表单属性介绍
简介
表单属性是对表单整体进行的一系列设置,区别于字段属性对于单个字段的设置。
本章节对表单的各个属性的作了基本介绍,各属性的详细介绍请查看各属性的对应章节。

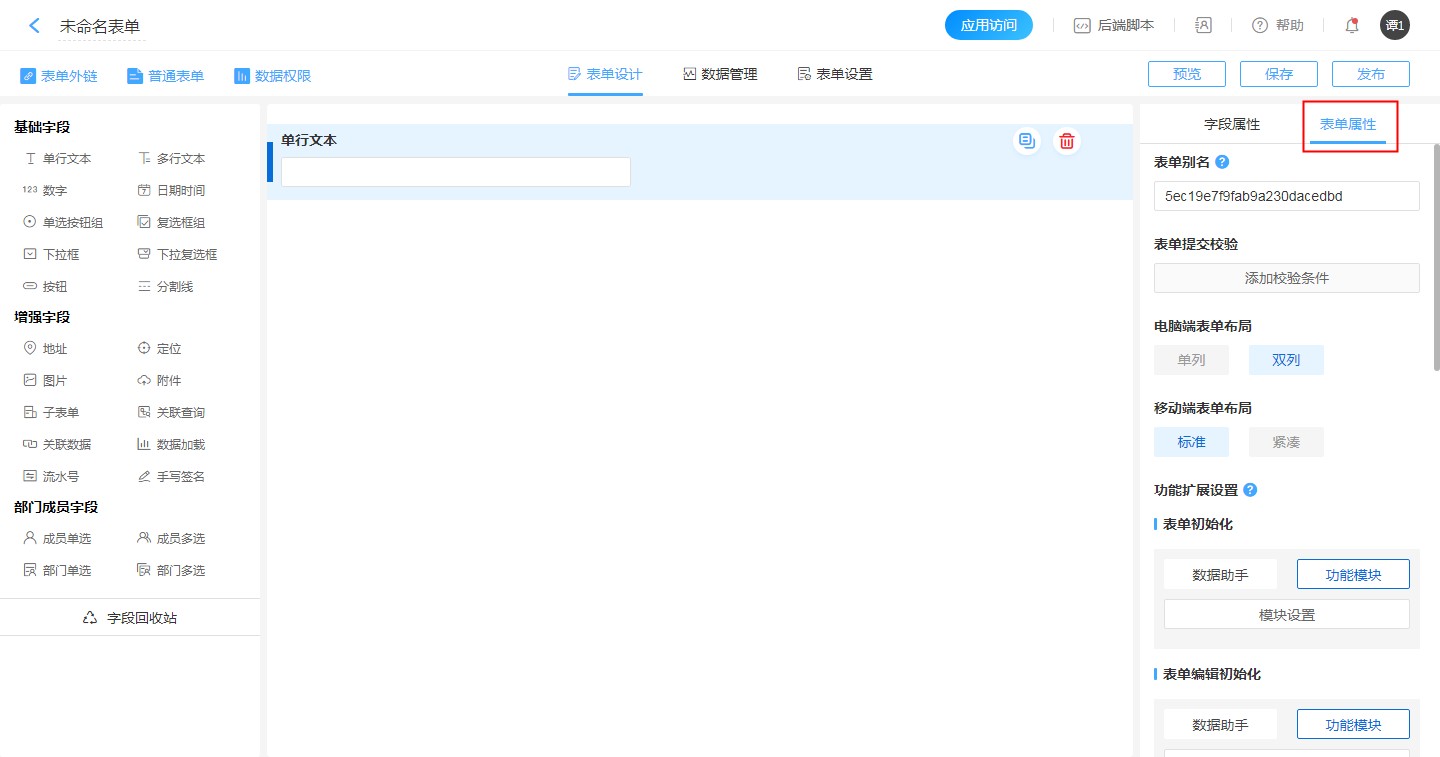
表单别名
表单别名主要用于后端开发,后端代码对于表单的访问,都是基于表单别名而不是表单名称。
表单别名默认为系统自动生成的32位字符串,可以修改为容易记忆的内容,但必须同一应用下唯一。
表单提交校验
只有满足所设定的校验条件,才能提交数据。
注: 已开启流程的
流程表单不受此影响,需在流程节点进行设定。
表单提交确认设置
可以在表单提交时弹出确认框再次确认字段值是否填写正确。
电脑端表单布局
用户在使用PC端访问时,表单的显示布局{支持单列和双列显示}。
移动端表单布局
用户在移动端访问时,表单的显示布局{支持普通和紧凑显示}。
功能扩展设置
表单初始化、提交、编辑、删除时触发数据助手、功能插件或后端代码仅事件表单;
可根据不同的场景设置数据助手、安装功能插件或配置后端代码。
| 支持的场景 |
|---|
| 表单初始化 |
| 表单编辑初始化 |
| 表单提交数据 |
| 表单编辑数据 |
| 表单删除数据 |
表单数据缓存
- 开启表单数据缓存可以让我们在使用百数应用时,PC端切换界面、移动端切换页面、退出公众号重新进入的时候我们之前已登记未提交的数据无需我们再次重新输入!
多标签显示
- 多标签显示,是指表单中可以创建多个标签页,可以拖动控件到多标签页中。
- 通过分标签的布局方式,可以让我们的数据结构更加分明。
表单其他属性
保存数据
关闭后,当前表单不保存所有数据。
允许提交数据
关闭后,表单的提交按钮将不再展示,但仍可以通过其他方式写入数据[数据助手、功能插件、后端代码等]。
记录用户访问来源
记录用户访问来源即开启后记录用户访问该表单的方式,记录用户访问来源主要运用于表单外链。
如:PC或移动、访问方式是微信或企业微信等。
提交按钮文本
允许修改提交按钮的文本内容,但最大不得超过16个字符。
隐藏控件赋值
当控件被隐藏时,控件的值的处理方式,包括以下三种:
- 保持原值:当控件被隐藏时,所提交的数据不会改变控件原有的值,也不会因为其他控件的内容改变而改变,即便当前控件的内容是通过其他控件计算而来的;
- 空值:当控件被隐藏时,所提交的数据内,此控件的内容为空;
- 始终重计算:无论是否隐藏,其公式、联动等均和未隐藏保持一致。
表单外链样式
表单外链样式是指根据需要美化外链表单,使表单更美观。表单外链样式在表单开启外链后生效。