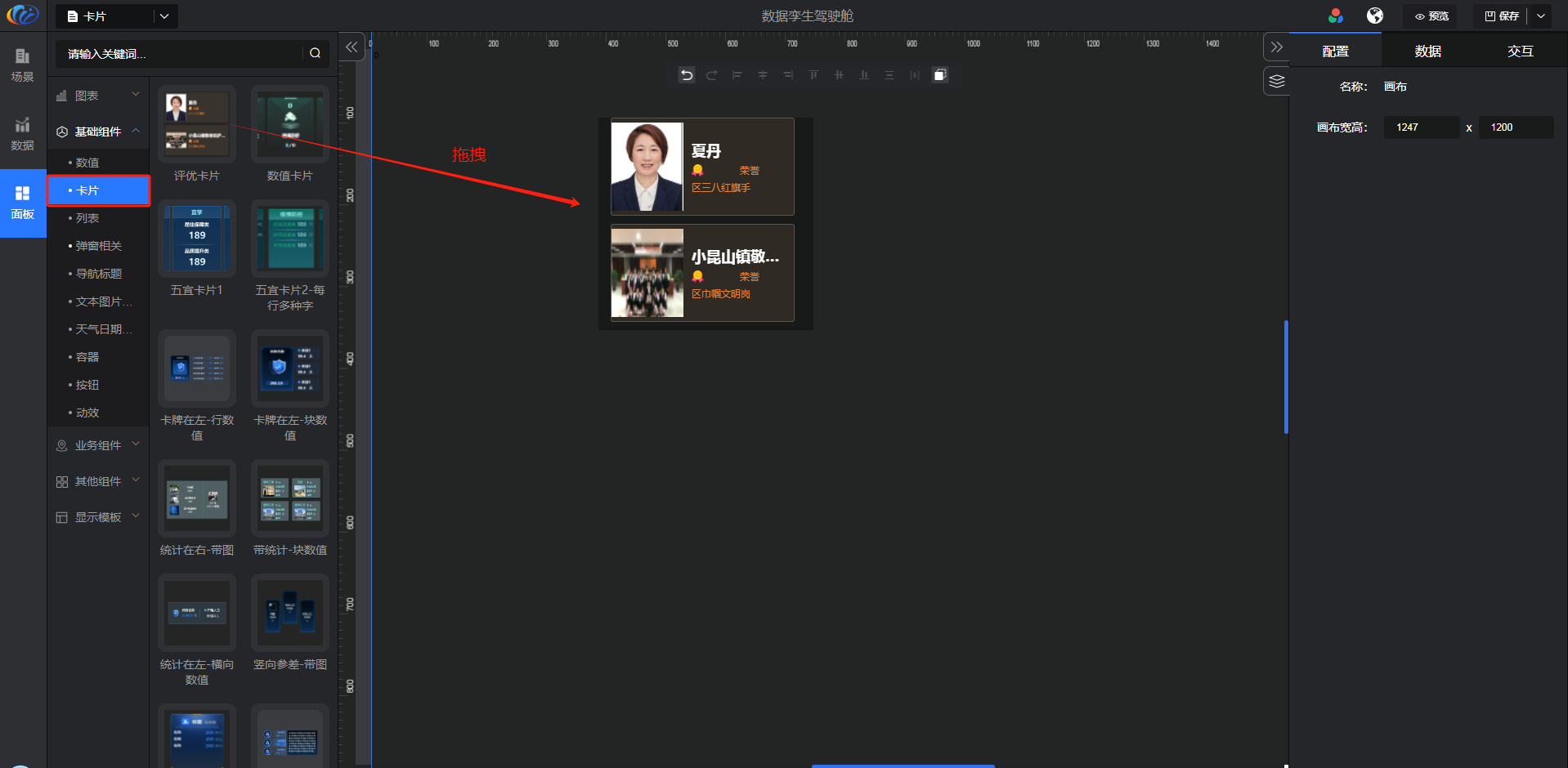
进入面板,展开【基础组件】点击「卡片」右侧显示数值的所有组件,可对其拖拽至黑色画布进行配置。

点击画布空白处可设置画布宽高
按Ctrl+鼠标滚动可调整画布大小
画布右侧图层管理按钮,可快速定位及锁定或隐藏图层
点击组件鼠标右击可对图层上/下移一层、置顶/置底、删除、复制等操作
画布顶部工具栏可对现有操作进行撤回、前进、组件居中、粘贴等操作
配置:可对组件的名称、宽度、高度、距离、展示样式等进行调整,画布同步显示配置效果。

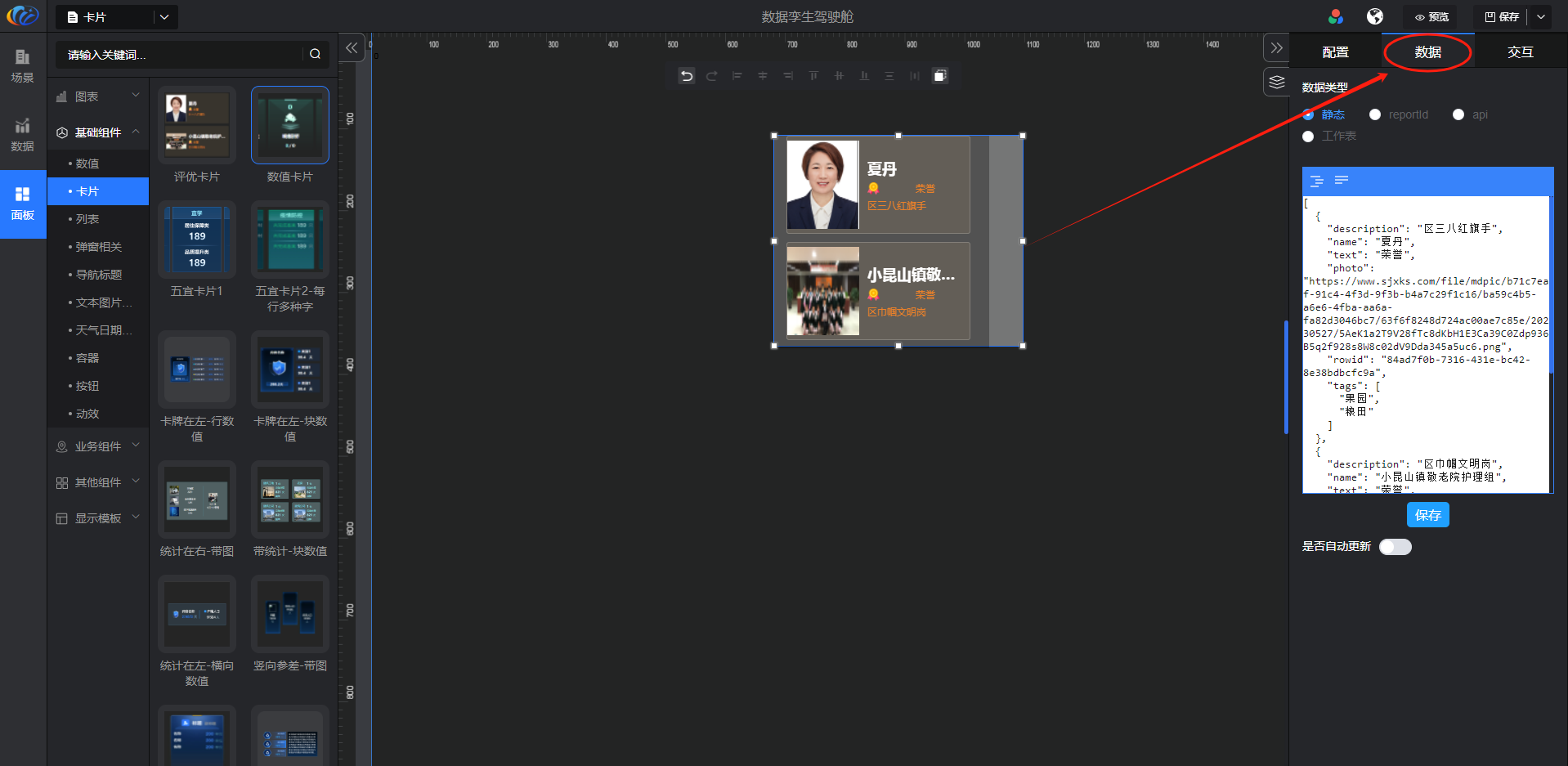
数据源:可根据静态、reporid、api、工作表 进行配置数据的显示,设计者可根据实际情况选择数据源。

新拖拽组件数据源默认是 「静态」类型
reporid数据源于在【应用】中“创建自定义页面”图表组件,进行引用展示数据
工作表数据源于在【应用】中“创建工作表”,进行引用展示数据
每个组件支持的数据类型不一样,以各组件数据配置页面为准
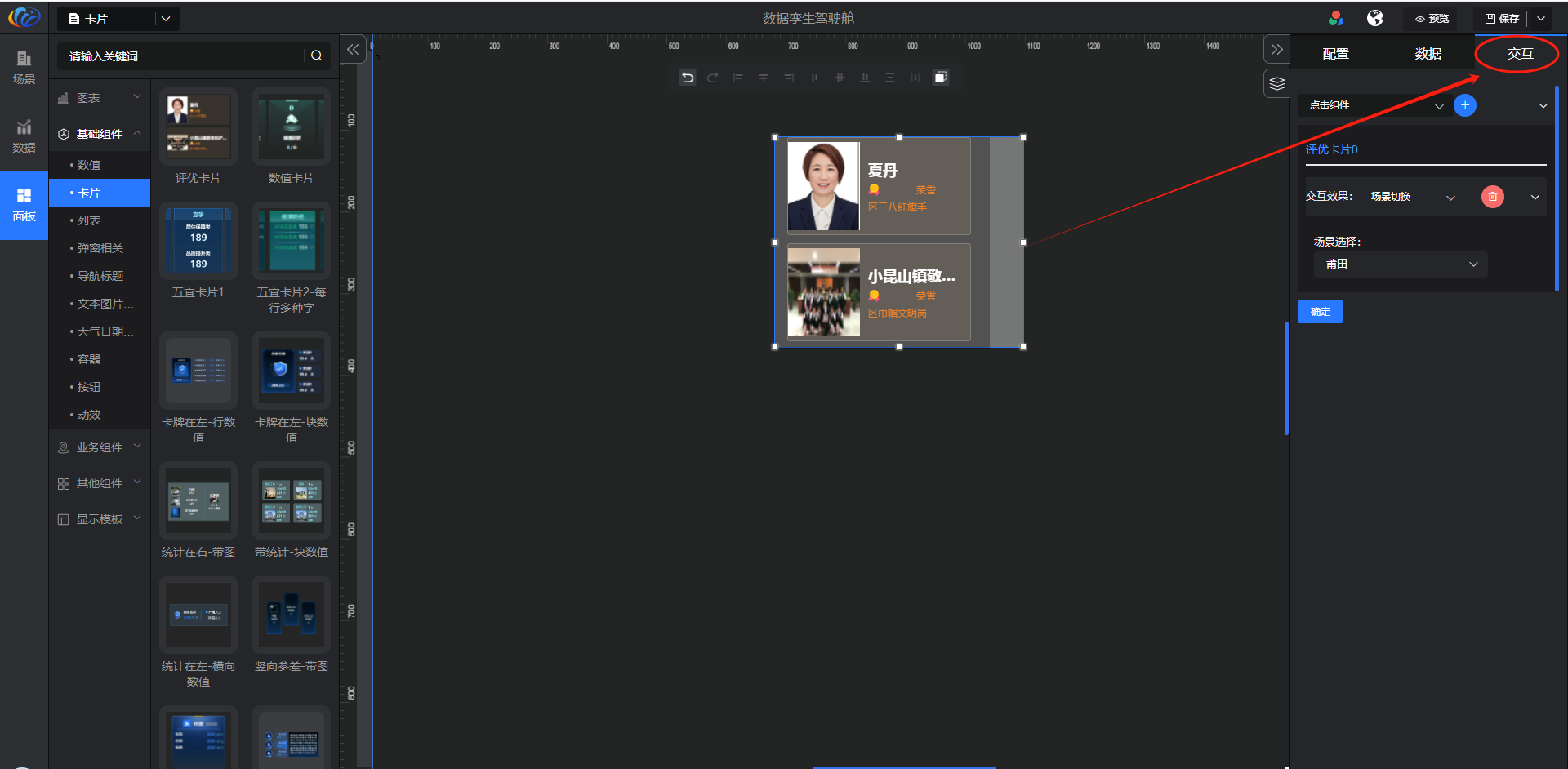
交互:对组件显示的内容点击 配置交互效果。

文本展示卡片、tab切换文本框、卡牌在左-块数值、卡牌在左-行数值不支持配置交互
卡片组件各效果预览如下:

列表
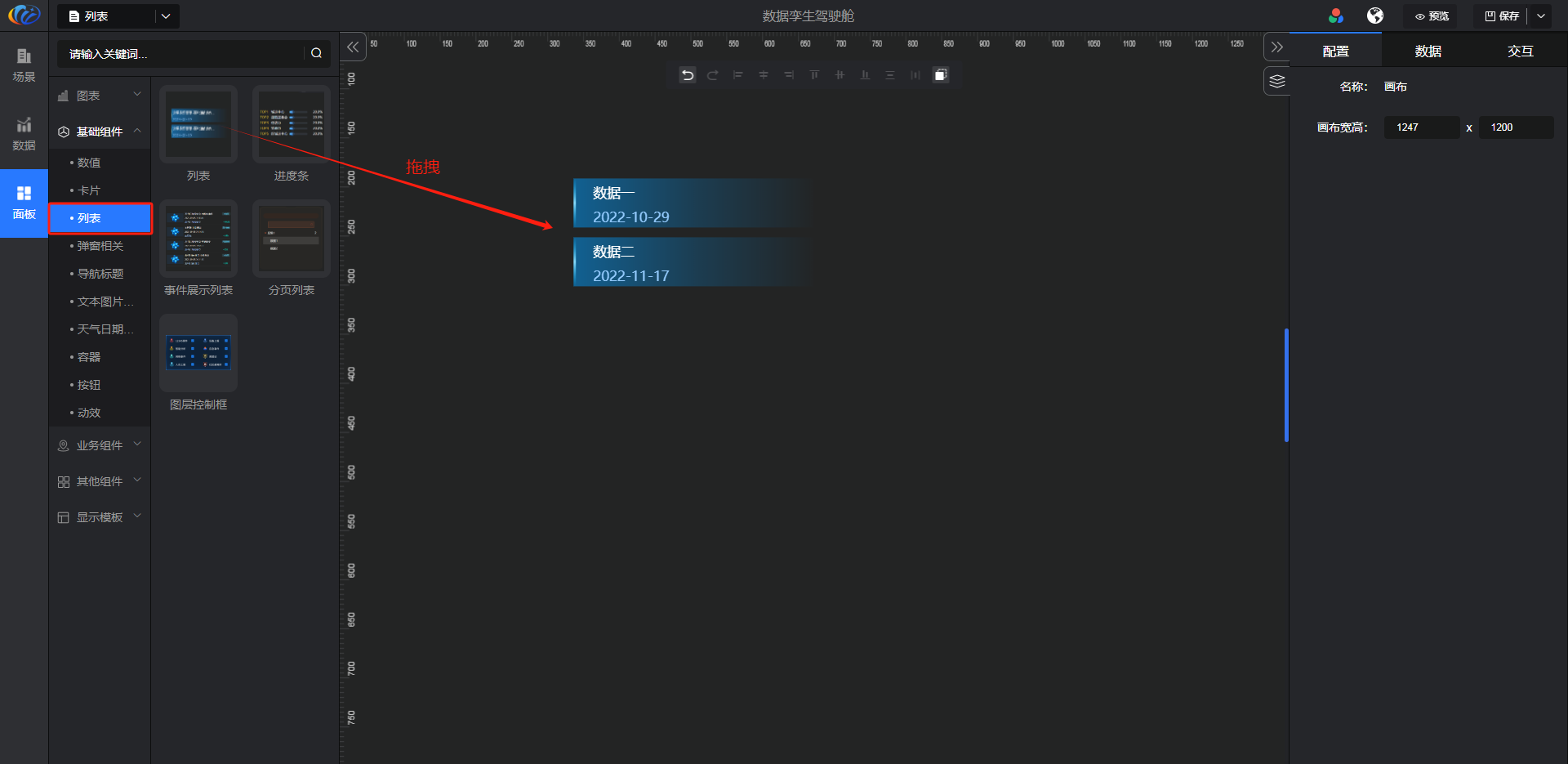
进入面板,展开【基础组件】点击「列表」右侧显示数值的所有组件,可对其拖拽至黑色画布进行配置。

点击画布空白处可设置画布宽高
按Ctrl+鼠标滚动可调整画布大小
画布右侧图层管理按钮,可快速定位及锁定或隐藏图层
点击组件鼠标右击可对图层上/下移一层、置顶/置底、删除、复制等操作
画布顶部工具栏可对现有操作进行撤回、前进、组件居中、粘贴等操作
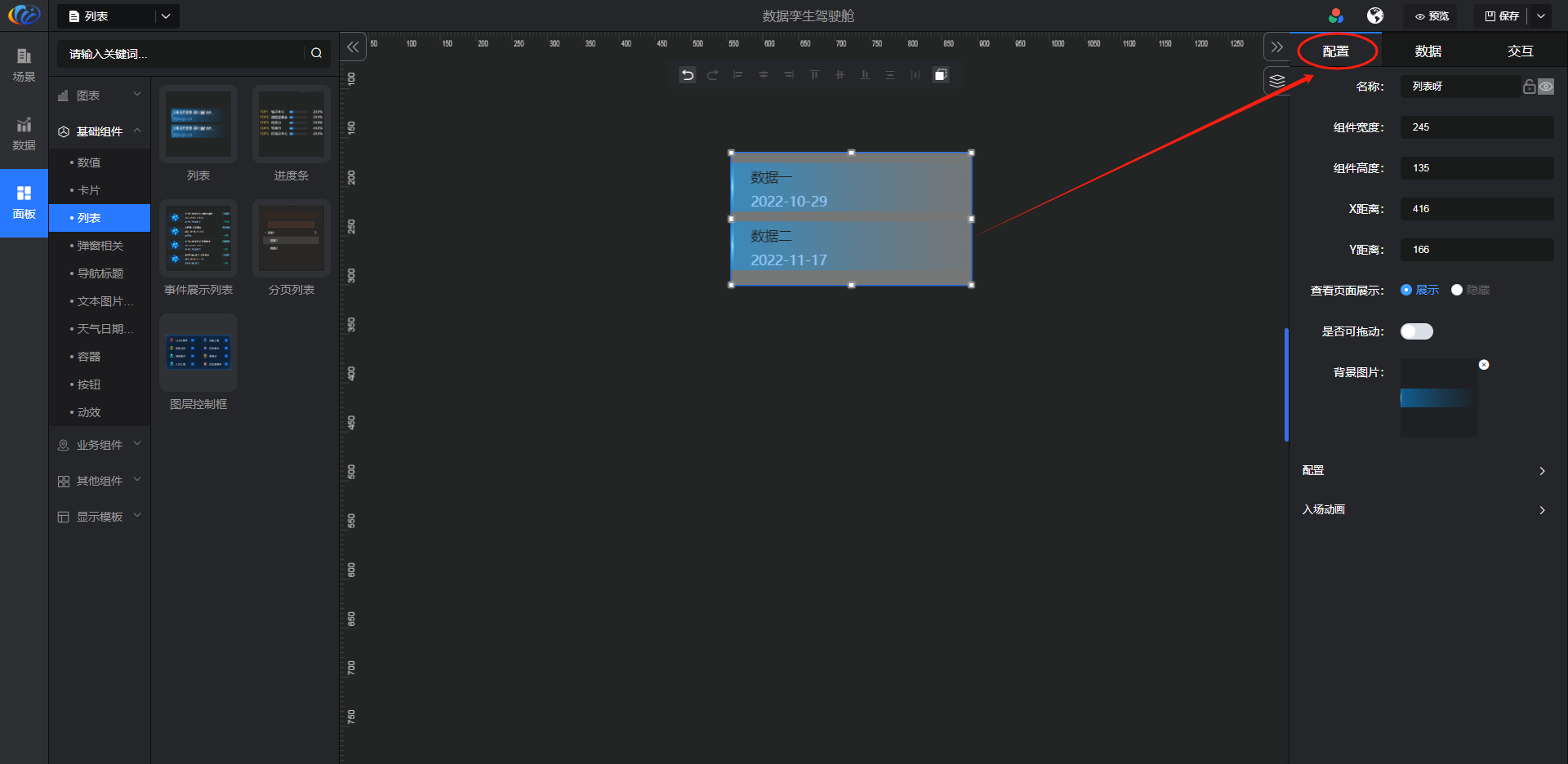
配置:可对组件的名称、宽度、高度、距离、展示样式等进行调整,画布同步显示配置效果。

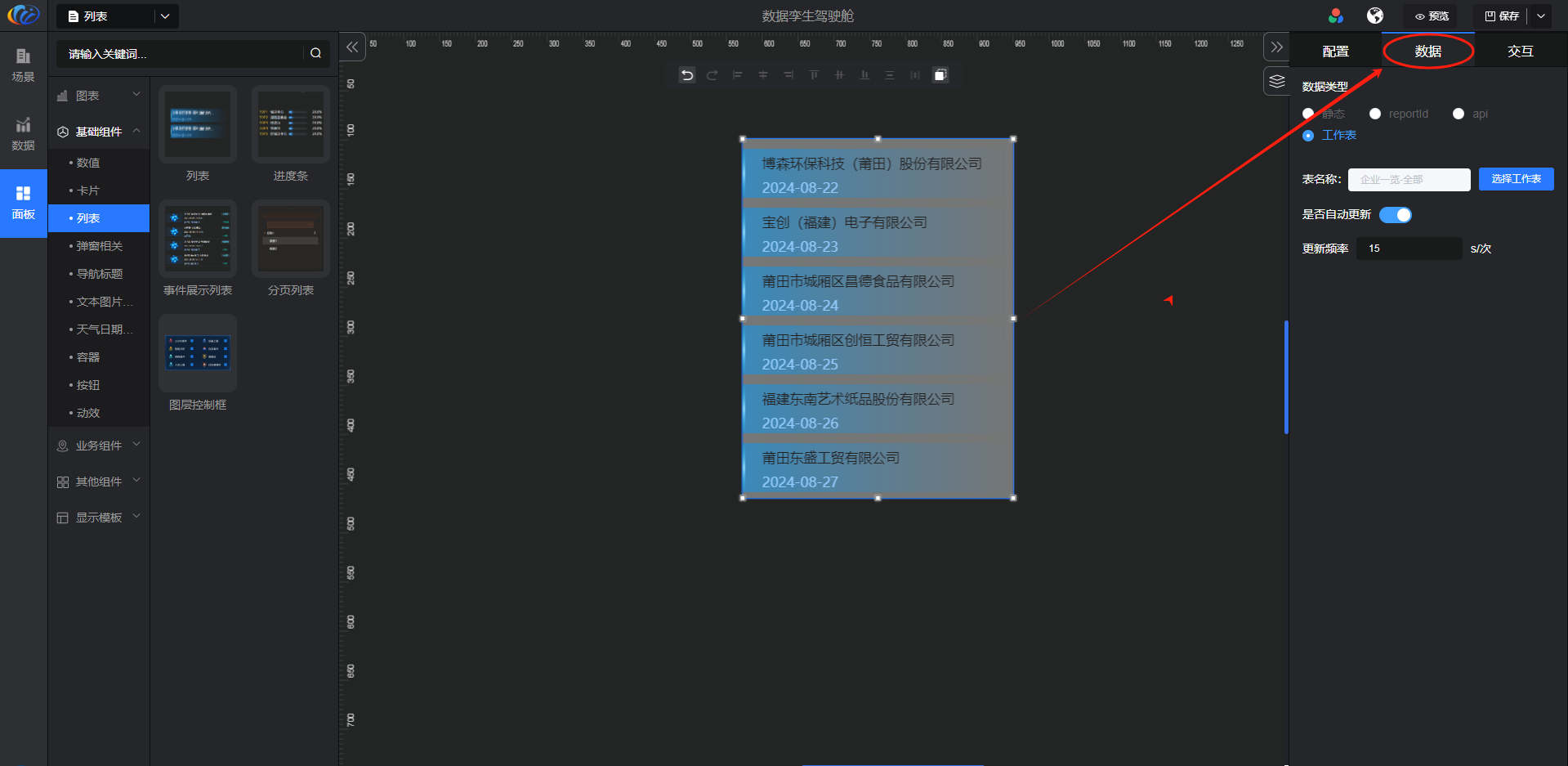
数据源:可根据静态、reporid、api、工作表 进行配置数据的显示,设计者可根据实际情况选择数据源。

新拖拽组件数据源默认是 「静态」类型
reporid数据源于在【应用】中“创建自定义页面”图表组件,进行引用展示数据
工作表数据源于在【应用】中“创建工作表”,进行引用展示数据
每个组件支持的数据类型不一样,以各组件数据配置页面为准
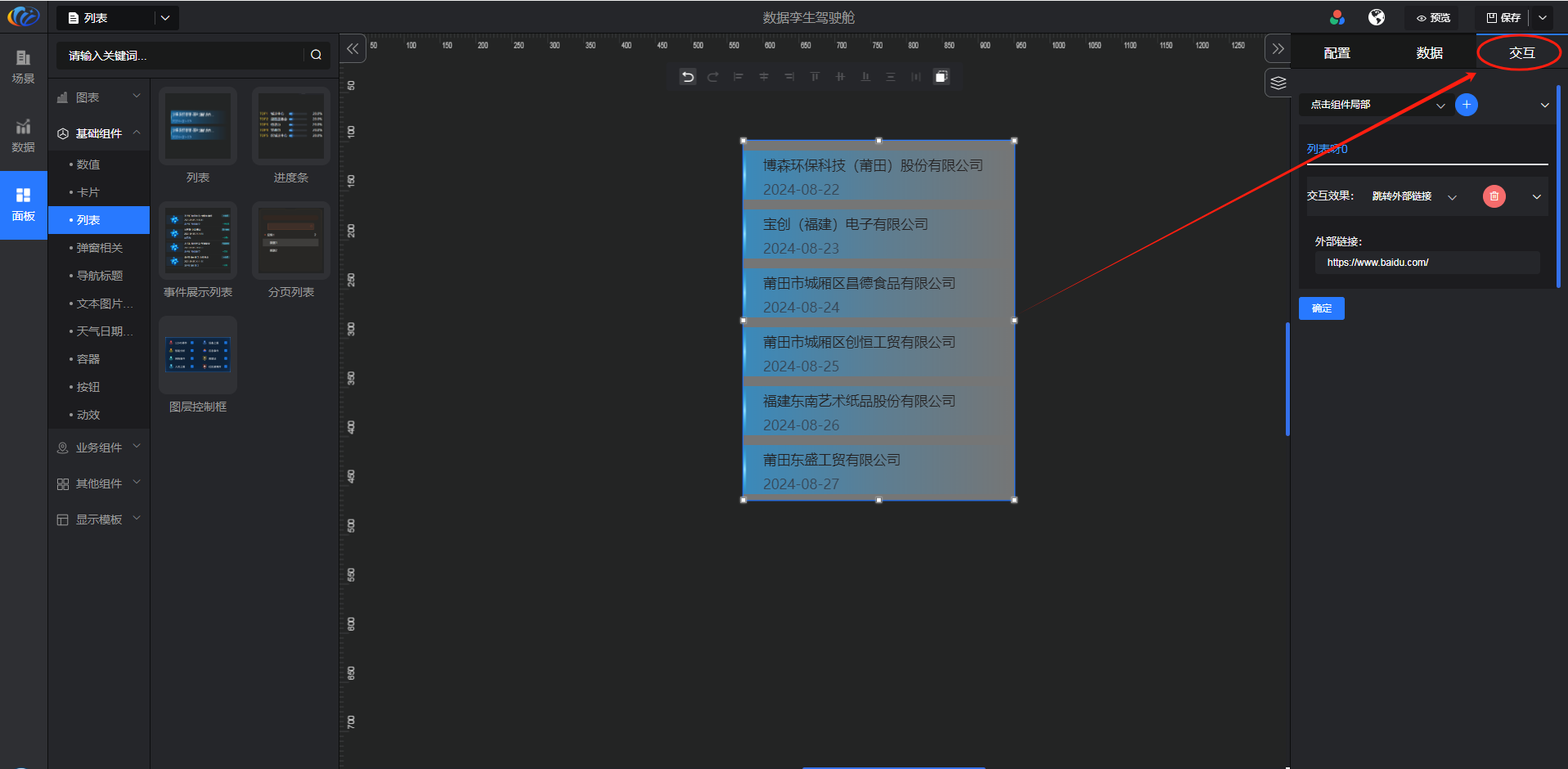
交互:对组件显示的内容点击 配置交互效果。

进度条组件不支持配置交互
列表组件各效果预览如下:

注:分页列表组件 不支持数据配置, 分页数据展示在 配置>>分页选项卡(新增)、二级分页选项卡(选择分页选项卡新增项) ,选择组织架构ID/列表ID展示数据。
弹窗相关
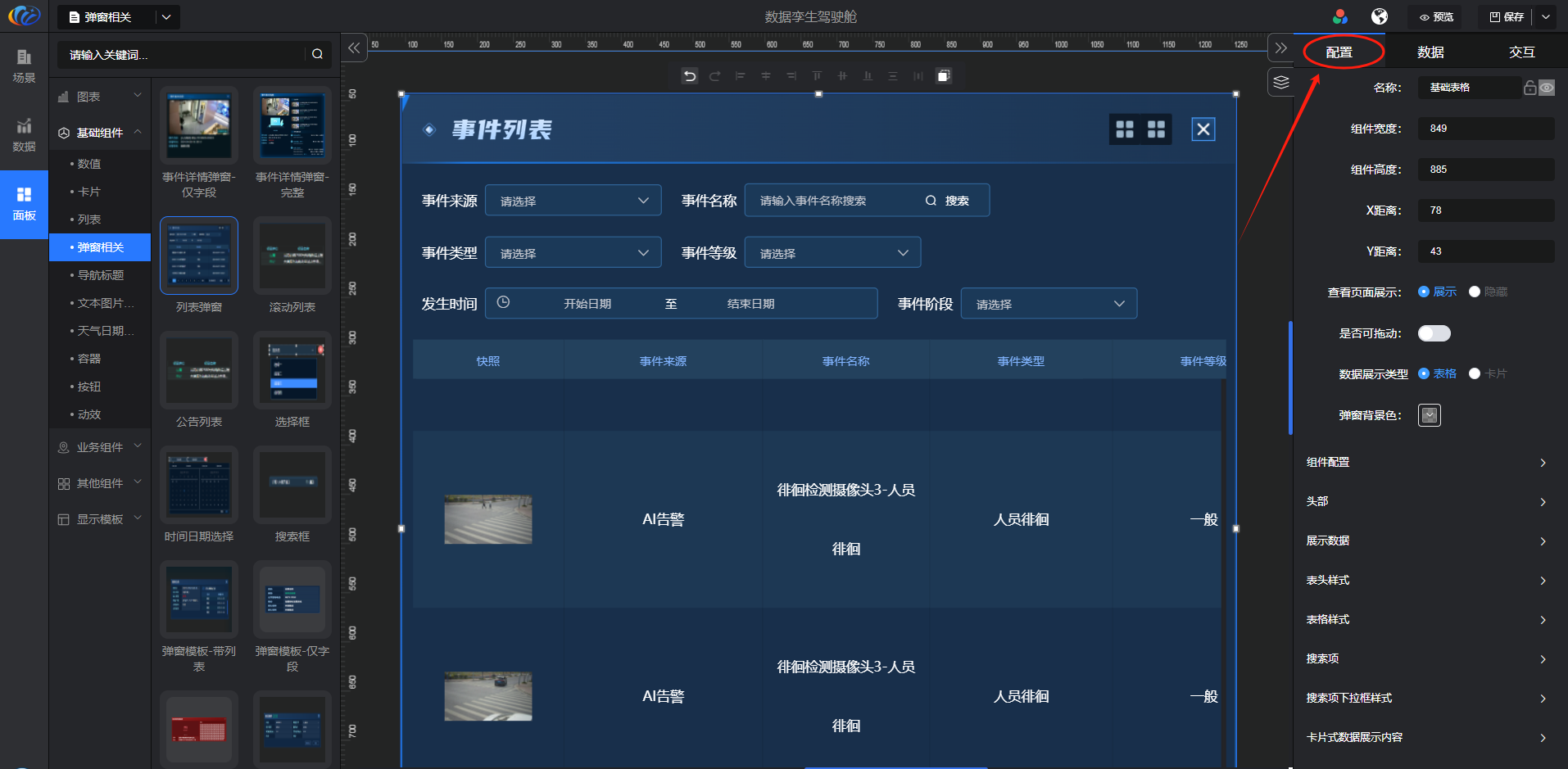
进入面板,展开【基础组件】点击「弹窗相关」右侧显示数值的所有组件,可对其拖拽至黑色画布进行配置。

点击画布空白处可设置画布宽高
按Ctrl+鼠标滚动可调整画布大小
画布右侧图层管理按钮,可快速定位及锁定或隐藏图层
点击组件鼠标右击可对图层上/下移一层、置顶/置底、删除、复制等操作
画布顶部工具栏可对现有操作进行撤回、前进、组件居中、粘贴等操作
配置:可对组件的名称、宽度、高度、距离、展示样式等进行调整,画布同步显示配置效果。

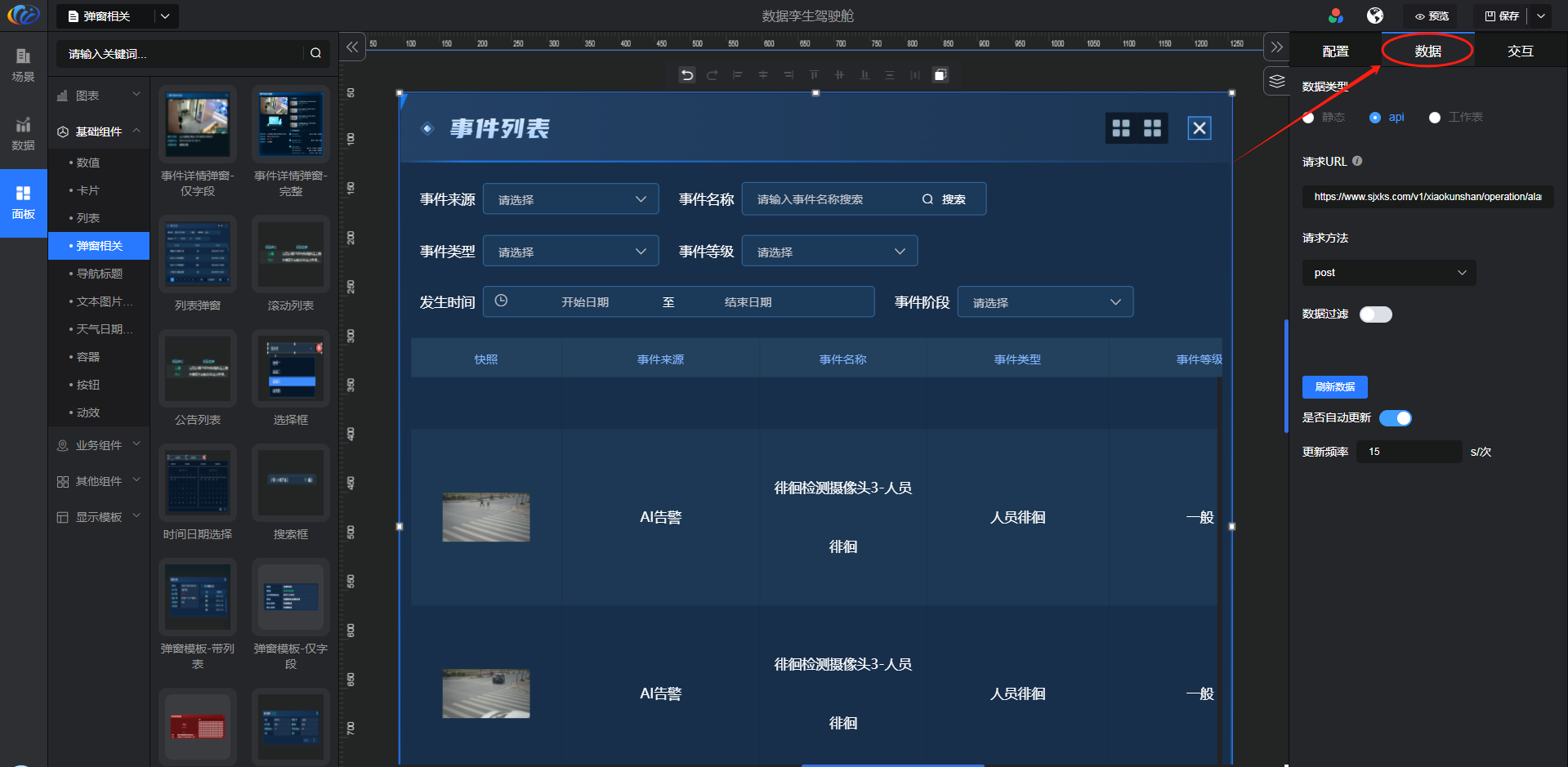
数据源:可根据静态、api、工作表 进行配置数据的显示,设计者可根据实际情况选择数据源。

新拖拽组件数据源默认是 「静态」类型
reporid数据源于在【应用】中“创建自定义页面”图表组件,进行引用展示数据
工作表数据源于在【应用】中“创建工作表”,进行引用展示数据
每个组件支持的数据类型不一样,以各组件数据配置页面为准
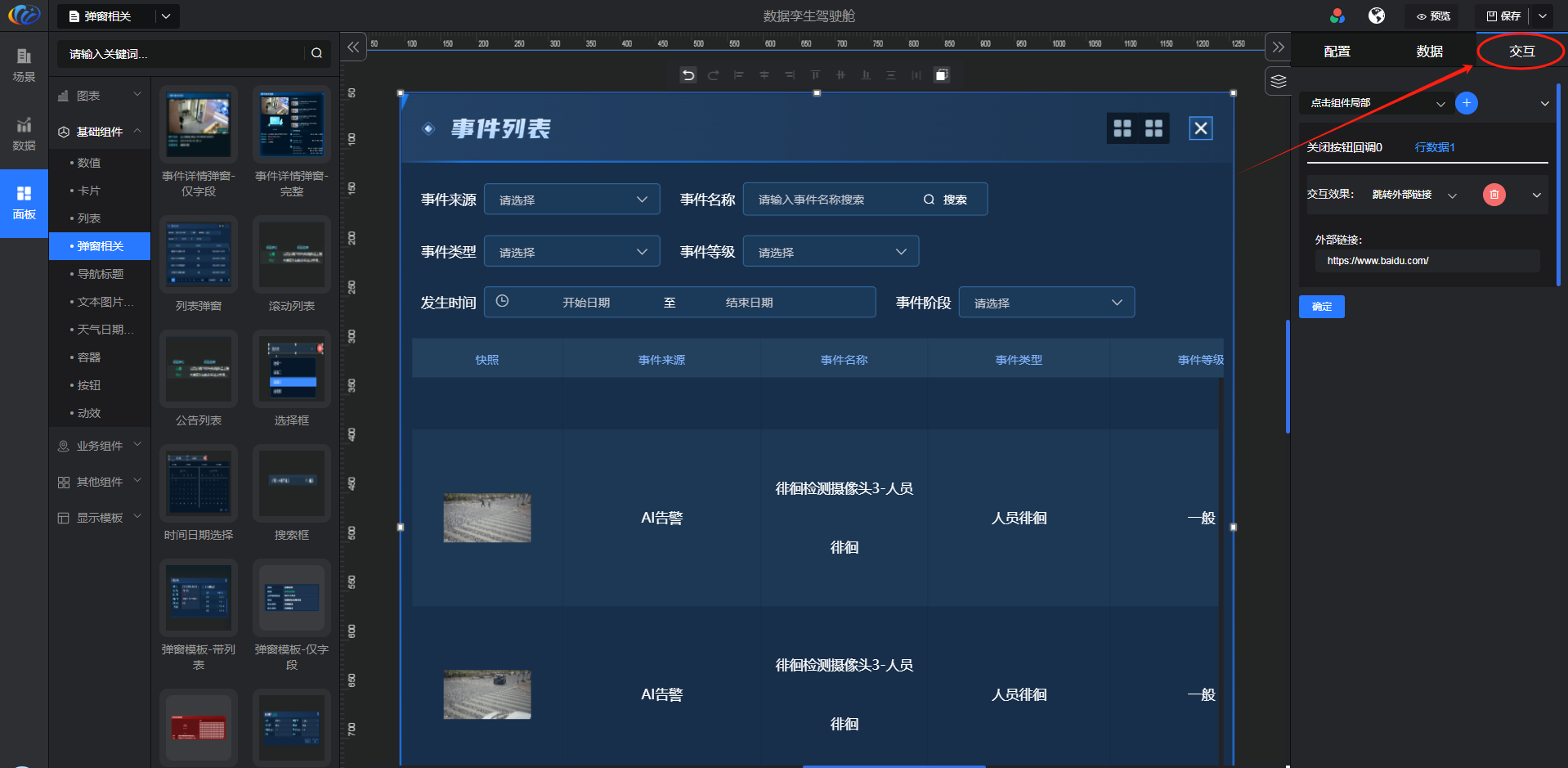
交互:对组件显示的内容点击 配置交互效果。

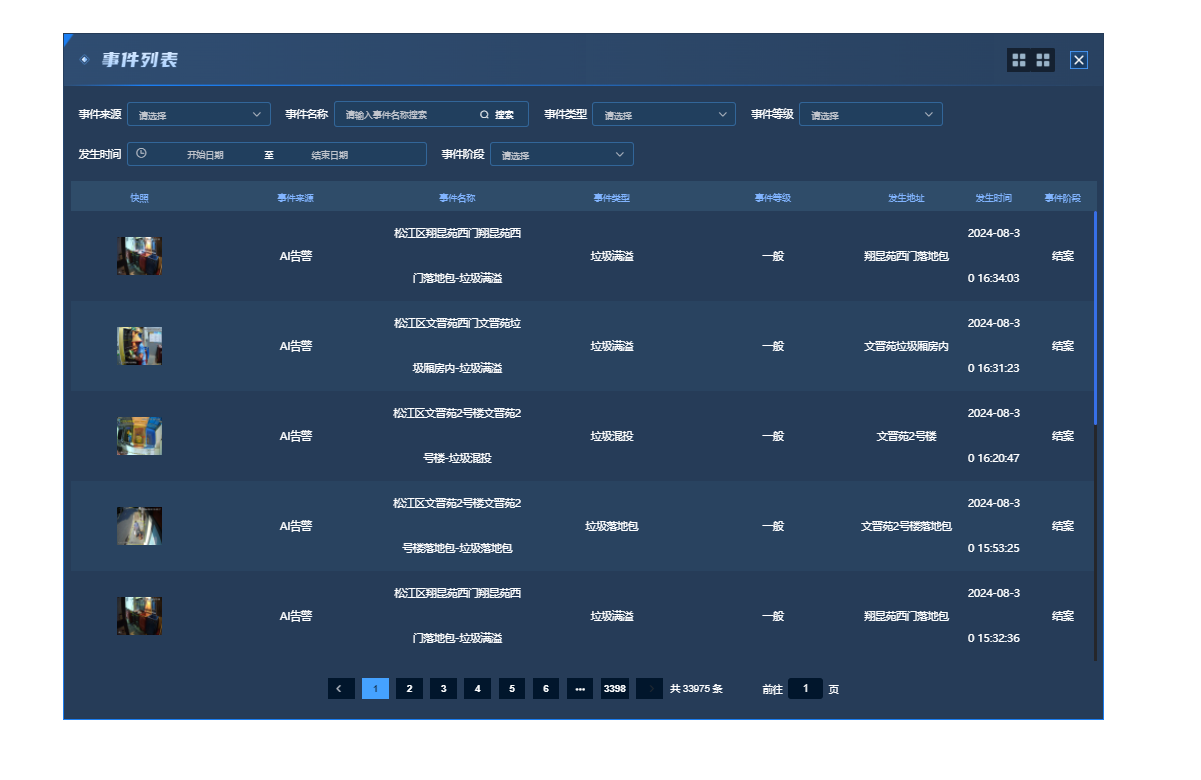
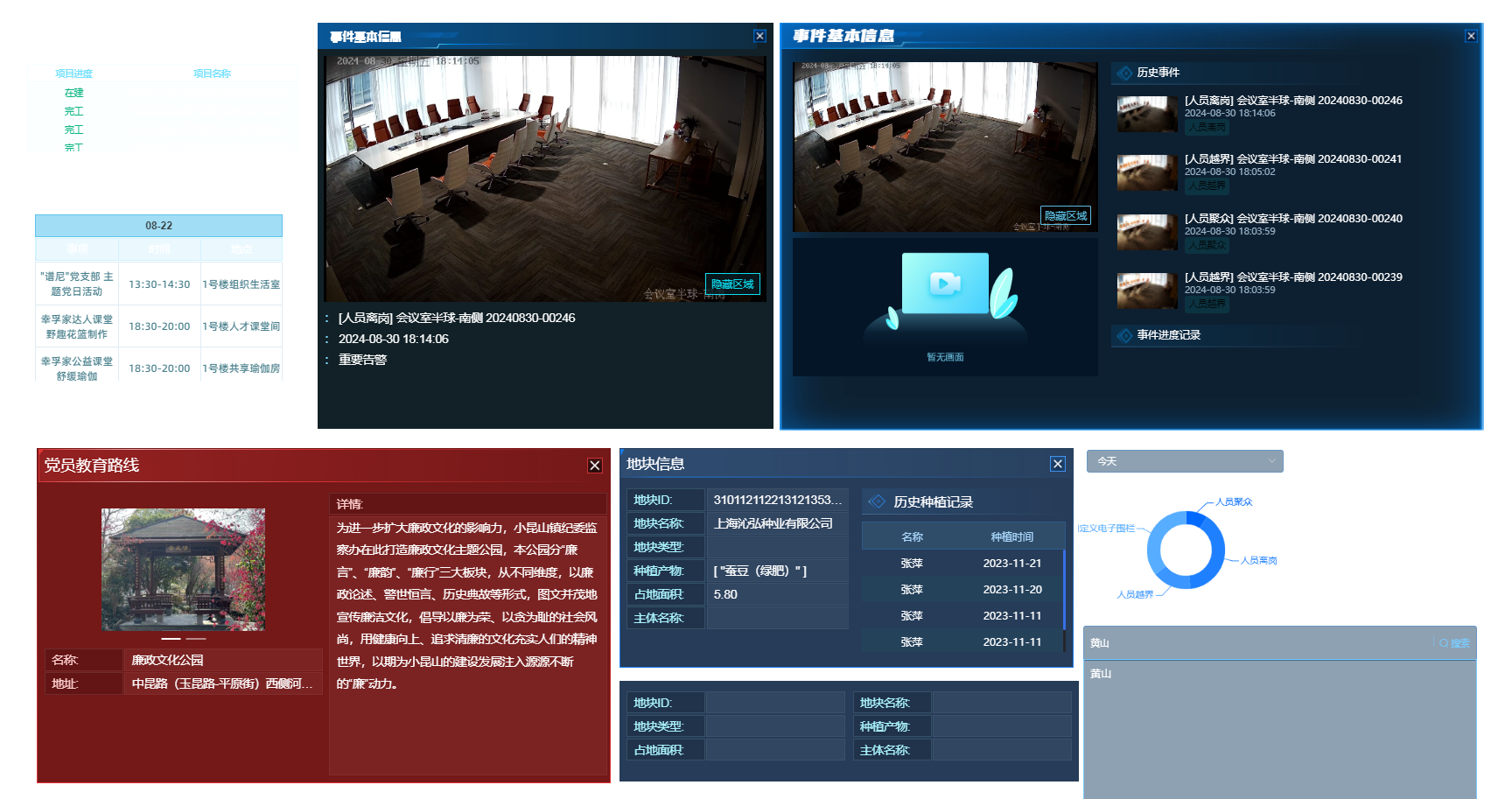
弹窗相关组件各效果预览如下:


注执法记录仪罪组件没有相关设备,暂无效果
导航标题
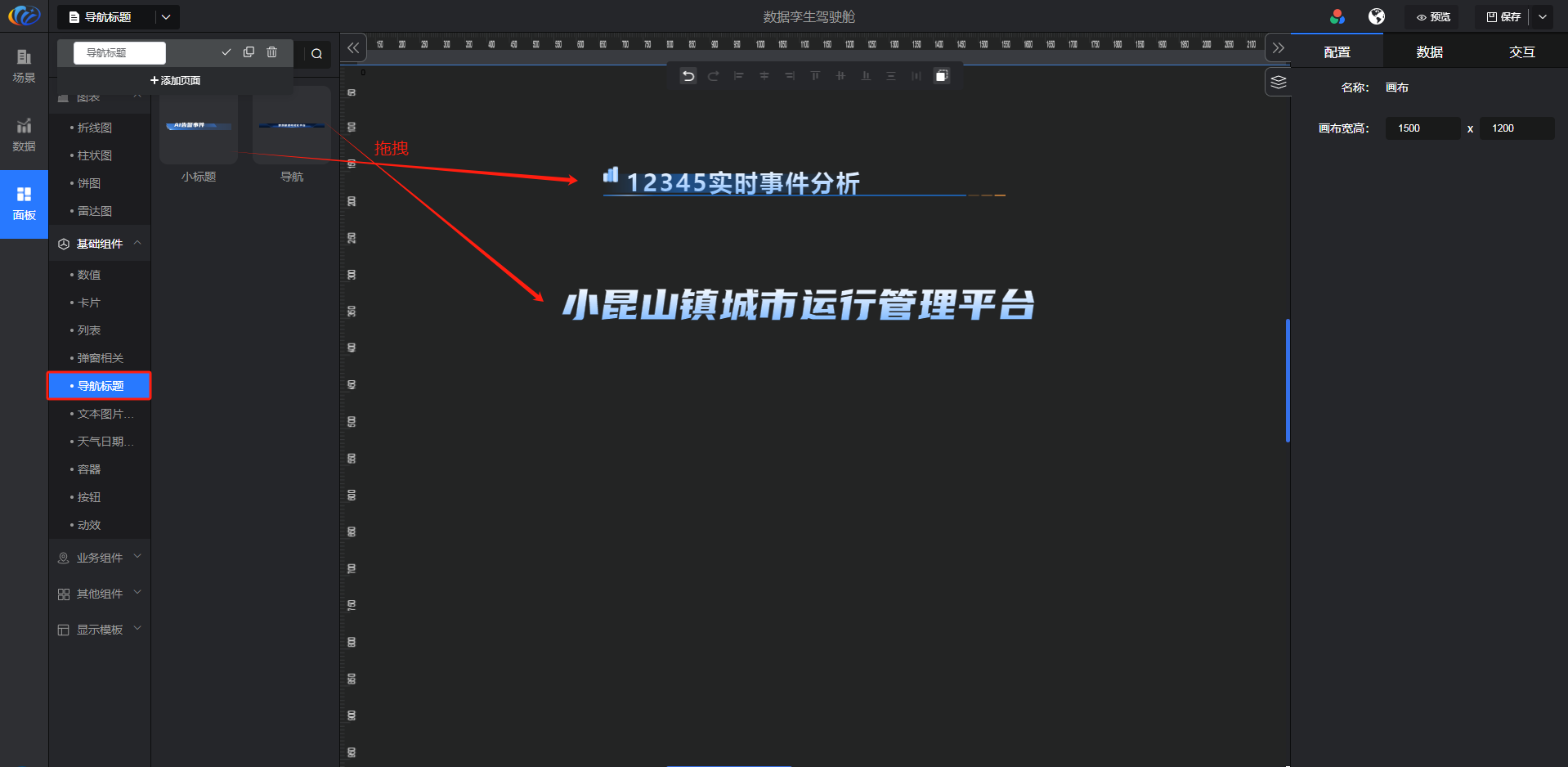
进入面板,展开【基础组件】点击「导航标题」右侧显示数值的所有组件,可对其拖拽至黑色画布进行配置。

点击画布空白处可设置画布宽高
按Ctrl+鼠标滚动可调整画布大小
画布右侧图层管理按钮,可快速定位及锁定或隐藏图层
点击组件鼠标右击可对图层上/下移一层、置顶/置底、删除、复制等操作
画布顶部工具栏可对现有操作进行撤回、前进、组件居中、粘贴等操作
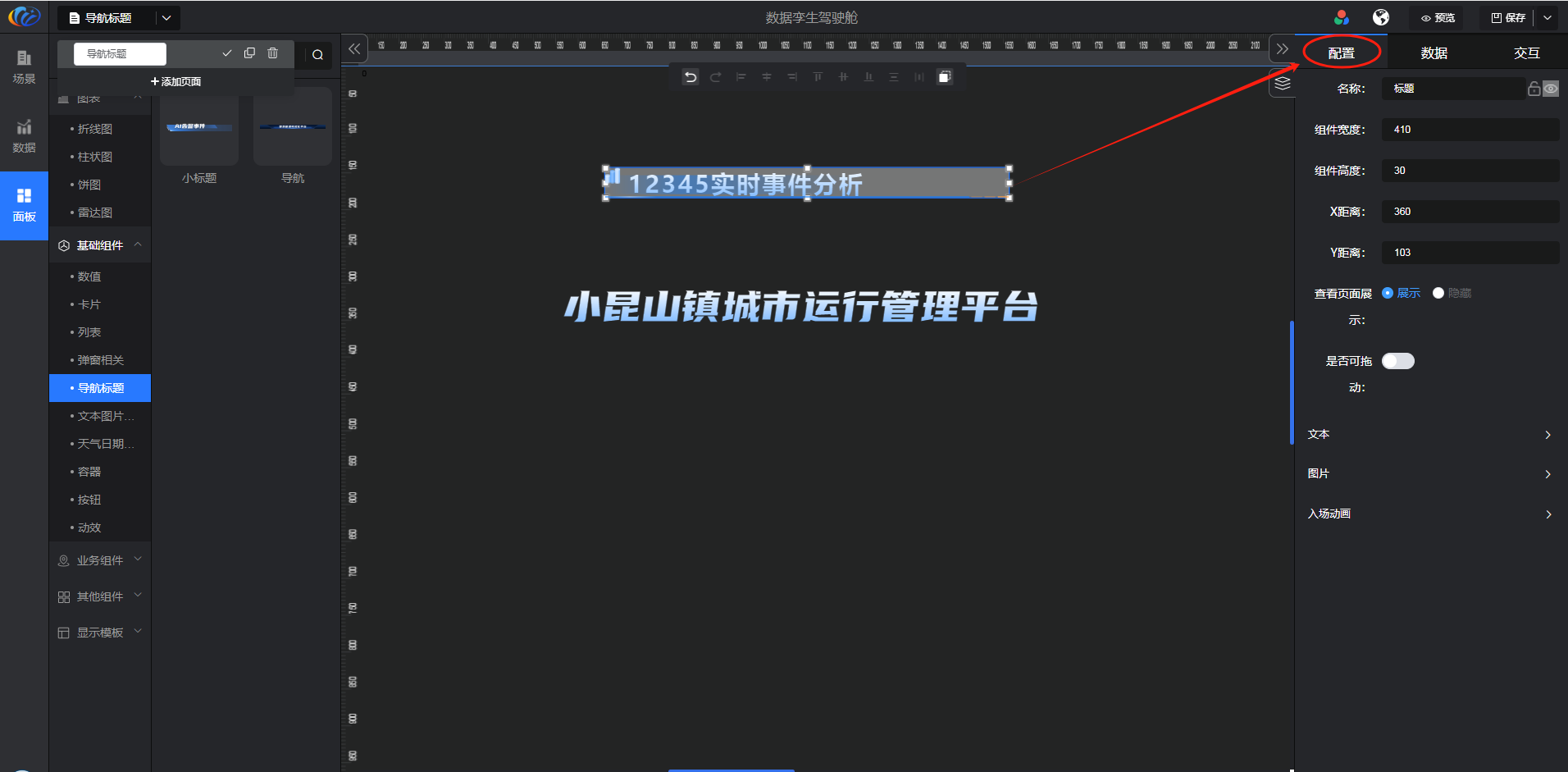
配置:可对组件的名称、宽度、高度、距离、展示样式等进行调整,画布同步显示配置效果。

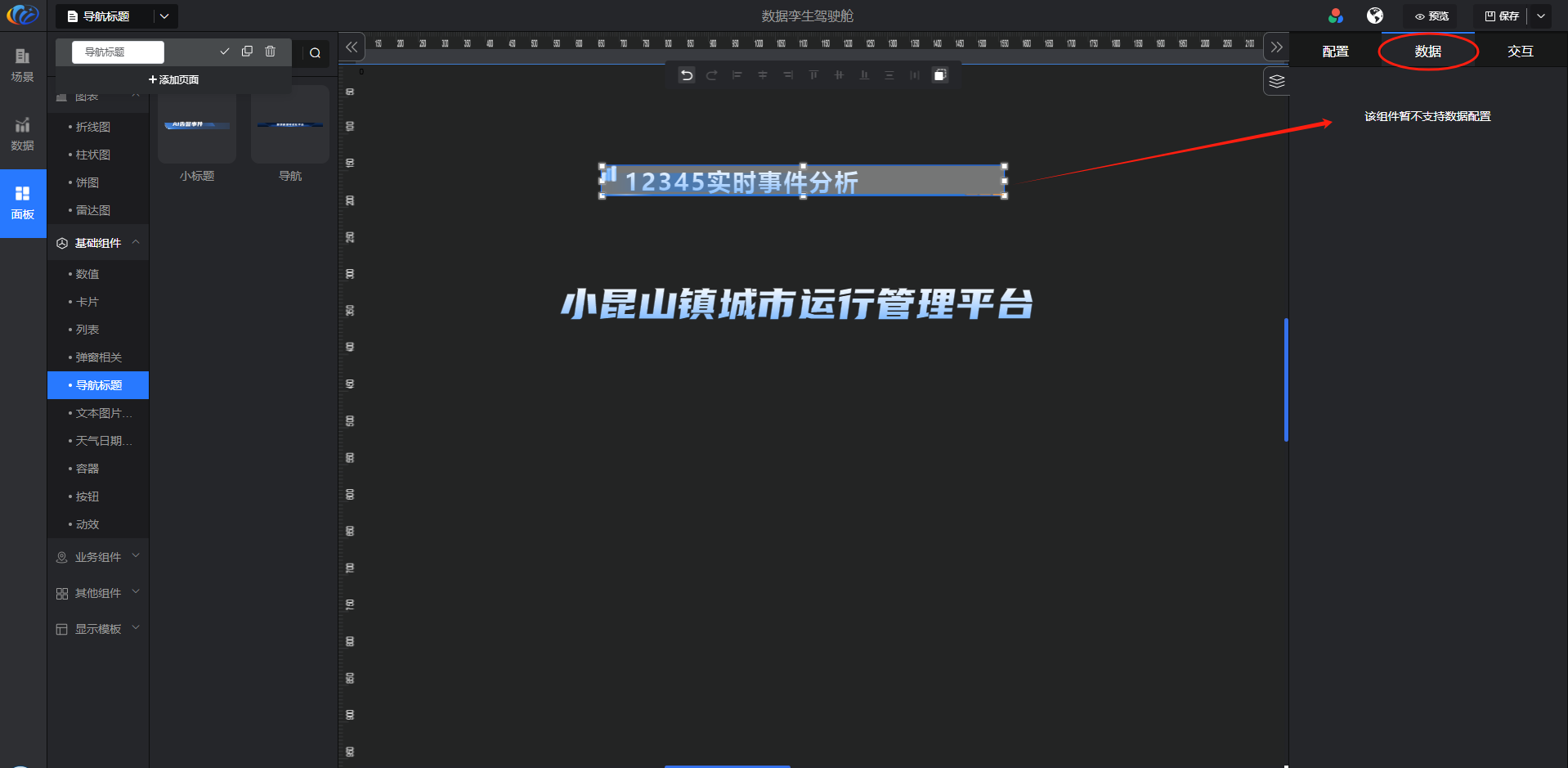
数据源:导航标题组件不支持数据配置。

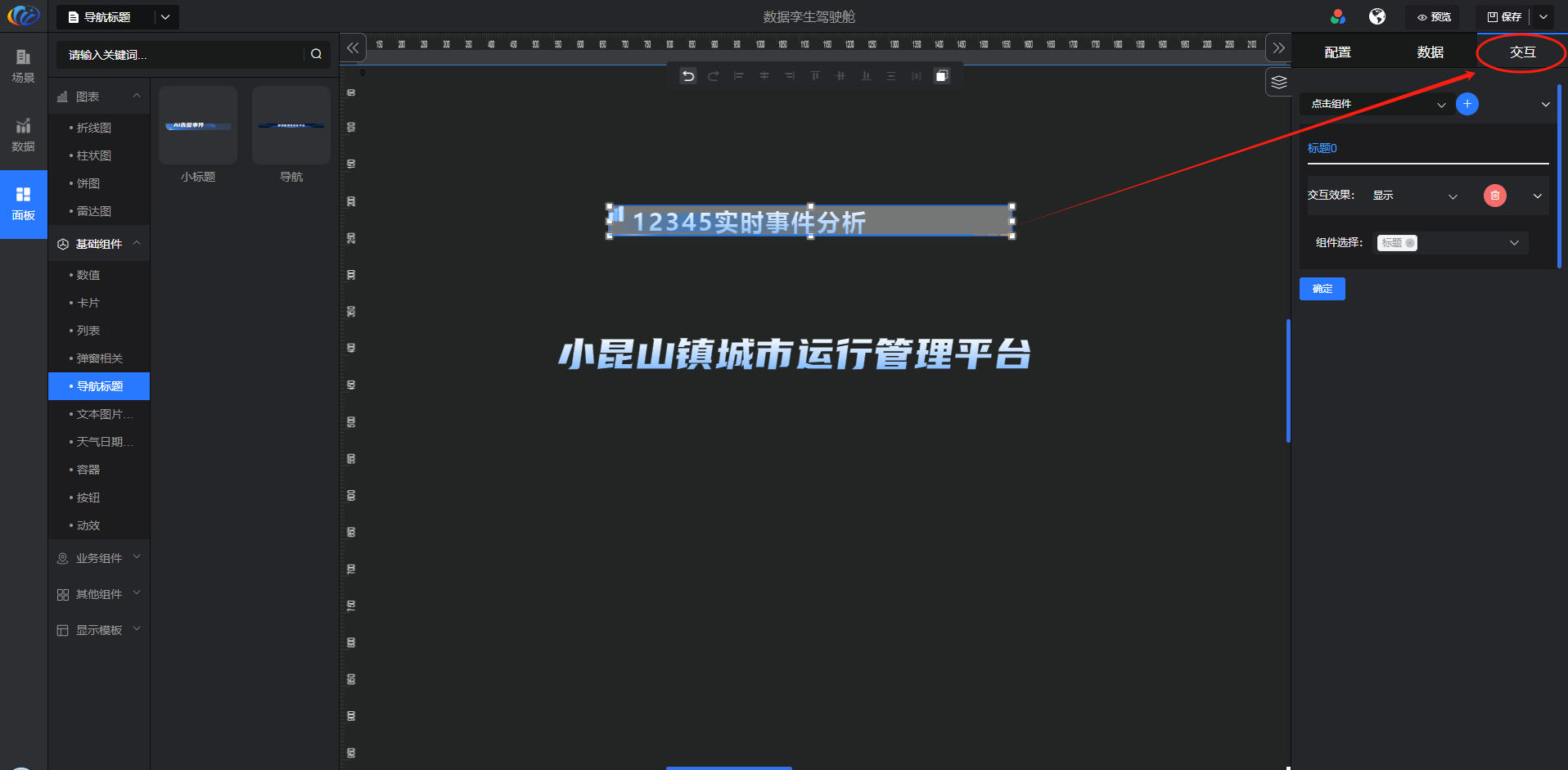
交互:对组件显示的内容点击 配置交互效果。

导航标题组件各效果预览如下:

文本图片
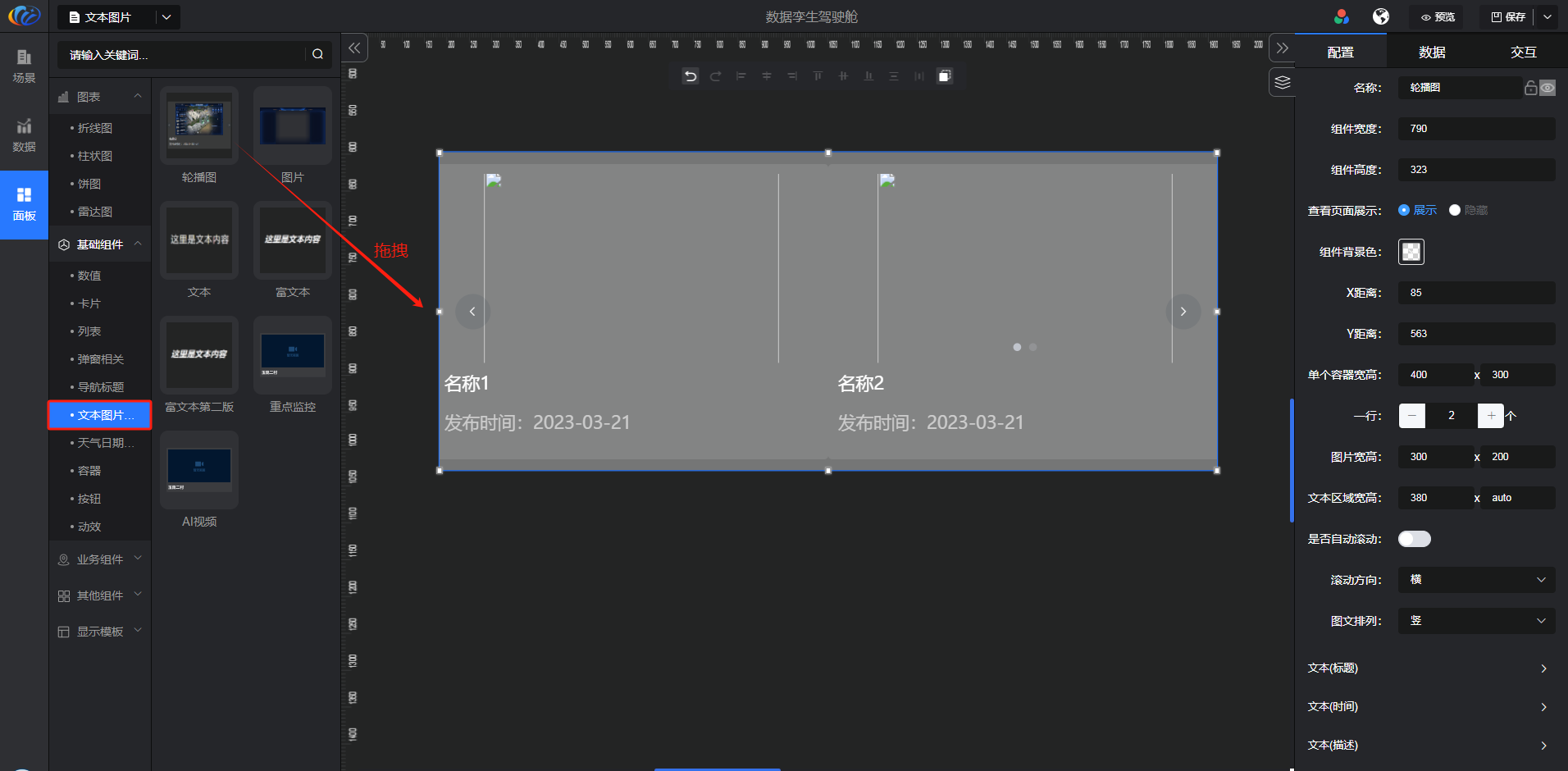
进入面板,展开【基础组件】点击「文本图片」右侧显示数值的所有组件,可对其拖拽至黑色画布进行配置。

点击画布空白处可设置画布宽高
按Ctrl+鼠标滚动可调整画布大小
画布右侧图层管理按钮,可快速定位及锁定或隐藏图层
点击组件鼠标右击可对图层上/下移一层、置顶/置底、删除、复制等操作
画布顶部工具栏可对现有操作进行撤回、前进、组件居中、粘贴等操作
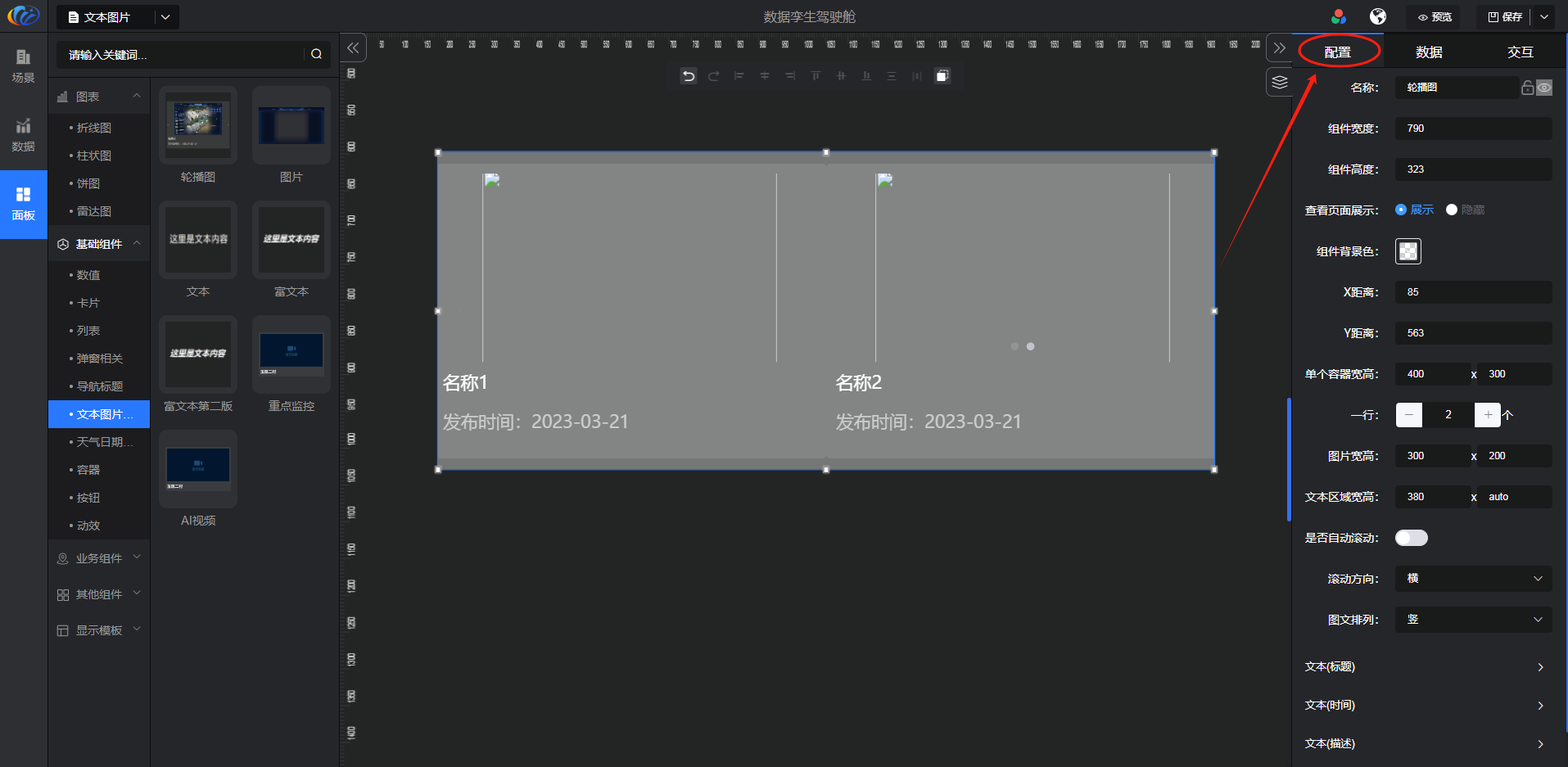
配置:可对组件的名称、宽度、高度、距离、展示样式等进行调整,画布同步显示配置效果。

数据源:可根据静态、reporid、api、工作表 进行配置数据的显示,设计者可根据实际情况选择数据源。

新拖拽组件数据源默认是 「静态」类型
reporid数据源于在【应用】中“创建自定义页面”图表组件,进行引用展示数据
工作表数据源于在【应用】中“创建工作表”,进行引用展示数据
每个组件支持的数据类型不一样,以各组件数据配置页面为准
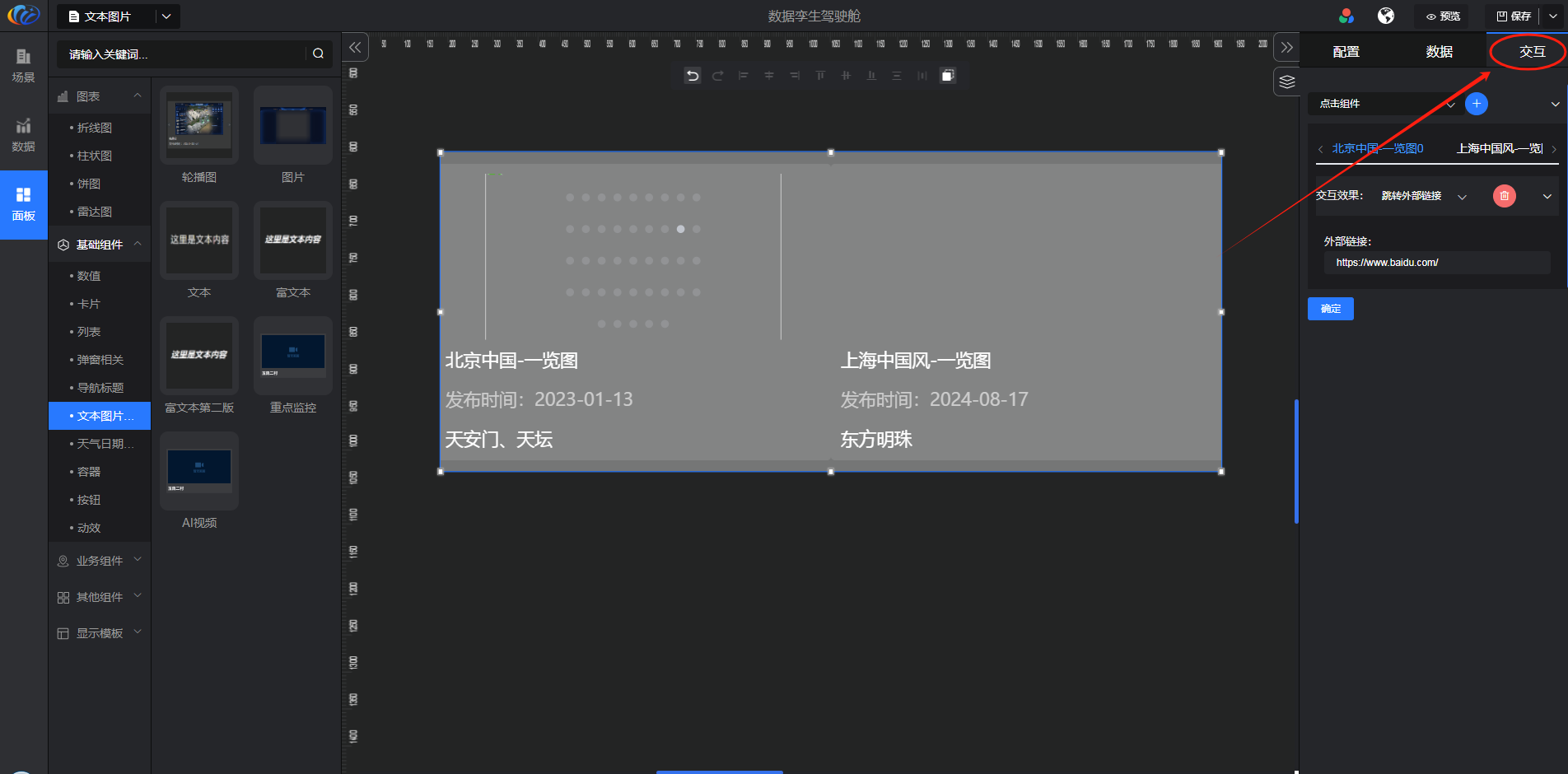
交互:对组件显示的内容点击 配置交互效果。

文本图片组件各效果预览如下:

注AI视频组件需要后端支持使用
天气日期
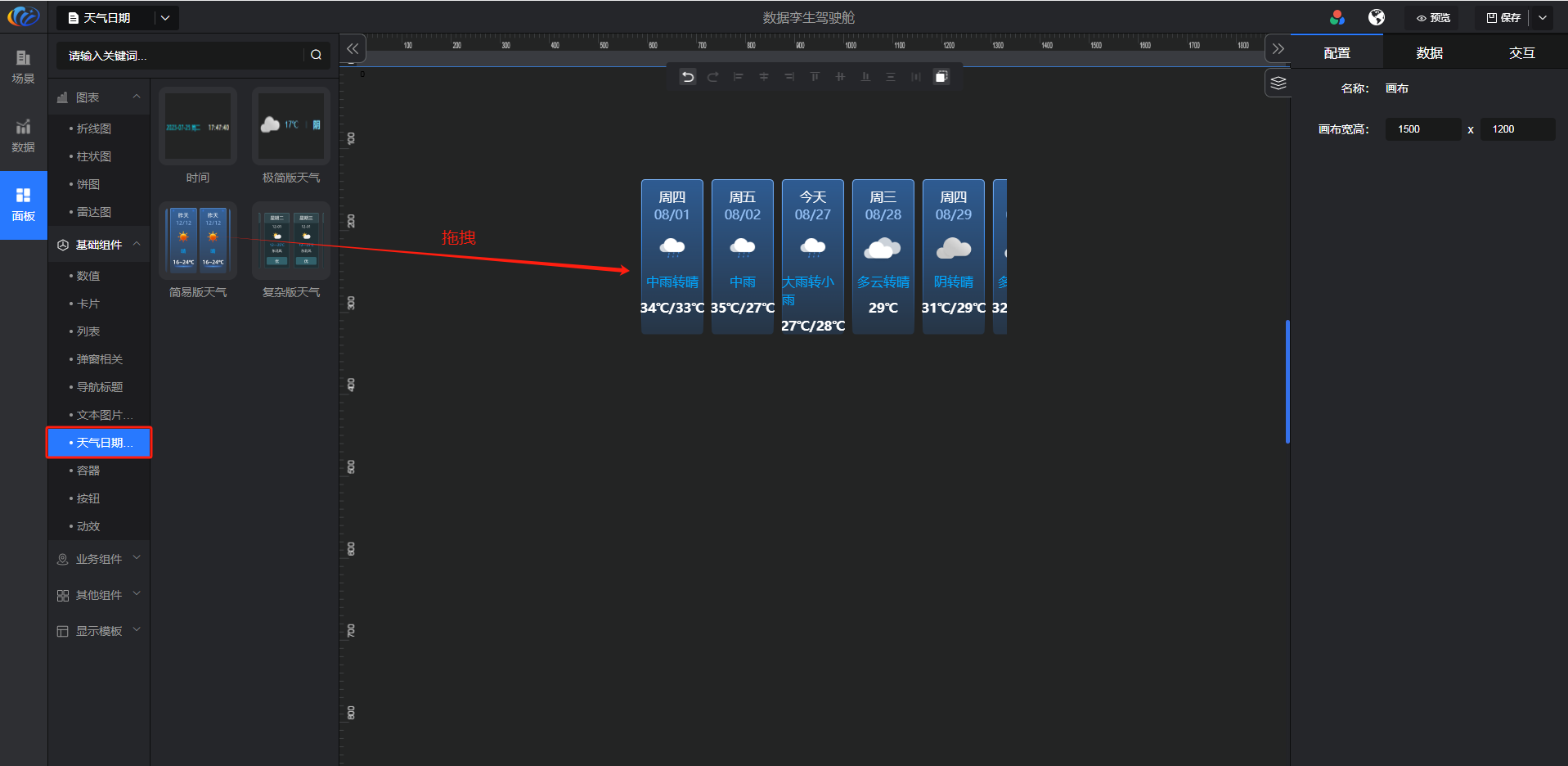
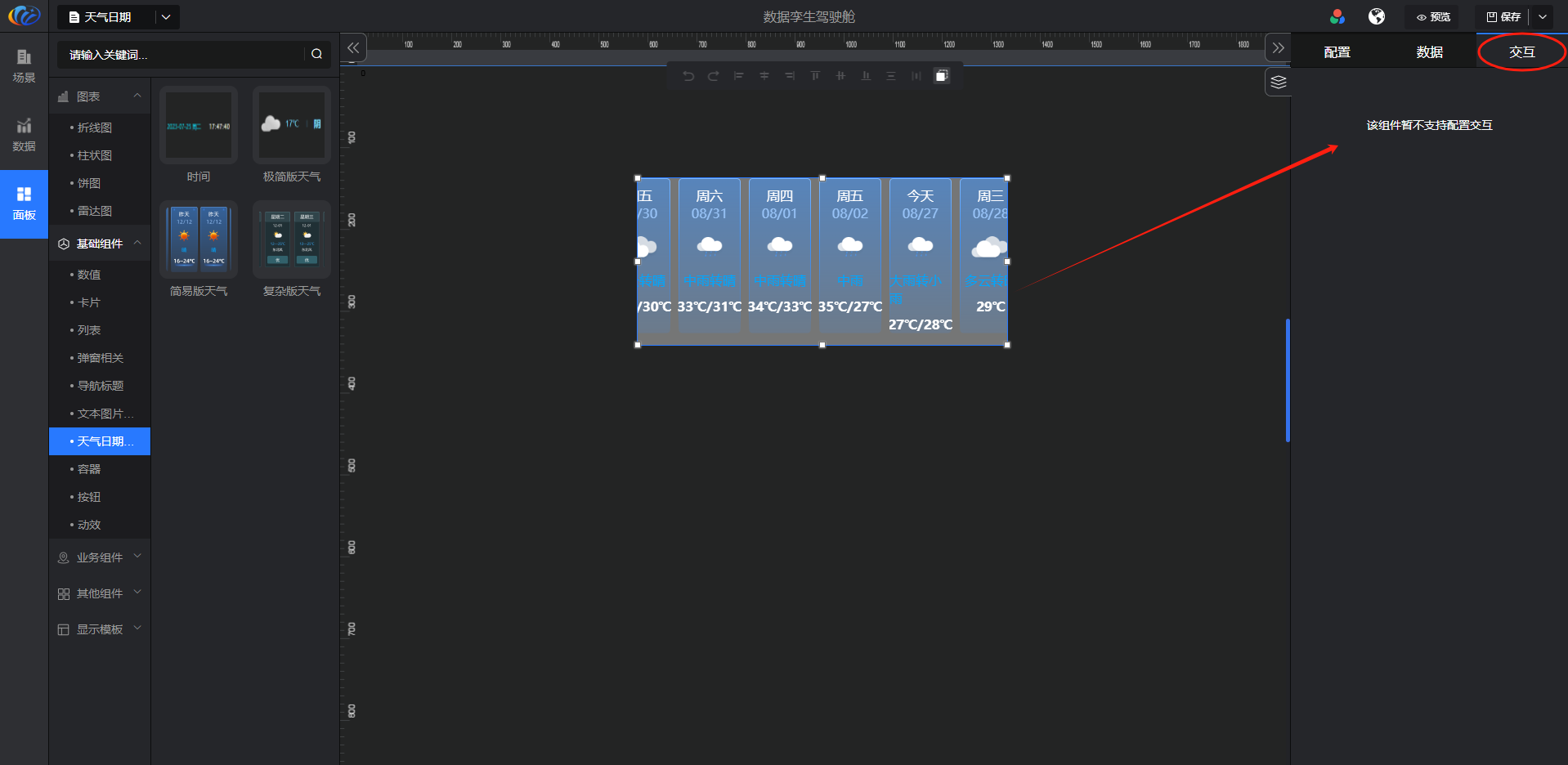
进入面板,展开【基础组件】点击「天气日期」右侧显示数值的所有组件,可对其拖拽至黑色画布进行配置。

点击画布空白处可设置画布宽高
按Ctrl+鼠标滚动可调整画布大小
画布右侧图层管理按钮,可快速定位及锁定或隐藏图层
点击组件鼠标右击可对图层上/下移一层、置顶/置底、删除、复制等操作
画布顶部工具栏可对现有操作进行撤回、前进、组件居中、粘贴等操作
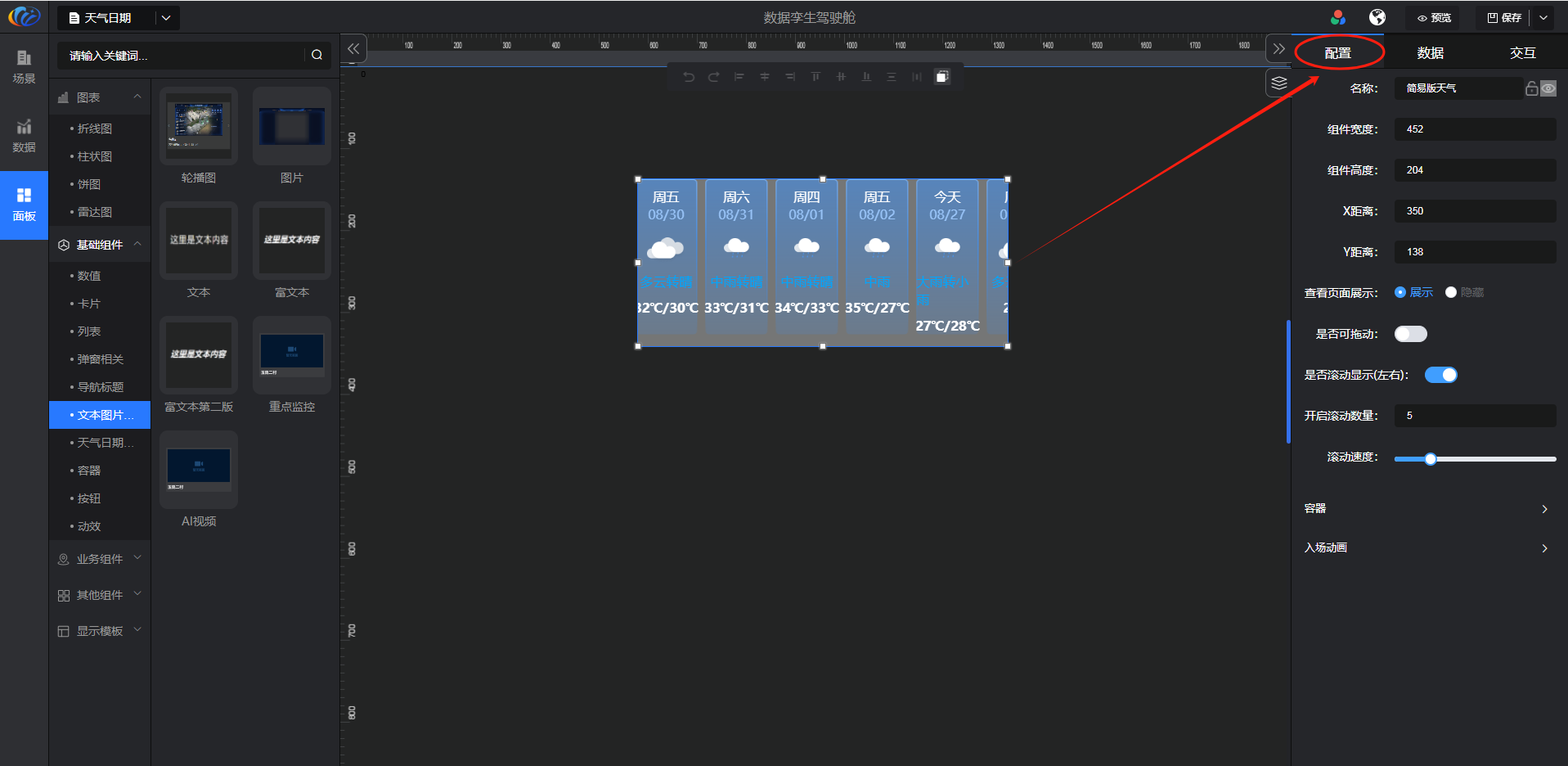
配置:可对组件的名称、宽度、高度、距离、展示样式等进行调整,画布同步显示配置效果。

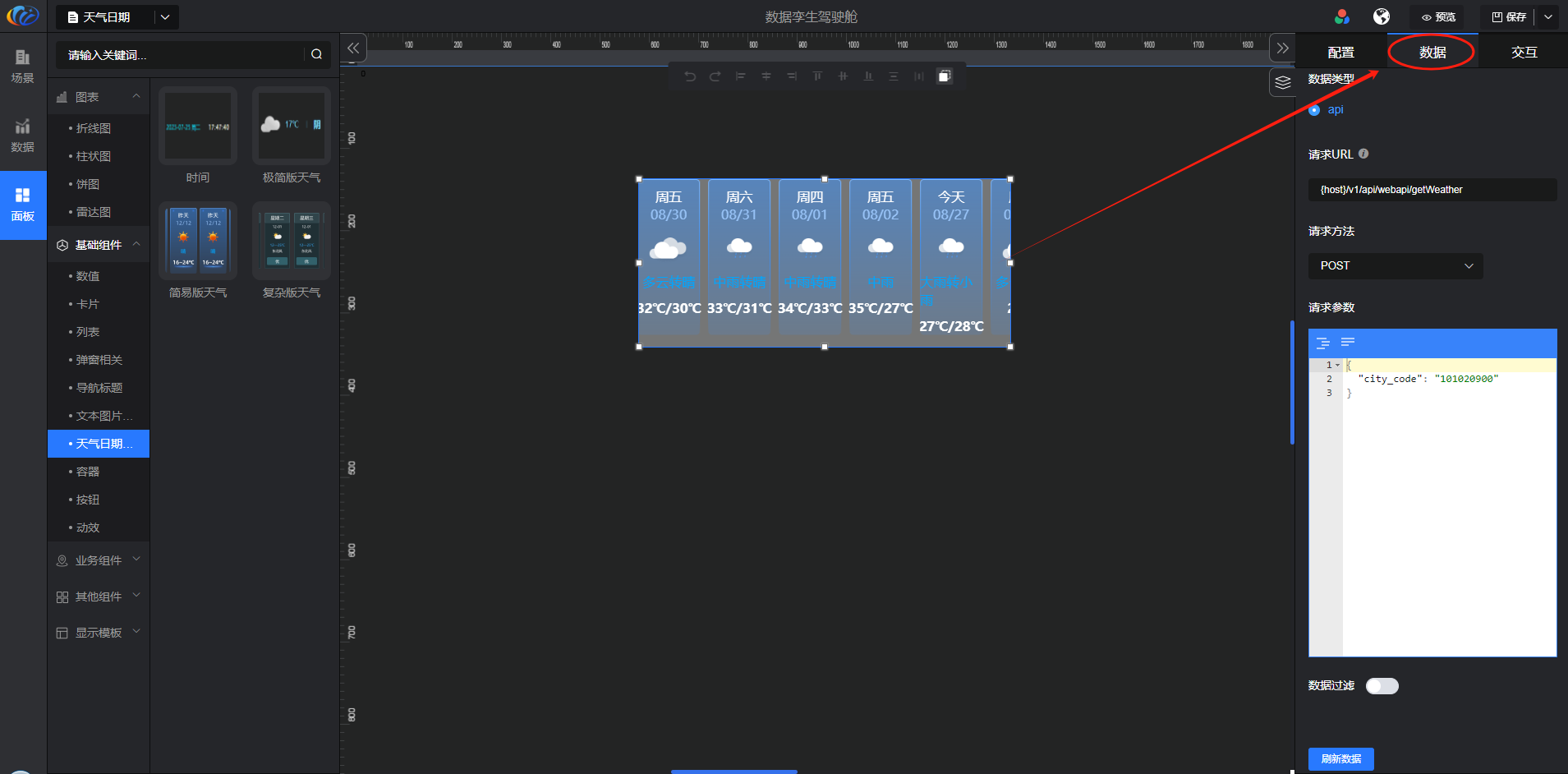
数据源:时间、极简版天气组件 不支持数据配置,简易版天气、复杂版天气组件 仅可通过API获取数据。

交互:天气日期组件不支持配置交互。

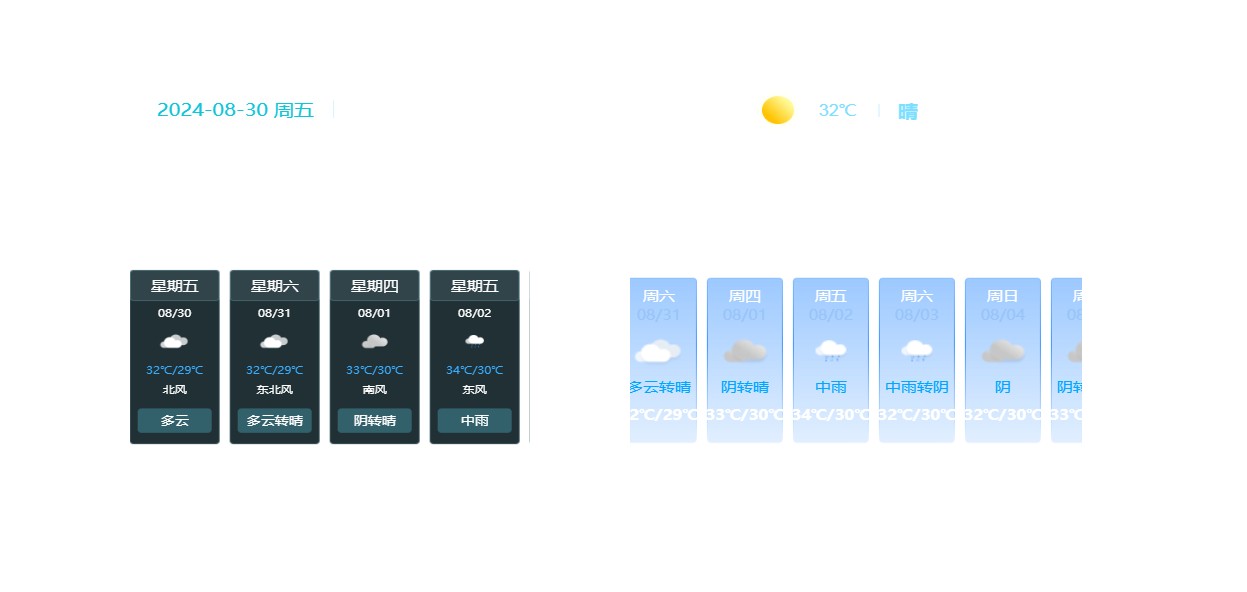
天气日期组件各效果预览如下:

容器
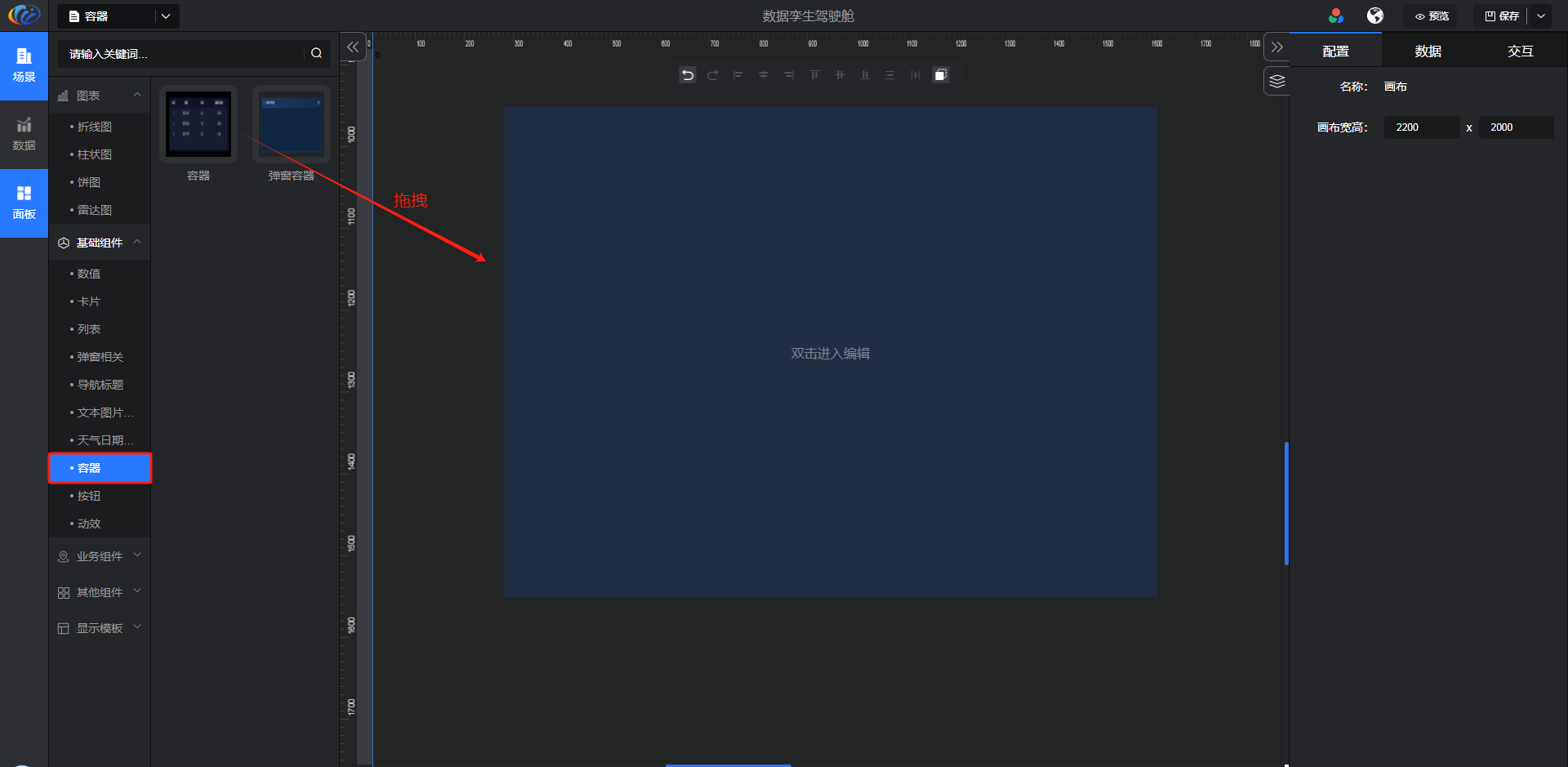
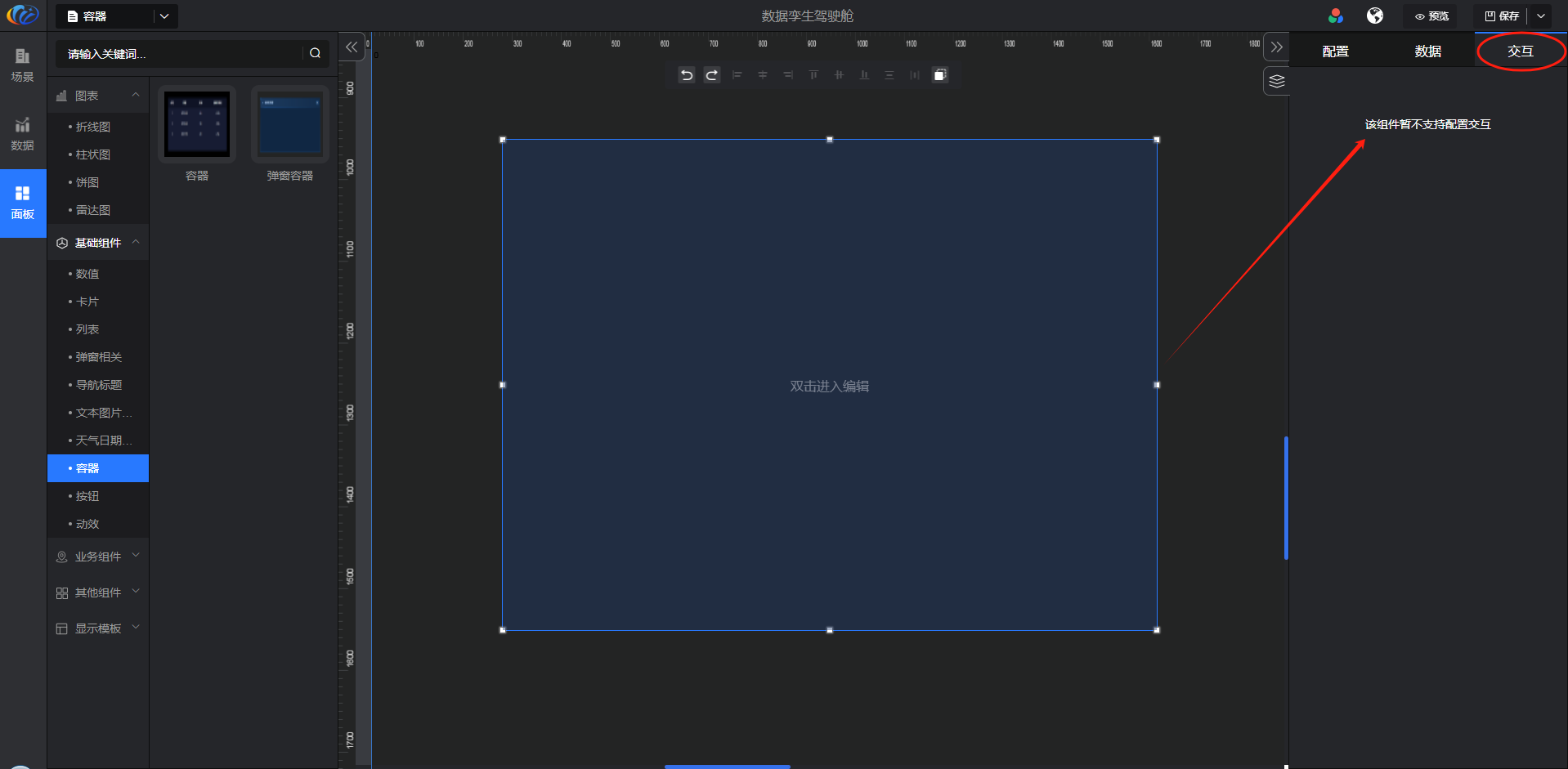
进入面板,展开【基础组件】点击「容器」右侧显示数值的所有组件,可对其拖拽至黑色画布进行配置。

点击画布空白处可设置画布宽高
按Ctrl+鼠标滚动可调整画布大小
画布右侧图层管理按钮,可快速定位及锁定或隐藏图层
点击组件鼠标右击可对图层上/下移一层、置顶/置底、删除、复制等操作
画布顶部工具栏可对现有操作进行撤回、前进、组件居中、粘贴等操作
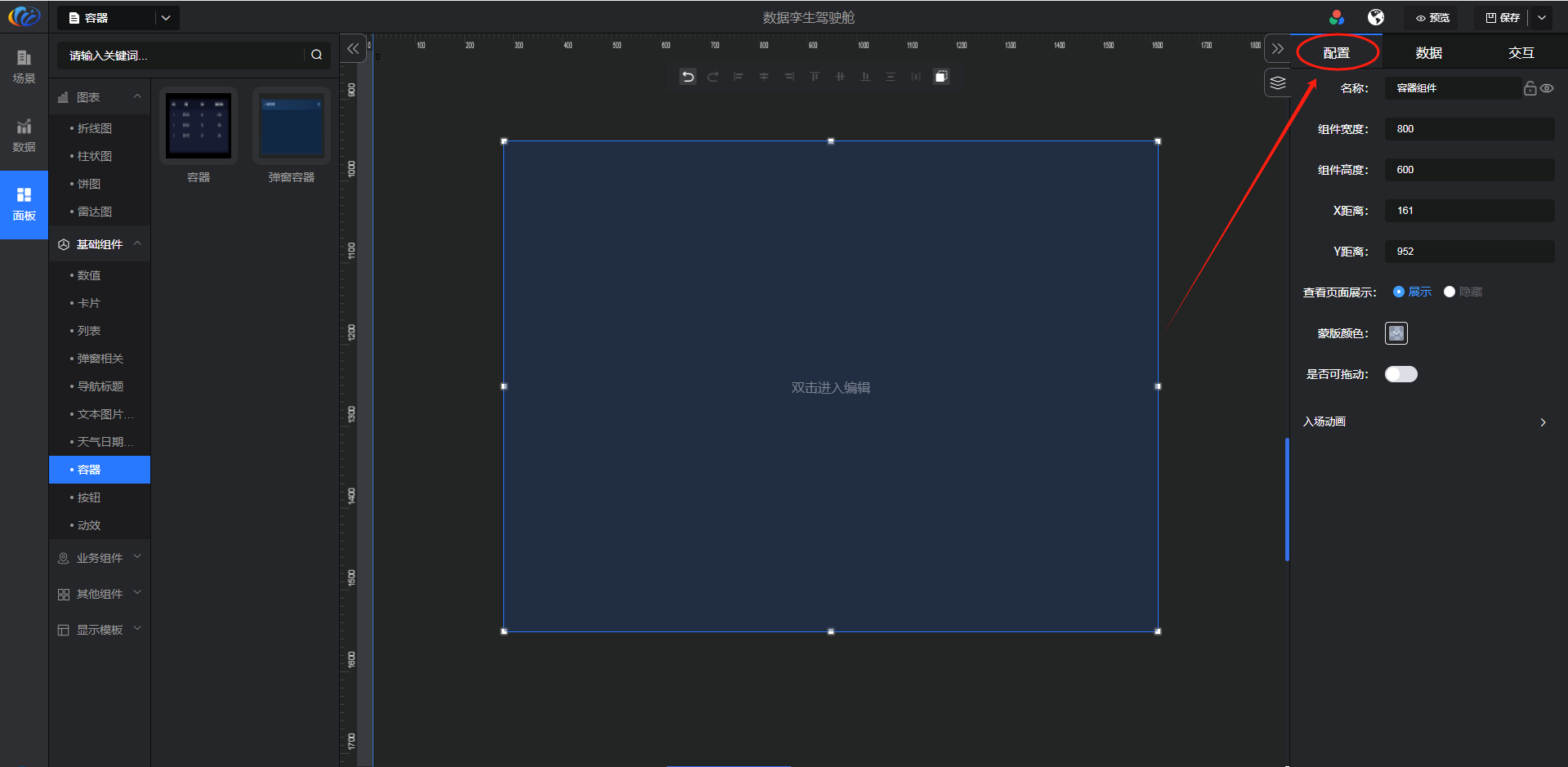
配置:可对组件的名称、宽度、高度、距离、展示样式等进行调整,画布同步显示配置效果。

数据源:容器没有数据源,把组件放入容器 在容器中对组件进行相关操作。
交互:对组件显示的内容点击 配置交互效果。

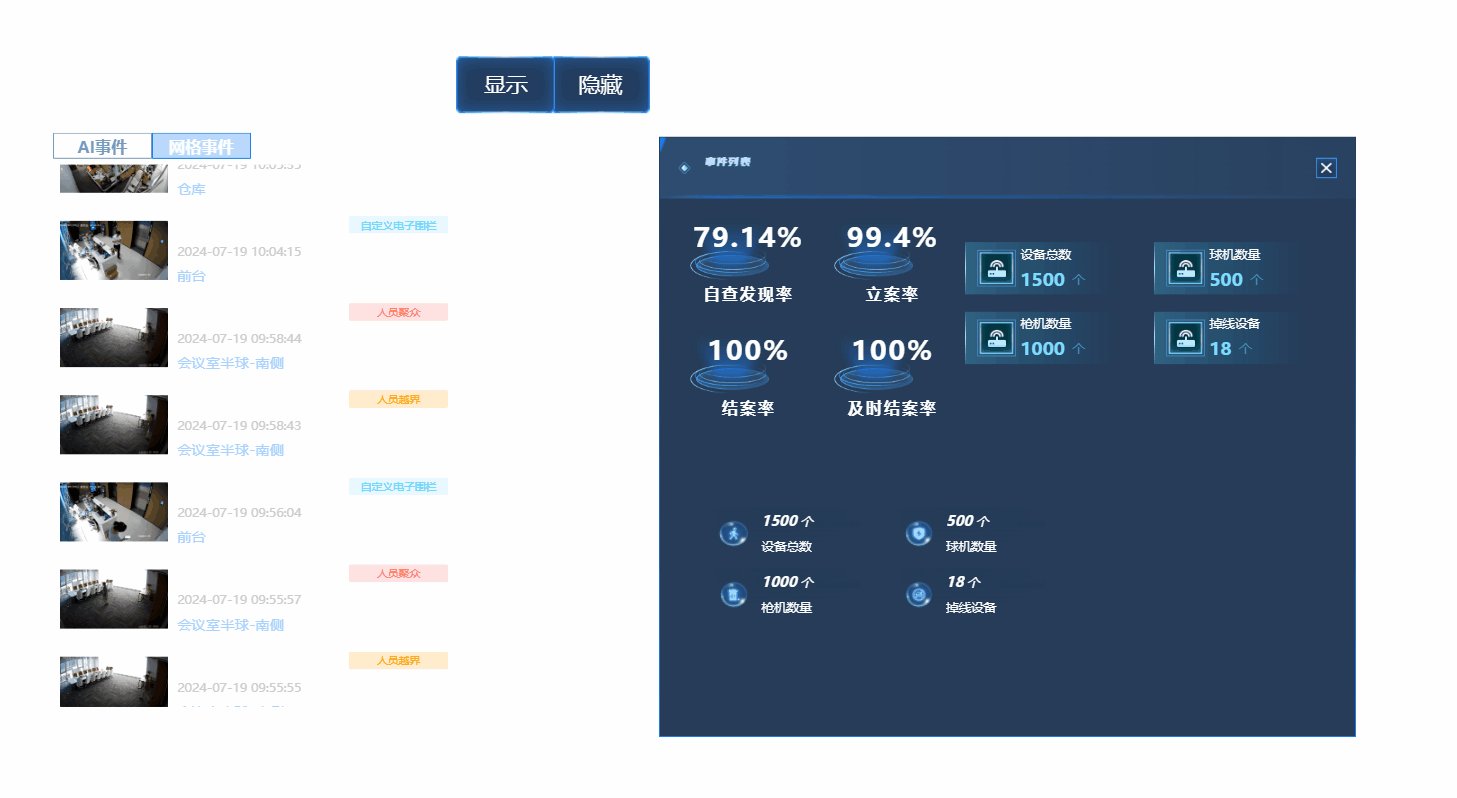
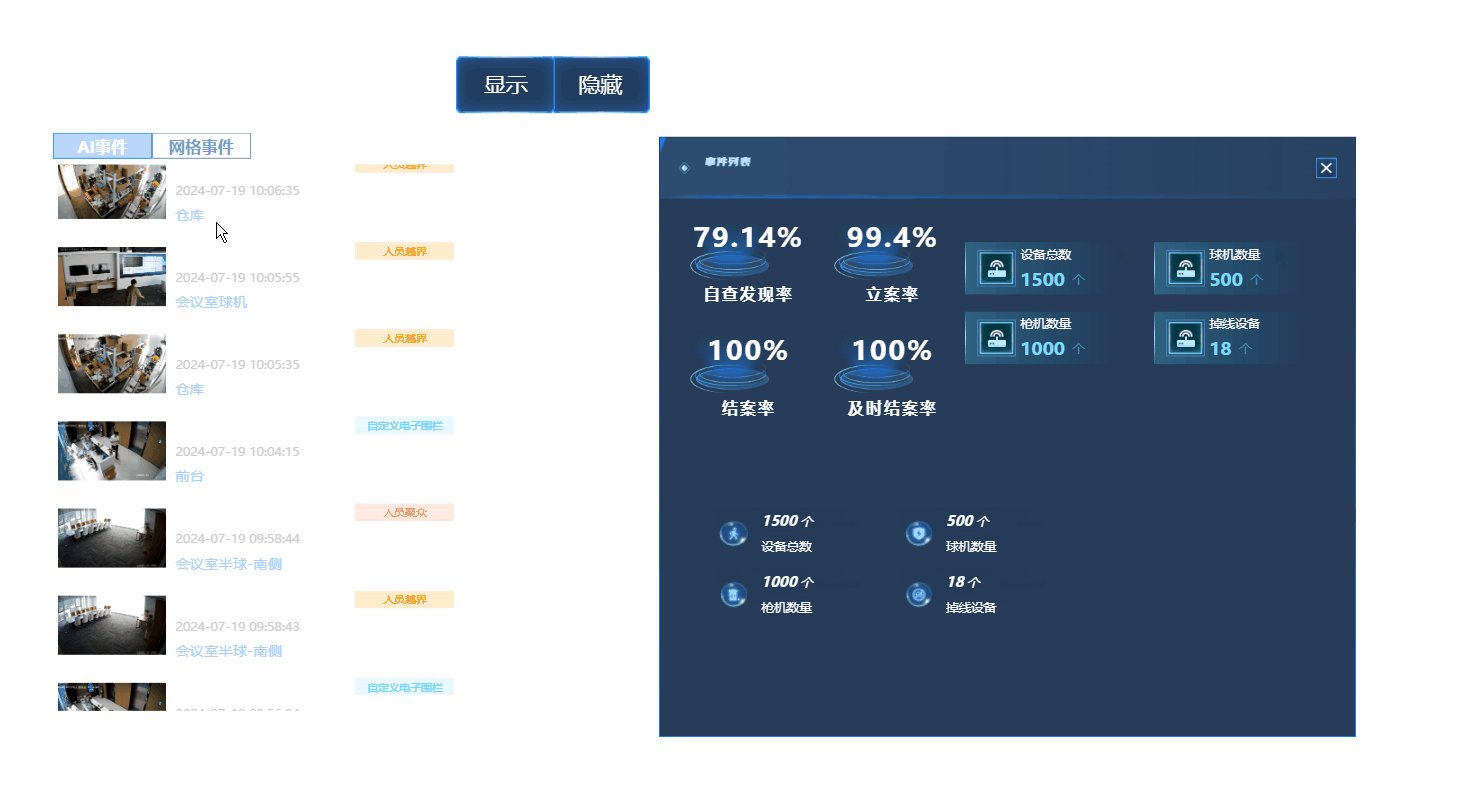
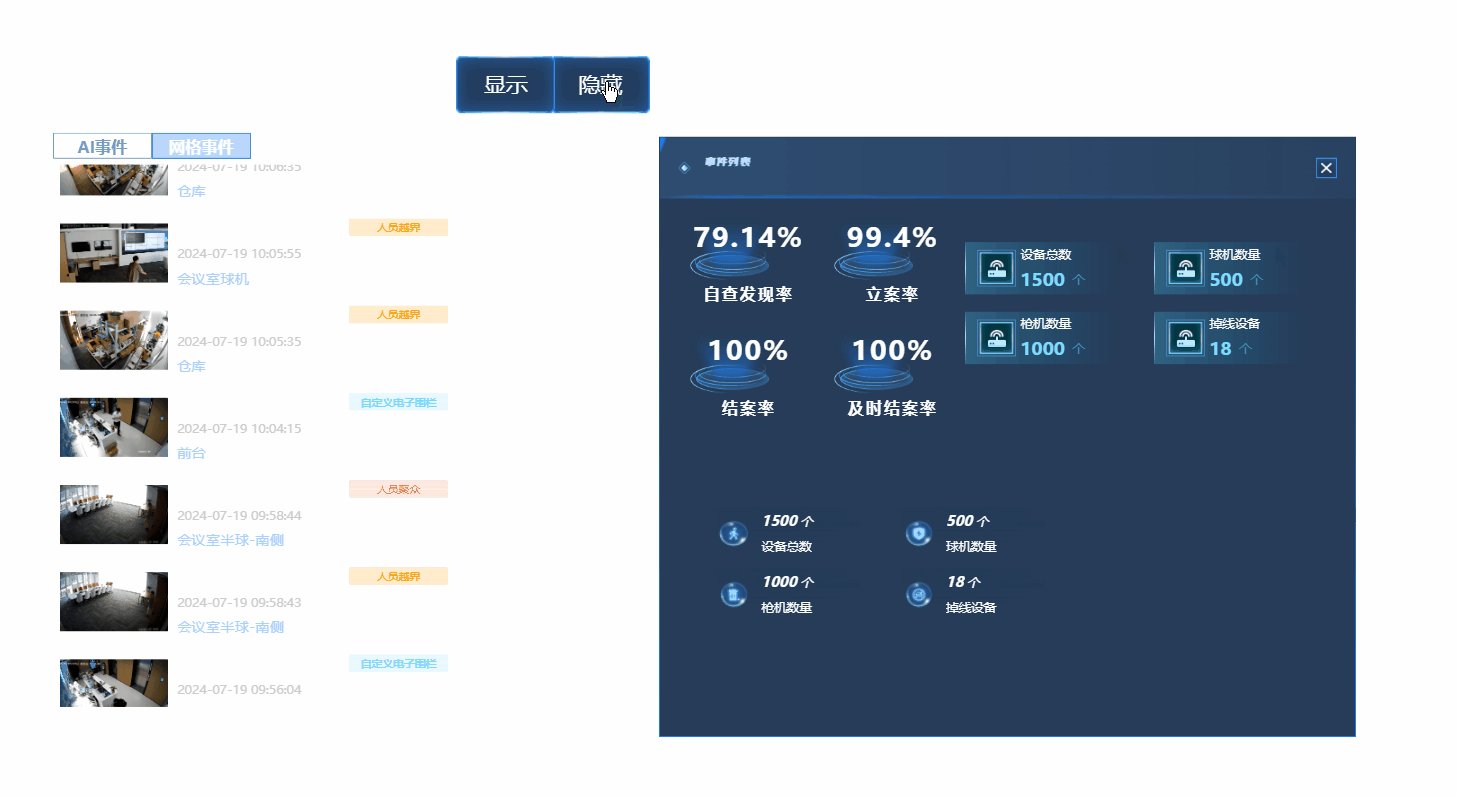
容器组件各效果预览如下:

按钮
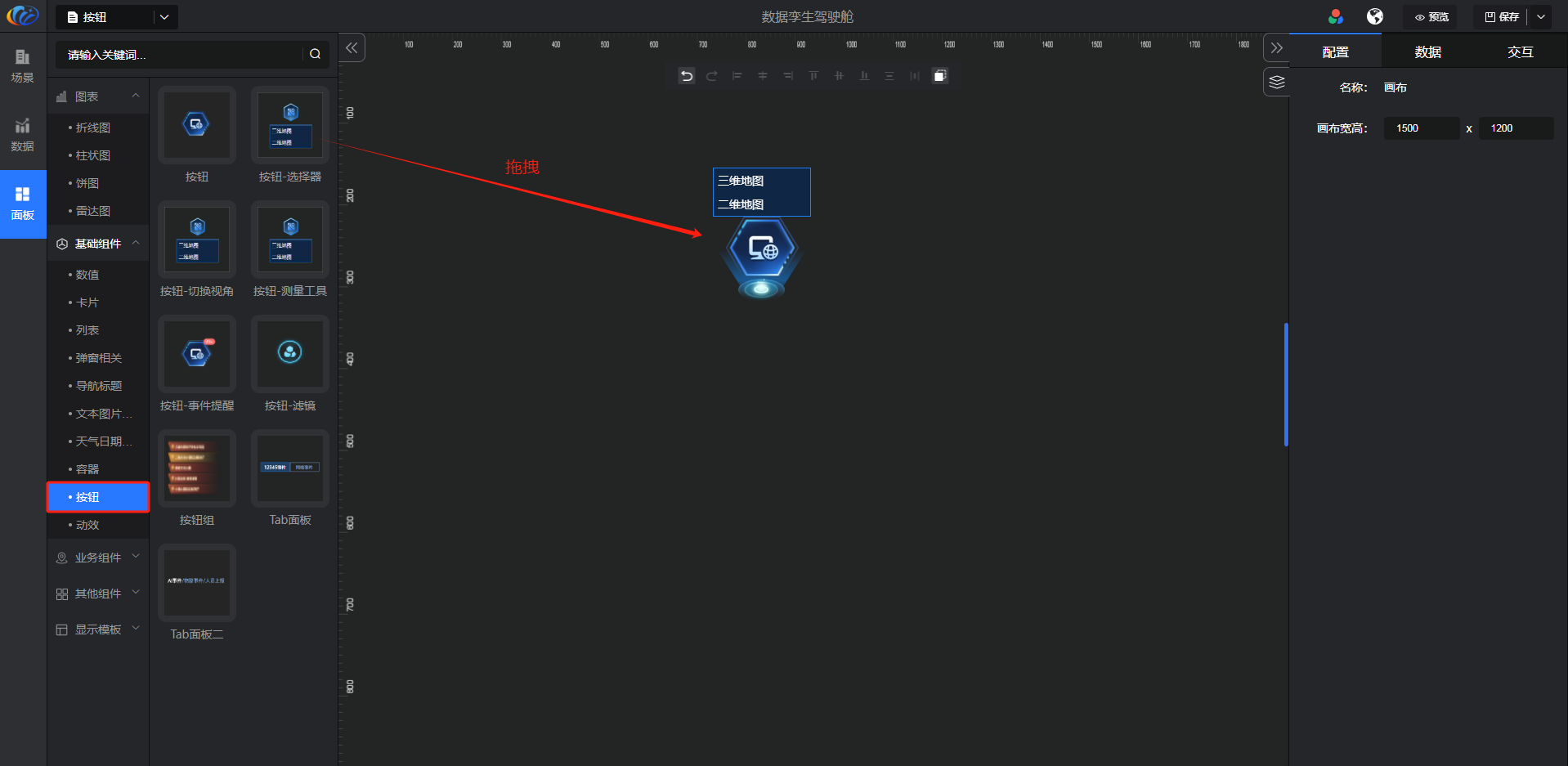
进入面板,展开【基础组件】点击「按钮」右侧显示数值的所有组件,可对其拖拽至黑色画布进行配置。

点击画布空白处可设置画布宽高
按Ctrl+鼠标滚动可调整画布大小
画布右侧图层管理按钮,可快速定位及锁定或隐藏图层
点击组件鼠标右击可对图层上/下移一层、置顶/置底、删除、复制等操作
画布顶部工具栏可对现有操作进行撤回、前进、组件居中、粘贴等操作
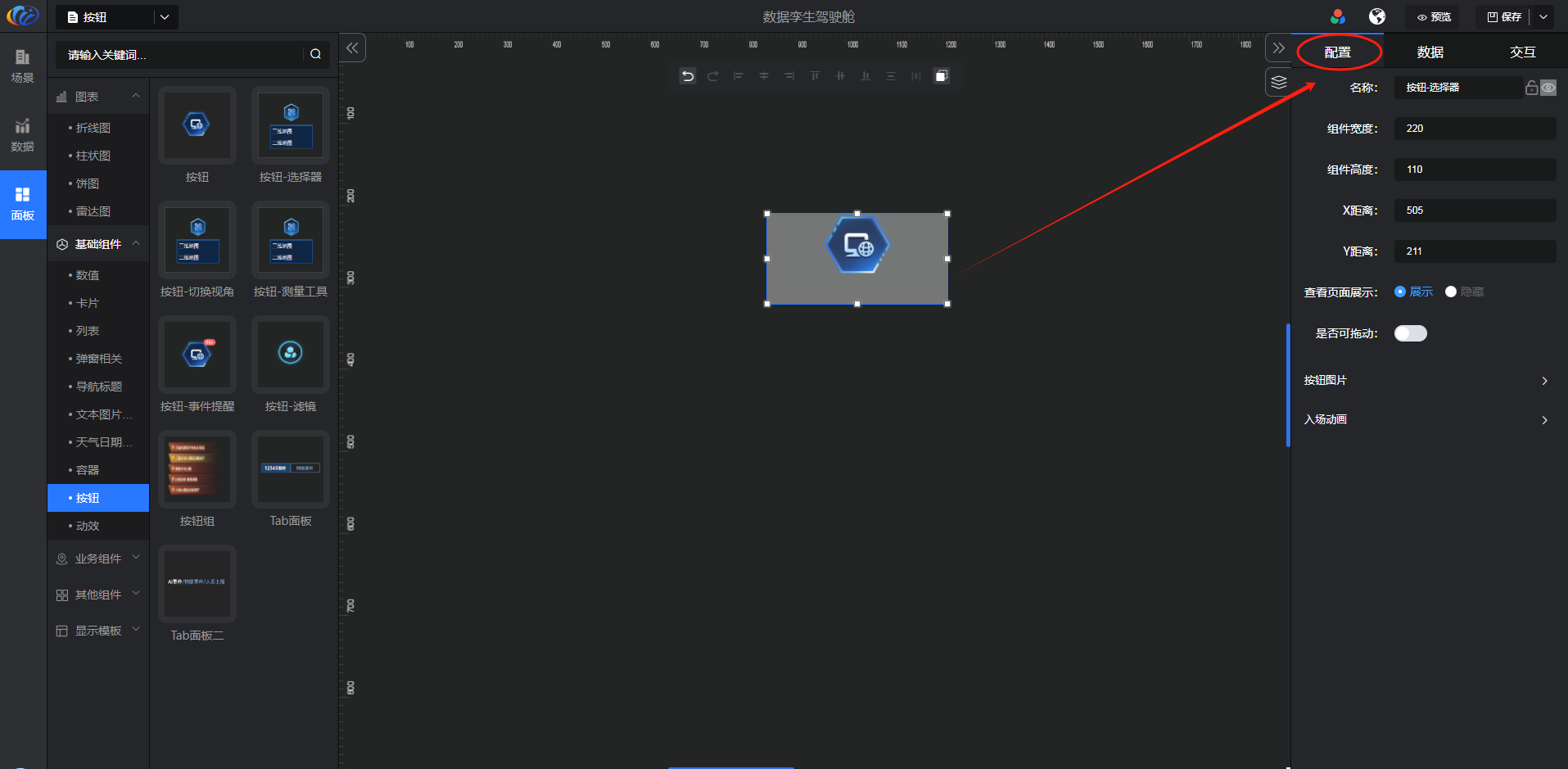
配置:可对组件的名称、宽度、高度、距离、展示样式等进行调整,画布同步显示配置效果。

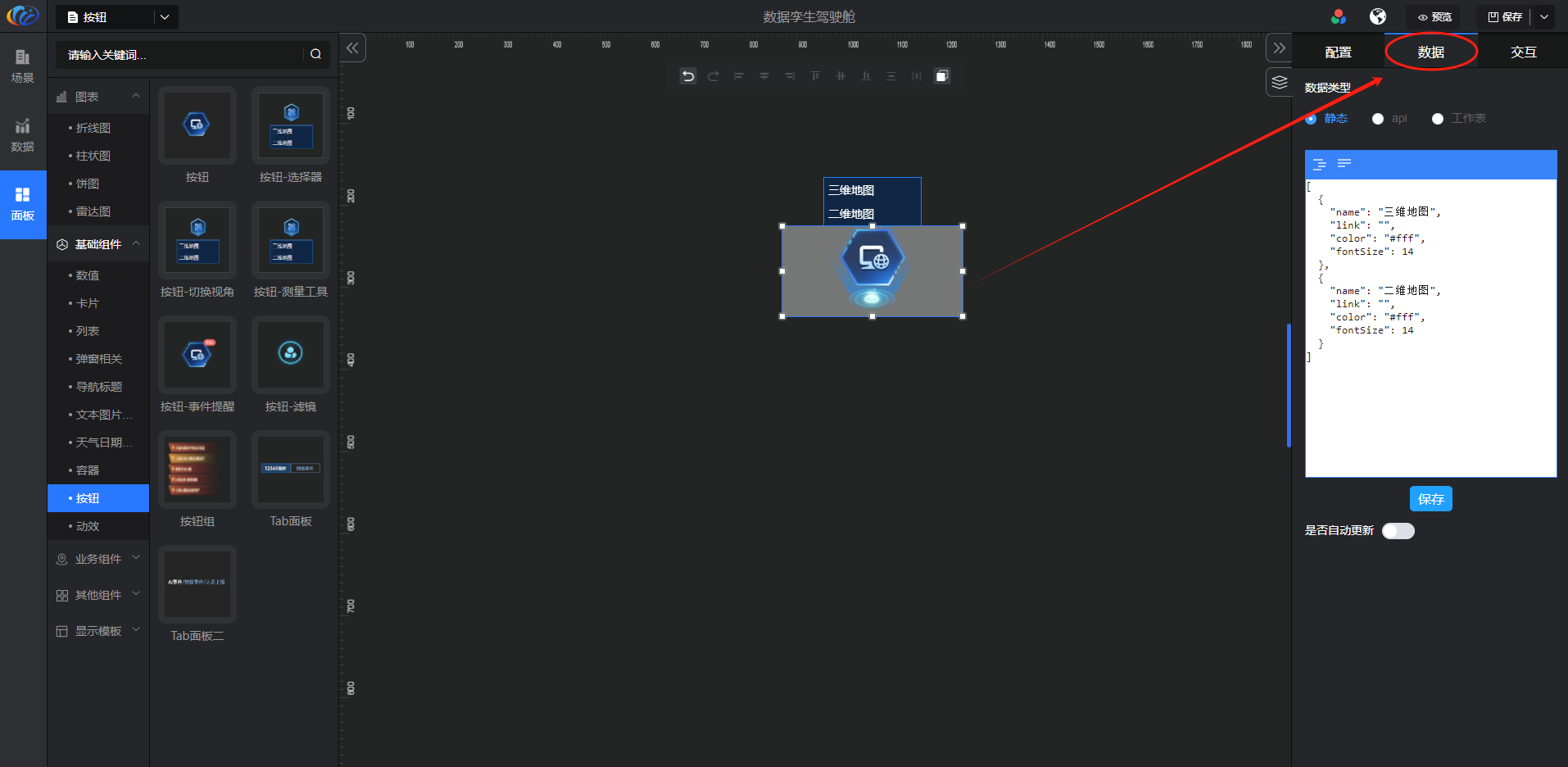
数据源:可根据静态、api、websocket、工作表 进行配置数据的显示,设计者可根据实际情况选择数据源。

新拖拽组件数据源默认是 「静态」类型
reporid数据源于在【应用】中“创建自定义页面”图表组件,进行引用展示数据
工作表数据源于在【应用】中“创建工作表”,进行引用展示数据
每个组件支持的数据类型不一样,以各组件数据配置页面为准
按钮、按钮-切换视角、按钮-测量工具、按钮-滤镜不支持数据配置
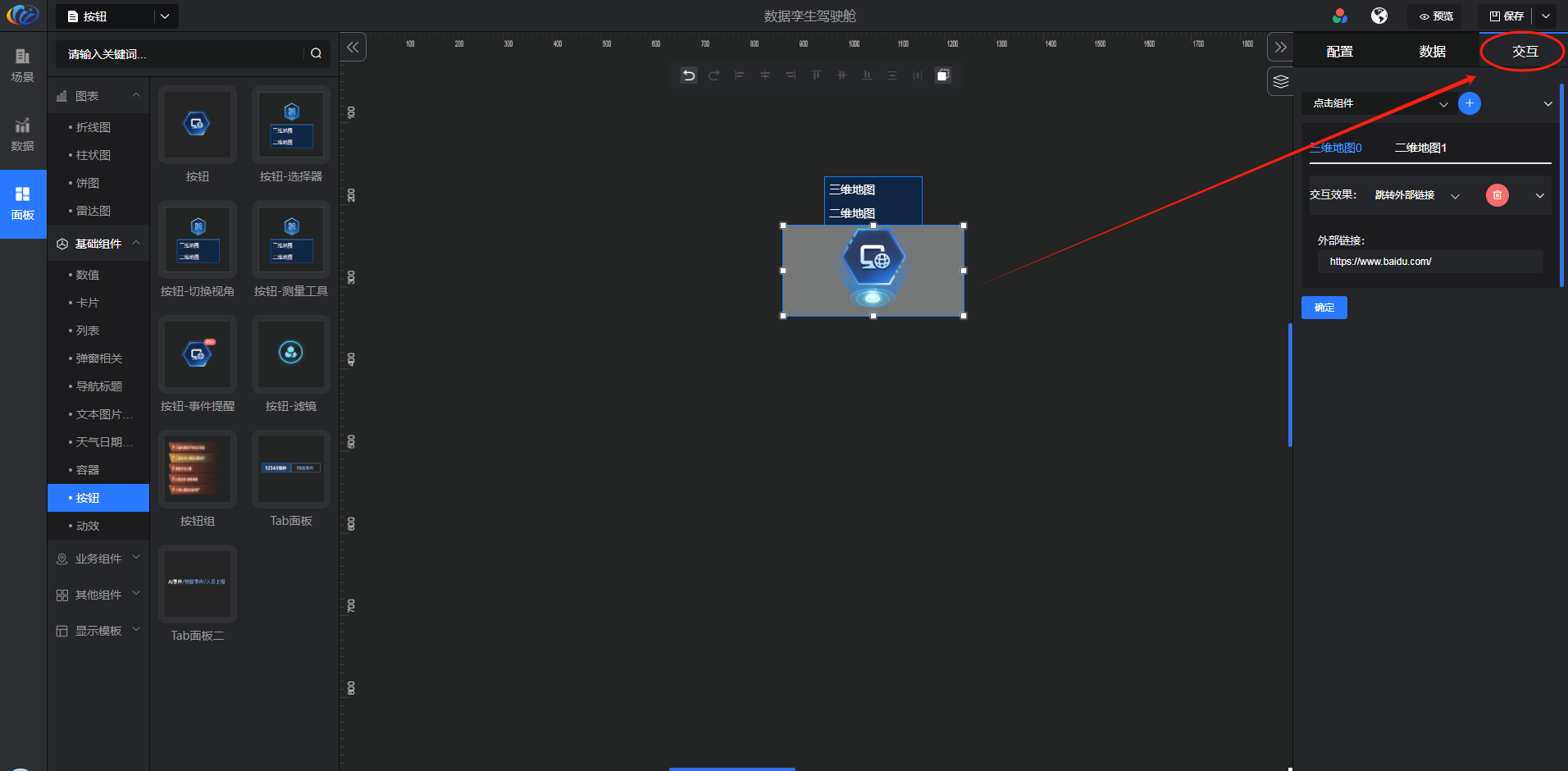
交互:对组件显示的内容点击 配置交互效果。

按钮-切换视角、按钮-测量工具 不支持配置交互
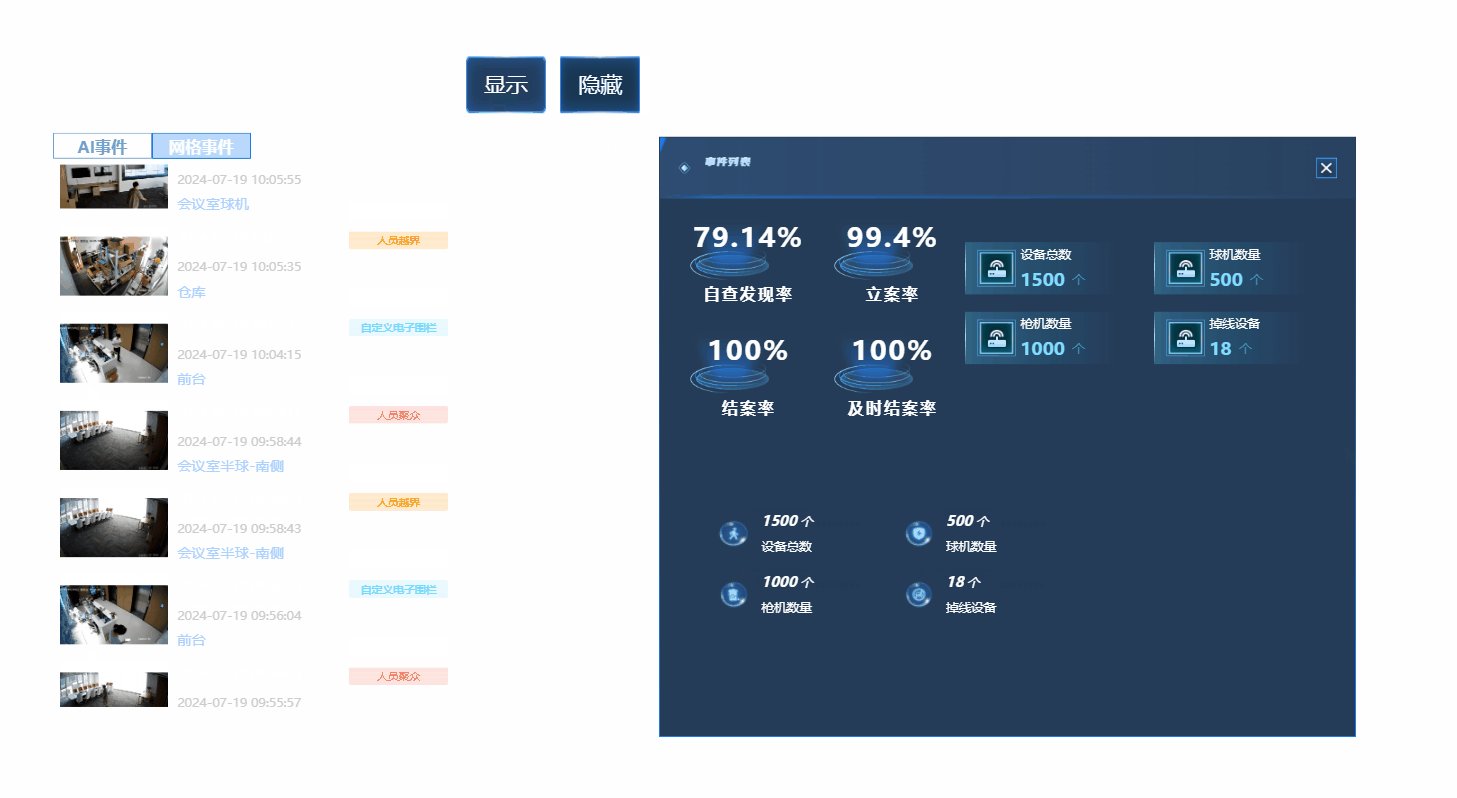
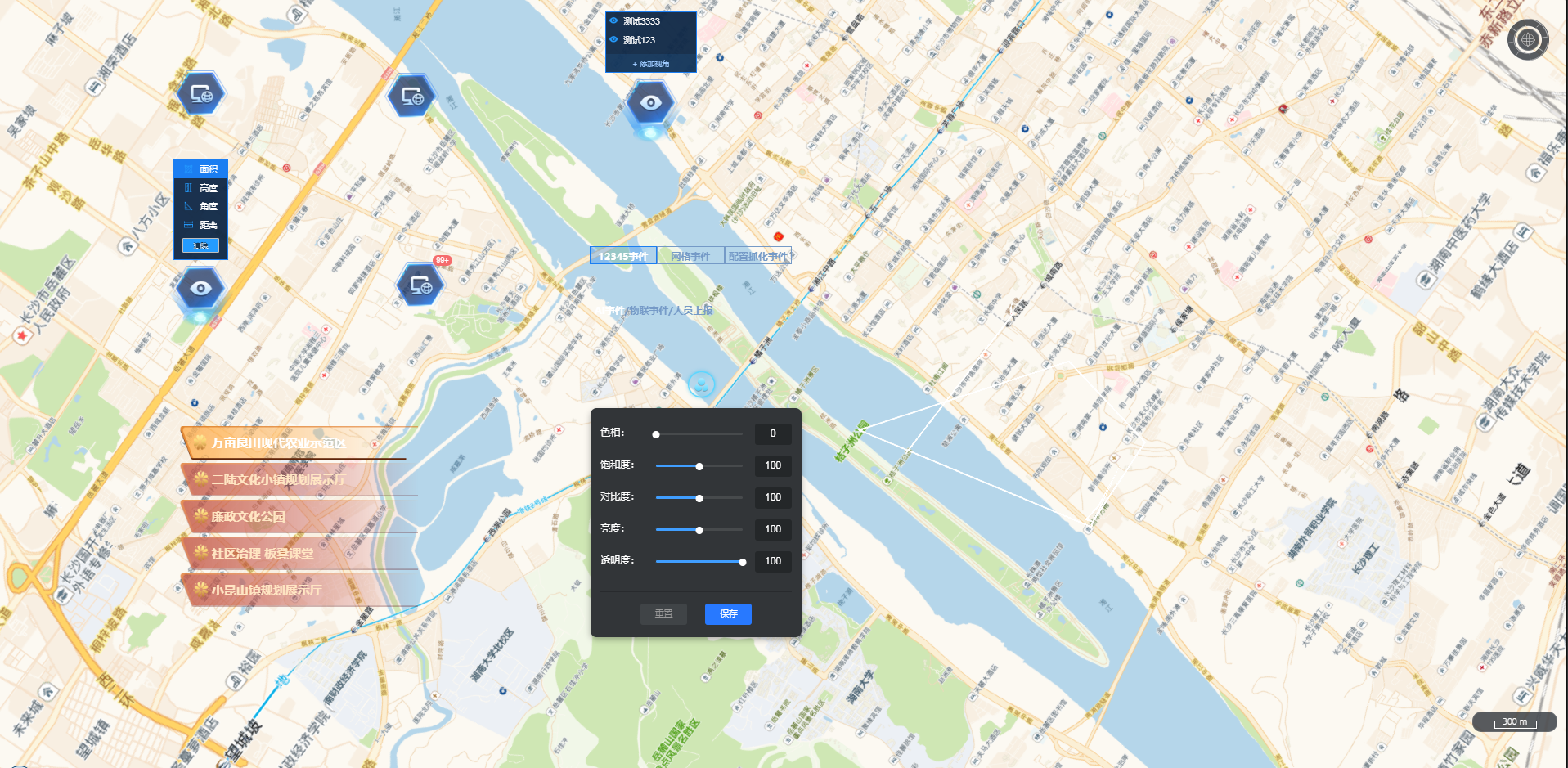
按钮组件各效果预览如下:

注按钮切换视角、测量工具组件需选择场景地图配合使用
动效
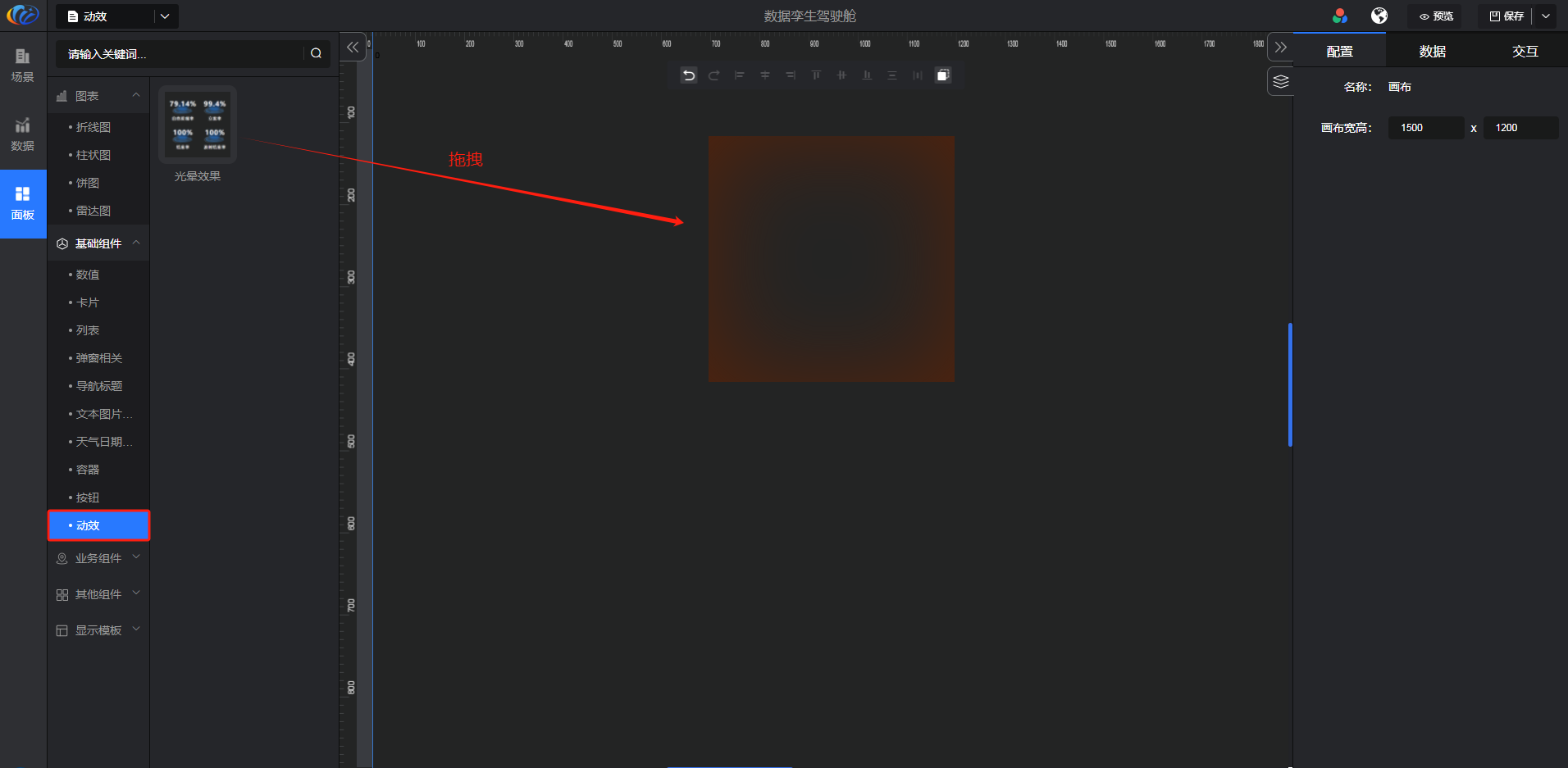
进入面板,展开【基础组件】点击「动效」右侧显示数值的所有组件,可对其拖拽至黑色画布进行配置。

点击画布空白处可设置画布宽高
按Ctrl+鼠标滚动可调整画布大小
画布右侧图层管理按钮,可快速定位及锁定或隐藏图层
点击组件鼠标右击可对图层上/下移一层、置顶/置底、删除、复制等操作
画布顶部工具栏可对现有操作进行撤回、前进、组件居中、粘贴等操作
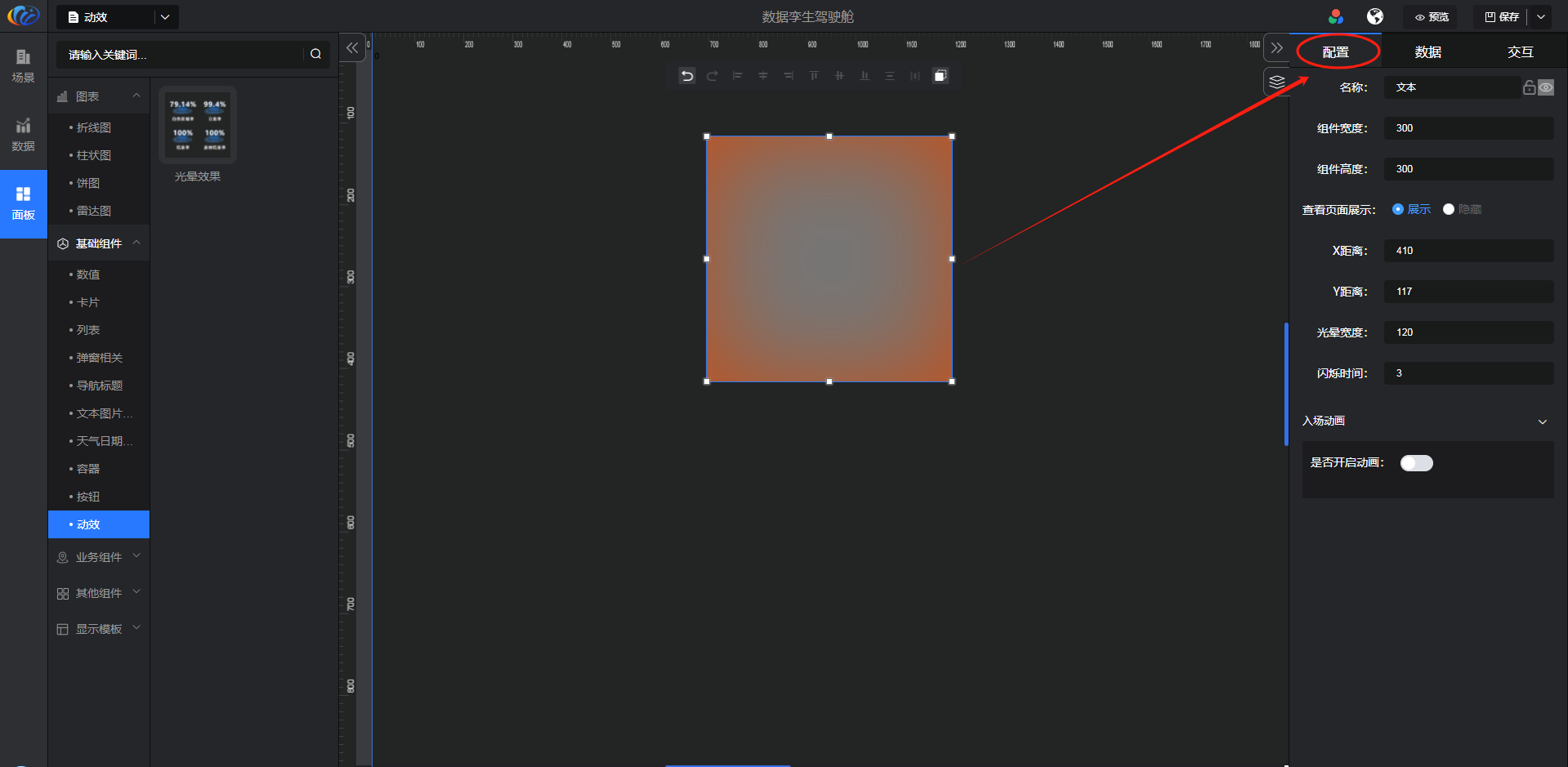
配置:可对组件的名称、宽度、高度、距离、展示样式等进行调整,画布同步显示配置效果。

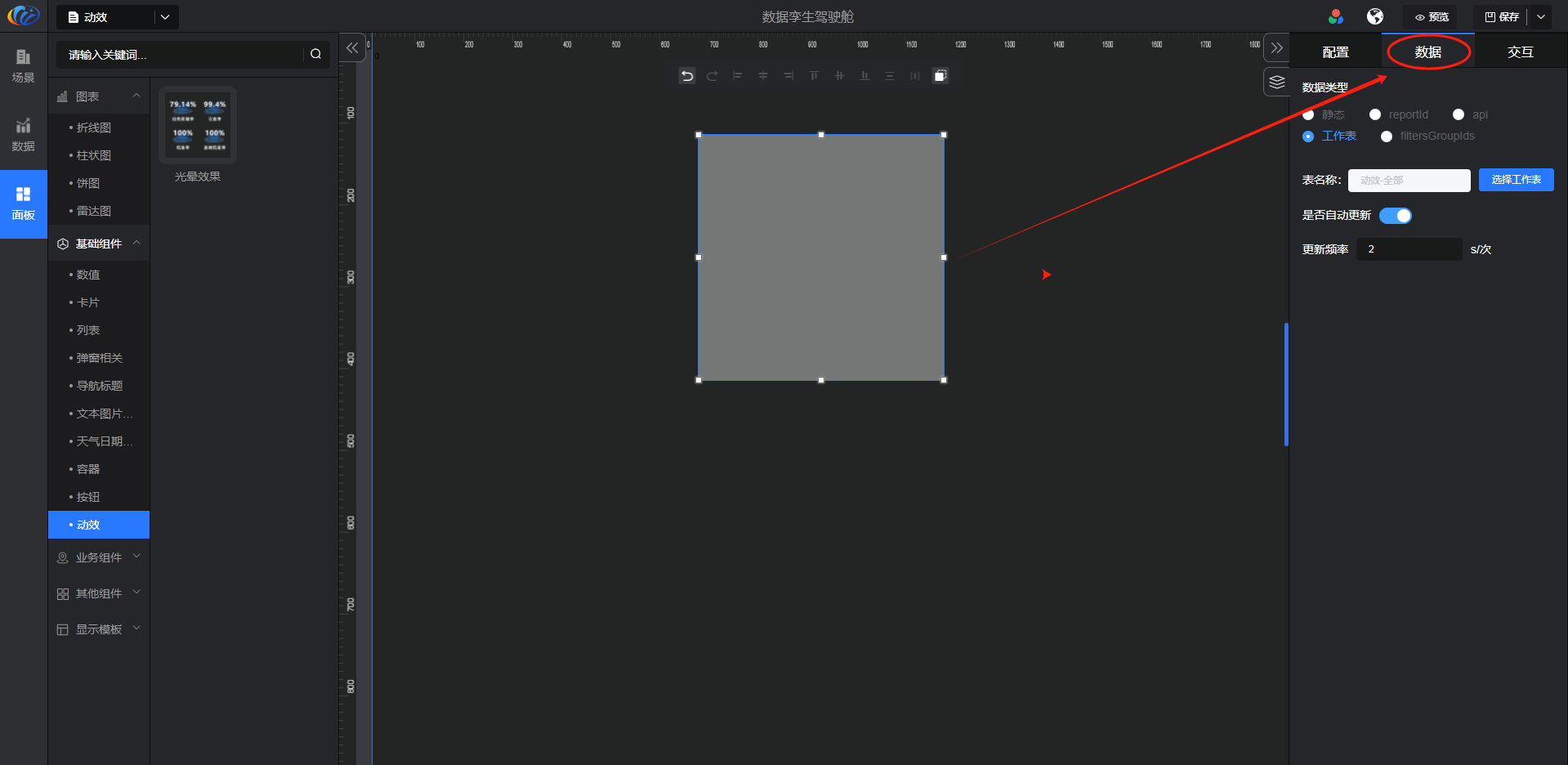
数据源:可根据静态、reporid、api、工作表、filtersGrouplds 进行配置数据的显示,设计者可根据实际情况选择数据源。

颜色的两种格式:rgba(255, 235, 59, 1) / #E89922(颜色根据想要的样式改)
reporid数据源于在【应用】中“创建自定义页面”图表组件,进行引用展示数据
工作表数据源于在【应用】中“创建工作表”,进行引用展示数据
filtersGrouplds数据源于图表
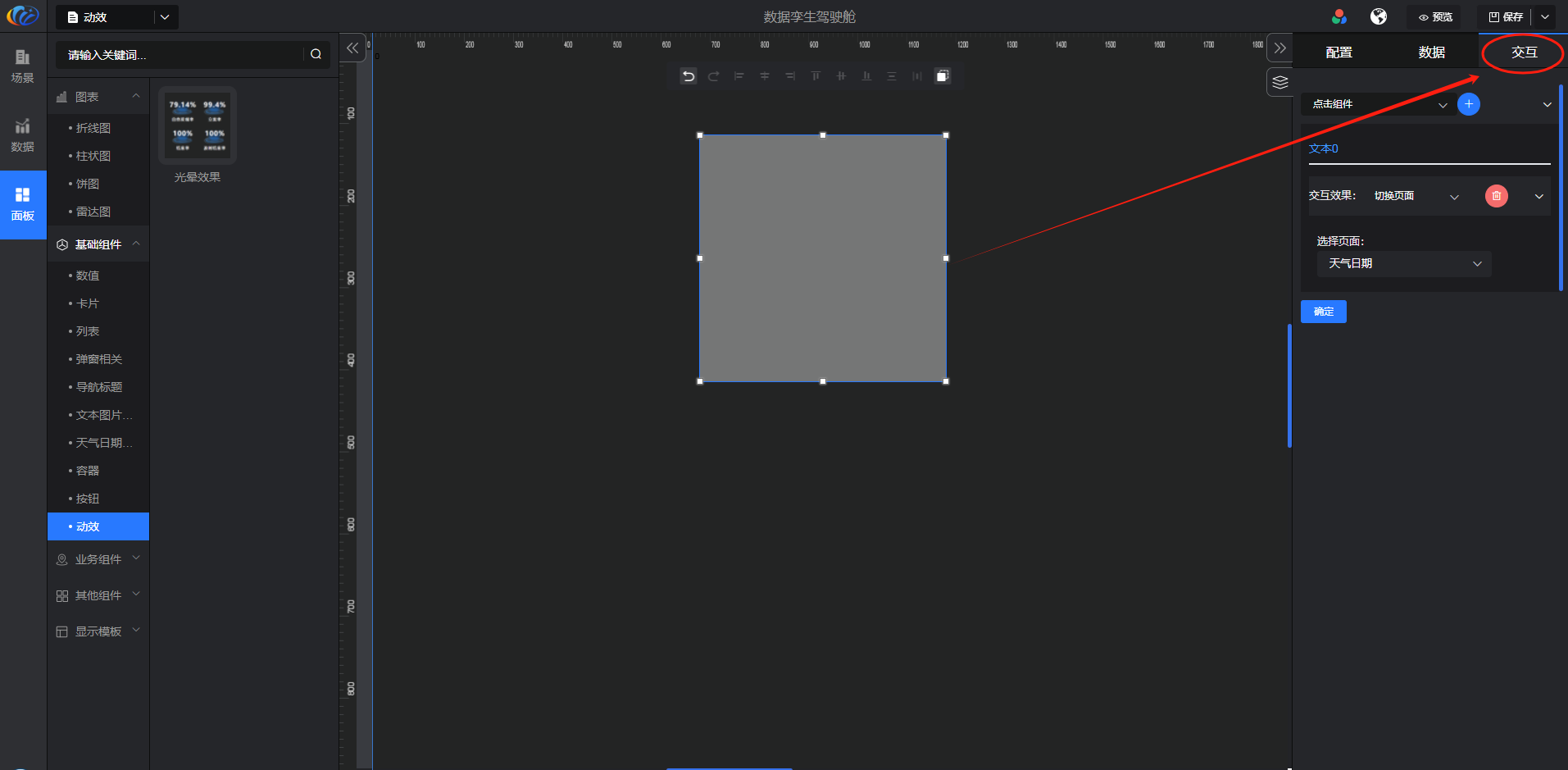
交互:对组件显示的内容点击 配置交互效果。

动效组件各效果预览如下: